Contents
- Mediaelementjs
- jPlayer
- Fullwidth Audio Player – jQuery plugin
- MediaBox – jQuery Plugin for Audio & Video
- Fancy Music Player V2.0 – jQuery plugin
- HTML5 Music Player with 3 CSS3 Skins
- HTML5 Audio Player with Playlist
- Crossbrowser Audio solution featuring HTML5
- Total Control HTML5 Music Player
- Universal HTML5 Player
- Panzer
- MusicBox – HTML5 Music Player
- SoundManager 2
- audio.js
Playing audio on a website using a jQuery or HTML5 audio player is a great way to reach your visitors. There are many reasons why you would want to play audio on your website. Some fullscreen websites use audio to create a certain mood or feel during fullscreen slideshows featuring a control neatly tucked away in one corner of the browser window with an unobtrusive icon enabling visitors to decide whether audio should play or not during their visit. Or band websites and DJ’s alike where visitors and fans are able to listen to teasers of remixes and album tracks before buying, online stores selling records and pieces of music and people listening to podcasts. The possibilities are many and no matter what type of business you’re in using a music player to promote your work is a great way to extend your online portfolio.
Audio can be played in a variety of ways using different methods and it’s not always an easy task playing audio in HTML. Cross-browser compatibility is crucial and you need to know exactly how to implement audio in HTML to ensure playback in all browsers and on different types of hardware like Mac, PC and brand specific smartphones and tablets. A common solution is to use a plugin making it possible to use HTML tags like embed, object or audio to extend the capabilities. Implementing this yourself can be a challenge because some of the tags are HTML5 tags only and won’t validate as HTML4 or XHTML making it less likely to play in older browsers. A solution though is to use a flash fallback which kicks in if browsers don’t support the new standards – a solution most of the audio players showcased in this article offer. Furthermore you often need to convert your audio files to different file formats as different browsers supports different audio formats. Facing these challenges you might run into the least of problems opting for a premium plugin which in most cases also entitles you to free support and regular updates.
Some of the aesthetically pleasing designs in this jQuery and music player showcase prove that it is possible to get a great design whilst getting a solidly coded and feature rich HTML music player. Implemented the right way this could potentially make visitors stay longer on your site bursting your online sale or visits. Pick your favorite player and let the music begin!
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
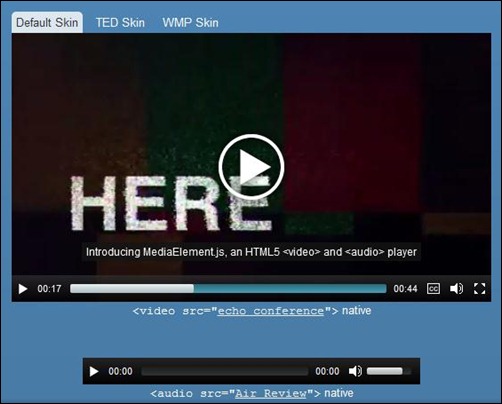
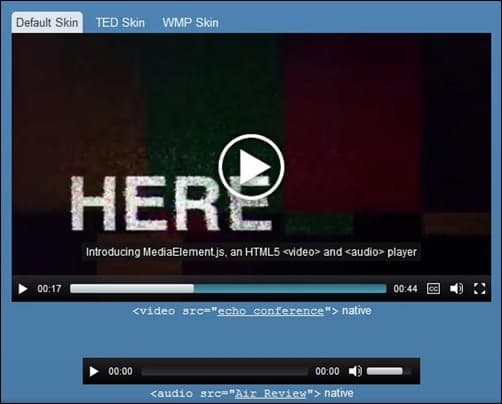
Mediaelementjs

