If you are a creative and innovative designer of either websites, mobile apps or both you probably know that sketching a brilliant idea down immediately after it passes through your head is pretty important.
The risk that something great is gone forever in just a moment is impending and not worth the risk. While a blank piece of paper and a simple pen can certainly do the job there are tool available to make the sketching process more fun and more productive.
First of all it is worth trying out some pre-designed printable sketch templates for websites, tablets and smartphones. Wire-framing templates are great for the initial idea generation but once you get more into the detailed design it may be useful to User Interface Design Kits. There are also UI kits designed for mobile UIs only available for download.
If you like UI Design, make sure to check out the thousands of fully-licensed premium examples found over at Envato Market. There’s plenty of UI and UX in formats ranging from Adobe Photoshop to Sketch!
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Printable Sketching and Wireframing Templates for Browser Design
Sneakpeekit Browser Sketchsheets
In this kit you find 12 printable pixel-perfect templates for browser wireframing. They also have a multi-purpose wireframing template worth checking out.
960 Grid Template Set
When you download the popular 960 CSS Grid system you also get a set of nice sketch templates for 12, 16 and 24 columns.
Web Sketching Template – Single Page
Here you get an A4 template designed for sketching a website with a resolution of 1024×768. Notes can be taken on the right.
Graph Paper
This 8.5 x 11 inch graph paper is made for visual designers, interaction designers, and information architects. You’ll find styles for wireframing user interfaces, and story boarding interaction. I’ve been told that it’s also used by animators and filmmakers.
Paper Browser – It’s a browser, only in paper
A sheet of paper used for creating website wireframe. The whole paper is proportionally scaled at 1024×768 screen resolution.
The design canvas is 1024 resolution minus the height of the browser toolbar and status bar. The size has been properly measured to simulate the actual design estate you can work on. Each grid is 32x32px in dimension.
Print and sketch
Simple and clean set of templates for sketching ideas down fast.
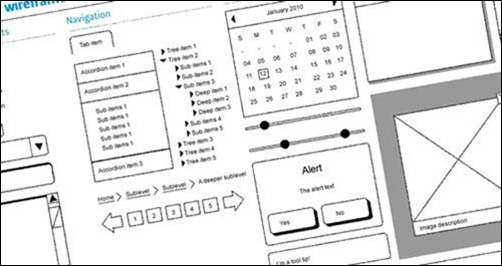
Dragnet website wireframes kit
Dragnet website wireframes kit is a common library in PNG format. It contains over 25 objects that are useful for rapid prototyping of websites. It is completely free to download and use. The kit contains common Web design elements, such as scrollbars, buttons, menus and alerts.
Printable Sketching and Wireframing Templates for Tablet Design
Sneakpeekit Pad Sketchsheets
For designing responsive layouts of your websites or Pad / iPad applications Sneakpeekit provides two versions of the same iPad mockup, with and without grids.
iPad Idea Sheet
NB! This website is not in English, but the templates are. There are three templates for iPad sketching – The first template allows for full size iPad sketching (100%), the second has two iPad templates (at 70% of the normal size) and the last has four iPads sized at 50% of the regular size.
iPad wireframe templates
Here you get a blank life-size wireframing sheet. There is plenty of space for sketching and notes. This template comes in A4 and Letter sizes.
High Level iPad App Wireframing
This is an UI-Wireframing template for iPad. Each sheet have two ipads and place for notes.
Printable Sketching and Wireframing Templates for Smartphone Design
iPhone Wireframe Templates for Sketching
This is an iPhone Paper Prototyping and Design template with ot without notes.
Sneakpeekit Mobile Sketchsheets
For designing responsive layouts (vertical 320px / horizontal 480px) of your websites or iPhone / Android applications. Sneakpeekit provides a template with no grid iPhone mockups for quick sketching and another one with grids iPhone mockups for detailed sketching.
iPhone Application Sketch Template
This template is for iPhone sketching and it has a grid with the grid squares sized at 10px. You will see that it is designed with tick marks to indicate the heights of the status bar, nav bar, keyboard, tab bar and toolbar.
iPhone Sketch Templates
This is a kit of iPhone sketch paper templates. They are available to download in 5 different formats: Ominigraffle, PSD, PDF, EPS and PNG with 4 different template styles. All 4 styles have included space for note-taking.
iPhone Idea Sheet
NB! This website is not in English, but the templates are. You will get 4 different printable templates for sketching to iPhone. There are two templates are sized at 100% of the actual iPhone with a choice of horizontally or vertically aligned sheets and the other two sketching templates each have 9 iPhone designs (sized at 75% of the actual iPhone) and again with a choice of either horizontal or vertical orientation.
iPhone App Wireframe Template
This iPhone sketch paper includes 3 pages, with page 1 having a vertical screen and a notes column, page 2 has is horizontal screen with a notes column and the final page has a 3-screen layout with no space for notes.
iPhone Design Sketchbook
This is a iPhone design sketchbook template. The Sketchbook includes 4 sections to plan and design your iPhone app.
Windows Phone 7 Sketch Templates
This template offers a great set of sketch pads for Windows Phone 7. It comes with seven-sketch templates.
Android Wireframe Templates
Here you will find a sketching kit for Android phones. It contains templates for Nexus One, HTC Dream, HTC Hero, HTC Magic, HTC Tattoo and Motorola Droid.
Lars is passionate about web design, web development, SEO, social media and loves to look into new technologies, techniques, tools etc. and to write articles for tripwire magazine readers.






![paper-browser[3] paper-browser[3]](http://www.tripwiremagazine.com/wp-content/uploads/2012/07/paper-browser3_thumb.jpg)


















[…] Graph paper. Image: tripwiremagazine […]
960 Grid is cool for e-commerce designs.
WireframeSketcher is a general purpose wireframing tool that you can also use to create and print your own templates. When done with sketching phase you can continue using the same tool to create more detailed wireframes.
Mind mapping software are available in some limited sites. Would you mind to write about it pls.
Feroz.
That’s a great collection. I have been looking for such templates for a while. They are very useful for bad sketchers like me. Thanks.