Contents
- Tips for choosing a jQuery Datepicker
- Now to the jQuery Datepicker Scripts
- jdPicker – the ultimate jQuery date picker
- Date Range Picker using jQuery UI 1.7 and jQuery UI CSS Framework
- Calendar – date picker – date field
- jQuery Datepicker
- jQuery DatePicker
- Date Picker jQuery Plugin
- Timeline calendar
- Zebra_Datepicker, a lightweight datepicker jQuery plugin
- Timeframe, (JavaScript Datepicker)
- JSCalendar (JavaScript)
- Datepicker Control, (JavaScript Datepicker)
- Multiday Calendar Datepicker JQuery Plugin
- jQuery.calendar/datepicker
- oClock – Analog Time Picker
- Simple JQuery Datepicker
- jQuery UI Datepicker
- jQuery Calendar datepicker plug-in
- simple jQuery datepicker plugin
- Unobtrusive Datepicker Widget Update
A easy to use jQuery datepicker is essential for user experience when building complex forms with date input. Not only because it is faster for visitors but also because entering dates is not trivial at all. Date formats are different and there is a potential risk that the data picked up is not right.
With a jQuery datepicker you can typically enrich your forms in matter of minutes and your users will love it. Most commonly date pickers are designed to open up a click-able calendar popup once users activate a date form field. Once users click the preferred date it will be transferred automatically to the field and is ready for being submitted. Depending on your needs you may go for simple and lightweigth jQuery datepicker plugins that load fast or those that are highly flexible and with tons of features. In this article you should be able to find what you need and I will also give a few tips to help you choose the right jQuery datepicker script. Please note that some are free and a few are premium (typically with a cost below $5). Besides pure date picker scrips you may also consider looking for the more feature rich jQuery calendar plugins.
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Tips for choosing a jQuery Datepicker
Before choosing and starting to implement a datepicker scrips please go through these tips
- Check if there are recent updates and active support: There is always a risk that plugins are suddenly not supported any more and this may introduce unnecessary trouble to your project.
- Be clear on requirements and choose the right jQuery datepicker type: Some datepicker script are specifically designed for making it easy to add a simple solution to help users pick a date. However other scripts may include tons of features and parameters you can use to fine tune the date picker. For many a simple lightweight script that works right away may be best.
- A specific area to take serious is the date formats and how they are configured. For multi language sites this can be critical for the function of the date picker.
- Consider your needs for layout and design. Make sure the plugin is flexible enough and that there are some good examples or a decent documentation to help you in the implementation phase.
- Programmatic control. Make sure you have the functions and hooks needed to setup (e.g. preloading data) and control the script to make it work with the other form elements.
Now to the jQuery Datepicker Scripts
jdPicker – the ultimate jQuery date picker
jdPicker is a free non obstructive jQuery plugin that enables you to simply add a folding calendar to the HTML input you want your users to select a date in.
In other words it’s a fully customizable jQuery date picker (hence the name) which already embeds a many options and will continue to progress that way.
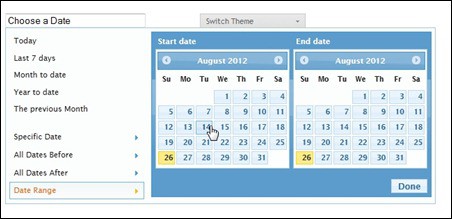
Date Range Picker using jQuery UI 1.7 and jQuery UI CSS Framework
Really cool jQuery datepicker script with date range picking features.
Calendar – date picker – date field
A field that opens a calendar where you can pick a date. The date that you picked will be entered in the inputbox. Works with jQuery and php class. It is possible to update the layout and text in the popup.
MORE INFO / DEMO by CodeCanyon (premium plugin)
jQuery Datepicker
A datepicker can easily be added as a popup to a text field or inline in a division or span with appropriate default settings. The popup shows when the field gains focus and is closed by clicking on the Close link or clicking anywhere else on the page. You can also remove the datepicker widget if it is no longer required.
jQuery DatePicker
Simple jQuery UI date picker extension to allow user to choose date ranges. When user chooses a date, a hidden form is submitted. Uses jQuery 1.6 and jQuery UI 1 .8. Tested in and compatible with IE 6 -9, Firefox, Safari, Chrome, and Opera.
MORE INFO / DEMO by CodeCanyon (premium plugin)
Date Picker jQuery Plugin
Date Picker component with a lot of options and easy to fit in your web application. Flat mode – as element in page, Multiple calendars in the component, Allows single, multiple or range selection, Mark dates as special, weekends, special days, Easy to customize the look by changing CSS etc.