HTML5 audio and video players in pure HTML and CSS. One file. Any browser. Same UI. Custom Flash and Silverlight players that mimic the HTML5 MediaElement API for older browsers.
MORE INFO / DEMO by mediaelementjs (Free)
jPlayer

jPlayer is the completely free and open source (GPL/MIT) media library written in JavaScript. AjQuery plugin, jPlayer allows you to rapidly weave cross platform audio and video into your web pages. It’s easy to get started and deploy in minutes. It’s totally customizable and skinnable using HTML and CSS and is very lightweight – only 8KB. The jQuery HTML5 Audio / Video Library.
MORE INFO / DEMO by jPlayer (Free)
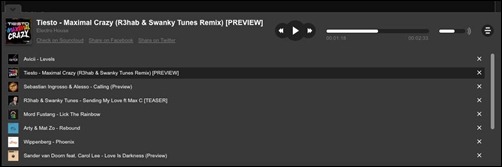
Fullwidth Audio Player – jQuery plugin

MP3 and soundcoud player in flash or HTML5 which supports HTML and XML playlists. It features a pop-up player alloing you to browse without the music stops. Share your tracks on Facebook and Twitter. Easy keyboard navigation and unlimited color variation, no image files are used.
MORE INFO / DEMO by Codecanyon (Premium)
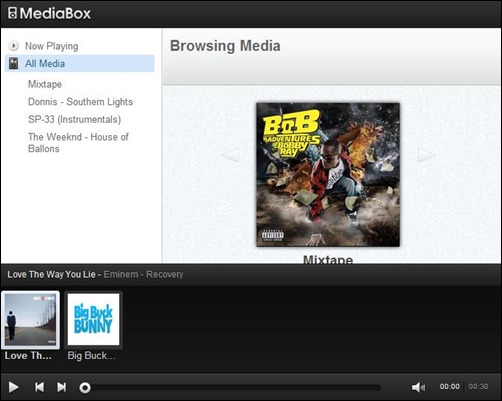
MediaBox – jQuery Plugin for Audio & Video

MediaBox leverages the power of jQuery and jPlayer and utilizes HTML5 with a flash fallback. The primary features of MediaBox are 9 widgets for video and audio, handles all aspects of playlist management and automatically updates all active widgets if the playlist changes and widgets can be used independently or combined to create complex applications
MORE INFO / DEMO by Codecanyon (Premium)
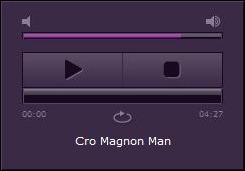
Fancy Music Player V2.0 – jQuery plugin

Fancy Music Player is highly customizable MP3 player. You can add tracks using either HTML, XML or custom playlists or custom links. First it detects if HTML5 Audio is supported, if not a hidden Flash File (swf) will be used to play the tracks. It also detects when you add track to the playlist and a track with the same title already exists, then the existing track will be selected. Runs on all iToys.
MORE INFO / DEMO by Codecanyon (Premium)
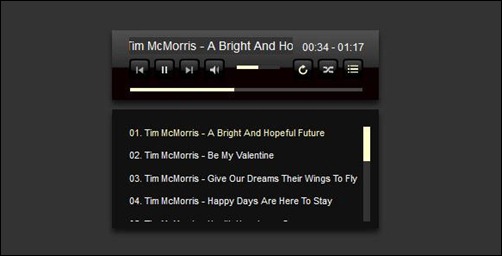
HTML5 Music Player with 3 CSS3 Skins

This is great for anyone who needs their music to work on both desktops and mobile devices. It has three CSS3 based skins to choose from and comes with a custom built Flash fallback for older browsers that don’t support HTML5 Audio. Use it as your page’s main music player, add it to your blog posts or build on top of it with the available API methods.
MORE INFO / DEMO by Codecanyon (Premium)
HTML5 Audio Player with Playlist

An ultimate HTML5 audio player for your website. Restyle the whole player with basic CSS into anything you want.
MORE INFO / DEMO by Codecanyon (Premium)
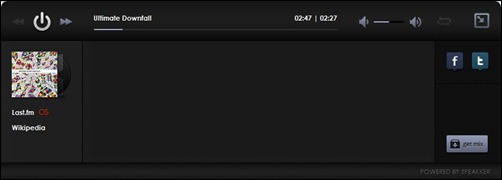
Crossbrowser Audio solution featuring HTML5

