Contents
- 365awesomedesigners
- hellomonday
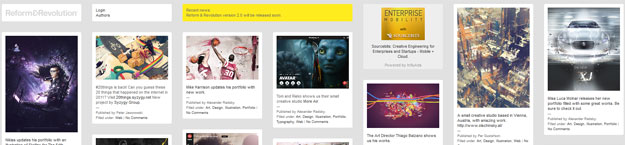
- ReformRevolution
- Behance
- Svpply
- Themolitor
- LooksLikeGoodDesign
- LookBook
- DazeDigital
- CutestPaw
- idsgn
- tumblr
- flickriver
- soup
- Google Reader
- Paranaiv
- cssline
- butdoesitfloat
- visuelle
- brandnewschool
- UnFold
- Methoddesignlab
- Skittles
- Pixillion
- Dynamit
- BeautifulExplorer
- SatelliteVoices
- SWELL
- tonylea
- sight
Infinite scrolling is a nice technique that is starting to appear more and more frequently across the web and seen on high profile social media sites like Pinterest.
Basically, instead of using standard numbered pagination, you implement an infinite scrolling method. This allows the user to simply keep scrolling, while additional content loads automatically without the need to click a button.
When implemented properly, infinite scrolling is a great way to improve the user experience of your site. Users often find it annoying to have to click multiple pages (as demonstrated by the immense hate towards blog posts that are split into multiple pages), so by letting more content load automatically, it eliminates this need.
In this post, you’ll find a selection of 30+ infinite scrolling websites to inspire you when implementing infinite scrolling on your own website. Also check out this collection of top notch website templates for WordPress to help you build your own website.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
365awesomedesigners
hellomonday
ReformRevolution
Behance
Svpply
Themolitor
LooksLikeGoodDesign
LookBook
DazeDigital
CutestPaw
idsgn
tumblr
flickriver
soup
Google Reader
Paranaiv
cssline
butdoesitfloat
visuelle
brandnewschool
UnFold
Methoddesignlab
Skittles
Pixillion
Dynamit
BeautifulExplorer
SatelliteVoices
SWELL
tonylea
sight
And now, if these examples have convinced you to try out infinite scrolling for your next website, here’s a few resources to get you started:
- Infinite-Scroll plugin on WordPress.org: Infinite Scroll adds the following functionality to your wordpress installation: When a user scrolls towards the bottom of the page, the next page of posts is automatically retrieved and appended. This means they never need to click “Next Page”, which dramatically increases stickiness.
- Endless Infinite Scrolling WordPress Theme on ThemeForest: Endless is a clean and stylish infinite scrolling theme, perfect for bloggers and storytellers. We’ve delicately put together some awesome HTML5 mixed in some CSS3 and added a bit of jQuery on top to make this beautiful theme just for you.
- Infinite Pages Plugin on CodeCanyon: Infinite Pages was designed for displaying large pieces of HTML data in more manageable chunks. When the reader reaches the end of the page, the script loads more content.
- Infinite Scroll jQuery Plugin: Infinite scroll has been called autopagerize, unpaginate, endless pages. But essentially it is pre-fetching content from a subsequent page and adding it directly to the user’s current page.
- jQuery Masonry: Masonry integrates well with auto-paging scripts like Infinite Scroll by Paul Irish. Using the appended method, Masonry will position only the newly appended elements, and skip over all the previous elements that are already in their proper position, thus saving precious milliseconds of page load time.
- How to Add Infinite Scroll to Your WordPress Blog on WPBeginner: In this article, we will show you how you too can install Infinite Scroll in WordPress.
- How To Create an Infinite Scrolling Web Gallery on NETTUTS+: When working my way through a web gallery, I find it annoying when I must change pages; so in today’s tutorial, we will learn how to create an auto-generating, one-page, infinite scrolling gallery with PHP and AJAX. Let’s get started!
Alex Naz is a professional writer with a proven track record. He is a creative blogger who is passionate about web design, SEO and web development. He is also a family man and has a passion for the outdoors.




































I don’t like infinite scrolling at all.
You can’t keep track of what you view/read or where you are. Examples: youtube: go to someone with a lot of videos, you click on a video somewhere in the middle of a lot of videos, click back — now you need to look for where you left off. Flickr: search for something of interest, click on something of interest, click back — now you need to look for where you left off.
This is just stupid.
Infinite scrolling (read: “infinite screwing-around”, “infinite annoying” or “infinite pissing-me-off-enough-to-NEVER-visit-your-pathetic-manipulative-billshut-hirseshot-forking-website-EVER-again”!) is one of the most IRRITATING “web-design” concepts ever to come down the pike, and ALL browsers and webmasters had better start providing a toggle to STOP IT pretty damned soon!!!!! As the author, Eric Shafer and commenter Paul Weston both indicate: “…when done RIGHT it can really add to the user experience.” However, when done WRONG (as it has been in about 99.9% of cases I’ve seen so far) it invariably DRIVES PEOPLE AWAY IN DROVES!!!!! Not only does it POINTLESSLY WASTE MY BANDWIDTH by cluttering-up a page with… Read more »
Yeah. Keep loading crap until the browser crashes. FAIL
Thought this was a great article and one that has some very interesting and inspiring designs within it. I like the idea of infinite scrolling and agree that when done right it can really add to the user experience. I love a lot of the examples you have included but the one I really like is the hellomonday site. I love the feel you get from the interaction and the design really makes the site stand out. I think there are some other excellent examples like the UnFold and Skittles but hellomonday stands out for me. Great article and infinite… Read more »
There have a website http://reeoo.com , I think it’s no bad.