Timeline calendar
Timeline is simple JavaScript driven calendar, which is written on top of jQuery JavaScript framework. Timeline is a horizontal representation of days in month. It can be used to display unlimited number of events with their descriptions.
MORE INFO / DEMO by CodeCanyon (premium plugin)
Zebra_Datepicker, a lightweight datepicker jQuery plugin
Zebra_Datepicker is a small, compact and highly configurable datepicker jQuery plugin, meant to enrich forms by adding the datepicker functionality to them. This jQuery plugin will automatically add a calendar icon to the indicated input fields which, when clicked, will open the attached datepicker. Users can easily jump between months and years due to the datepicker’s intuitive interface. The selected date will be entered in the input field using the date format of choice, configurable in the datepicker’s options.
Timeframe, (JavaScript Datepicker)
Timeframe is an open source JavaScript date picker.
JSCalendar (JavaScript)
JSCalendar is a Javascript class that adds accessible and unobtrusive date-pickers to your form elements. By using it, you can set up the coolest calendar in the shortest amount of time.
MORE INFO / DEMO by CodeCanyon (premium plugin)
Datepicker Control, (JavaScript Datepicker)
The DatePicker lets users easily select valid dates from a dropdown calendar. No need to worry about date formats, by picking dates it’s always correct.
Multiday Calendar Datepicker JQuery Plugin
Multi-day, multi-month animated datepicker jquery Calendar plugin that weighs in at 14KB with the uncompressed development version.
jQuery.calendar/datepicker
This component is a light-weight jquery Calendar/datepicker. Some features worth mentioning could be: supports internationalization (supports do not necessary means it is implemented), supports changing current date, supports mouse wheel scrolling, supporting (deferred) callback on date selection,supports variable number of years, months and days, supports next/prev arrows
oClock – Analog Time Picker
oClock is a shiny analog time picker that provides user select time easily. It converts your inputs into an analog clock like date pickers does.
MORE INFO / DEMO by CodeCanyon (premium plugin)
Simple JQuery Datepicker
Pretty neat jquery Calendar datepicker which works on one or more text input elements and is easy styled with CSS. It is very easy to use this datepicker – just choose your year and month first and then pick some day
jQuery UI Datepicker
The jQuery UI Datepicker is a highly configurable plugin that adds datepicker functionality to your pages. You can customize the date format and language, restrict the selectable date ranges and add in buttons and other navigation options easily. By default, the datepicker calendar opens in a small overlay onFocus and closes automatically onBlur or when a date is selected. For an inline calendar, simply attach the datepicker to a div or span. You can use keyboard shortcuts to drive the datepicker
jQuery Calendar datepicker plug-in
This jQuery datepicker allows you to easily add “date picker” calendars to you HTML forms. These calendars make it much quicker, easier and less error prone for people to input certain types of dates.
simple jQuery datepicker plugin
Simple plugin that works on one or more text input elements (<input type=”text” … />)
Unobtrusive Datepicker Widget Update
A datePicker ( jquery Calendar) that is accessible using the keyboard, requires no embedded JavaScript blocks, uses no pop-up windows and is suitable for use within documents served as application/xhtml+xml.
Lars is passionate about web design, web development, SEO, social media and loves to look into new technologies, techniques, tools etc. and to write articles for tripwire magazine readers.
















Respected sir i am using both datepicker and form validation plugin libraries on same page but these libraries didn’t perform any thing but when i remove datepicker libraries then the form validation libraries works well and same as other please give me some suggestions by which i could use both libraries on same page
Thanks!
Nice post, it looks very helpful for developers. Thanks lars to share.
Great post. I will be dealing with a few of these issues as well.
.
I’m sorry, could anyone please show me how to get values from textboxs that set by analog time picker? I can not get the values so that I can save to database. my code is: aspx page: … function pageLoad() { $(document).ready(function () { $(“#txtStartTime”).oClock({ format: ’12’ //, // defaultDayPeriod: ‘AM’, // minInterval: ‘1’ }); $(“#txtEndTime”).oClock({ format: ’12’ }); }); } … code behind is: … evDto.TimeEnd = txtEndTime.Value; … ———— when I debuging, timepicker is appear and I can pick the time, but in code behine the txtEndtime.value is blank “” Thank you and would greatly appreciatate for your… Read more »
thanx for post.
does any one know jq ui alternatid dynamic multiple date picker ?
or this http://stefangabos.ro/jquery/zebra-datepicker/
This can be added to this list: http://www.eyecon.ro/datepicker/
Thanks to Stefan 🙂
sure looks great!