Inventing the wheel every time you need a ride wouldn’t be smart right.
If you’re Web Designer the same basic principle rules – don’t start from scratch every time! Reuse, be inspired and use tools that make your life easier. Many great tools are available for free or at a low cost and if you find the right ones for you it may really help you out.
This post focus on on-line generators for fx. creating buttons, tabs, background images and more. Take a look and see if some of these can make a difference for you… Please take a look at these post before you say goodbye:
- 30+ Best WordPress Themes – Power-Up Your Website for 2017
- 150 Worth Knowing Web Developer Tools and Techniques
- 60+ Must Have jQuery Toolbox
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);
echo $filestr;[/exec]
TabsGenerator
Really useful tool that will help you create professional looking tabs in no time and then download as png files. This tool may save you hours in Photoshop making the perfect tab style. Tweak size, colors, corners and more.

QuickRibbon
QuickRibbon is a completely free Web2.0 tool, a website ribbon generator which lets you create a custom ribbon, insert a link in it and place it in the top right corner of your website. You can use the QuickRibbon tool to attract your site’s visitors attention to new features, announcements, sales, etc.

Stripe Generator 2.0
Tired of pixel-by-pixel painting, trying to create seamless stripes textures? This tool helps you generate (almost) any kinds of stripe you may need fx. for web background´s.

FreshGenerator
FreshGenerator is a webdesign tool which can create interesting graphic elements used in many web 2.0 sites. You may use it to create boxes of different styles and colors. In order to make changes on your image later, store the link listed below the image. To save the file you’ve just created, right click on the image and select “Save image as”.

BgPatterns
BgPatterns helps create classic looking background images. There are dozens of cool patterns to choose from and it’s a must see tool for all web designers.

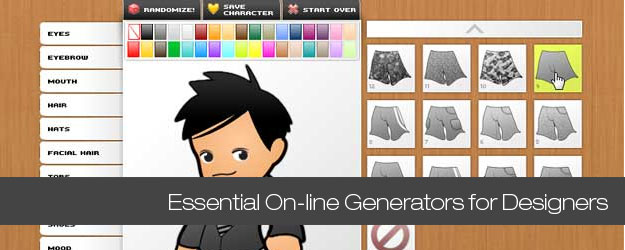
UNIQUE
This tool is not just extremely fun to play with it is also producing very high quality drawing-style human avatars that you can download. There’s enough options available to make it possible to create unique characters. Make sure you have time available if you click the link because you may find it difficult to stop playing again.

Textorizer is a nice piece of web application that allows you to create cool graphics using text of your choice. The tool takes jpeg, png, gif, or xpm file less than 128K in length and produces an SVG file which reconstructs the original image using parts of the text scattered around.

TartanMaker
This tool makes it easy to create good looking patterns that can be used in designs ex. a backgound.

reflectionmaker
Simple too you can use to add mirror effects to images. Images can be downloaded once ready.

Post-It Note Generator
Are you using sticky notes to organize amd remember? Post-It Note Generator helps create eye-catching Post-It Note with customizable text designs, message color, and paper styles.

Lars started tripwire magazine back in January 2009. He is really passionate about web design, web development and loves to look into new technologies, techniques, tools etc. and to write articles for his readers.





Alot of true gems here, really nice work and thanks! 😀
[…] 10 Generadores on-line para diseñadores | tripwire magazine Publicado por Pablocia 12 Enero, 2010 Estos generadores pueden ayudarnos a diseñar determinados elementos para nuestras webs, tales como fondos, patrones, botones, pestañas, incluso caricaturas… Enlace Original […]
I have never used generators before. I guess the only downside would be that other people could have the same image by chance. However if you need something quick they might be the way to go.
I like the avatar generator although I don’t think I’ll ever use it personaly. How often do you want to design some tartan? No option for transparant PNG on tab generator! How often do you want to create a post it graphic? If I ever do (doubtful) I might use this. I can create a reflection in Photoshop just a quicky (copy, paste, flip horizontal, move, overlay with gradient from BG colour to 50% transparent, job done) Simpler answer, always save your PSD’s, not only in the folder for the project but in another, well organized PSD folder as well!… Read more »
Thanks for the list, that’s going to be a great help for me when I’m making designs and developing websites.
~ Deamonic Angel
really helping for web designers and little bit helping for developers too.
Excellent list!