Comes out of the box in two variations and with incredible options of customization: Flexible dimensions, unlimited colors and two different button sets for light and dark themes. Easy to set up. Just a few lines of Javascript and a quantum CSS. Featuring the technology of Projekktor it comes with cross-browser compability, Flash-fall back plus optional social- and artists information links.
MORE INFO / DEMO by Speakker (Free)
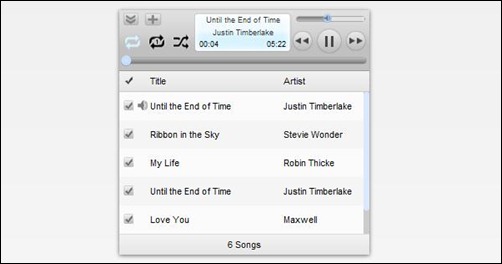
Total Control HTML5 Music Player

This is a jQuery plugin that streams audio and features a manageable playlist. It features 3 skins and a mini player option for a more compact interface. Playlist rows can be dragged and dropped to rearrange song order and new songs can be added on the fly. Also, users can choose which songs are to be skipped when repeat is enabled.
MORE INFO / DEMO by Codecanyon (Premium)
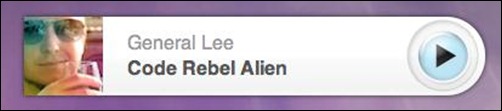
Universal HTML5 Player

HTML5 Audio Button is designed for ease of use. HTML5 Audio Buttons are smart, and stop playback when another button starts playmode. Set a default size, and/or use custom dimensions for each button to support multiple layouts, and designs on the same page. A circular progress meter displays playback position & time remaining. Protect your audio from being hijacked by using a beep overlay, or another overlay sound. Compatible with iOS, Android, and Desktop Browsers. Conveniently uses Flash Player for non-HTML5 browsers when necessary.
MORE INFO / DEMO by Codecanyon (Premium)
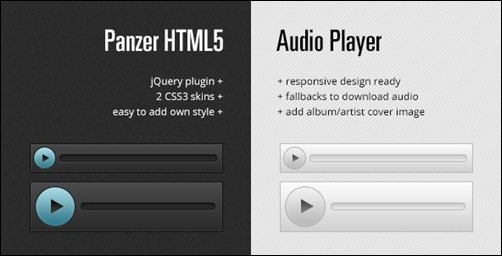
Panzer

Panzer is a small, custom HTML5 and jQuery Audio Player that brings a uniform look throughout all web browsers. Just add a
MORE INFO / DEMO by Codecanyon (Premium)
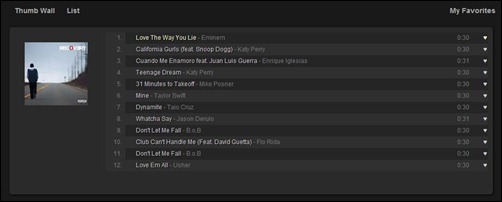
MusicBox – HTML5 Music Player

Uses audio tag with flash fallback which ensures functionality in older browsers. Uses local storage to keep a “favorites” playlist. Entire app is imageless (CSS3). Pulls metadata (including album cover) from music files. List view and tile view (using album covers).
MORE INFO / DEMO by Codecanyon (Premium)
SoundManager 2

Using HTML5 and Flash, SoundManager 2 provides reliable cross-platform audio under a single JavaScript API.
MORE INFO / DEMO by schillmania (Free)
audio.js
It uses native <audio> where available and an invisible flash player to emulate <audio> for other browsers. It provides a consistent html player UI to all browsers which can be styled used standard css.
MORE INFO / DEMO by mediaelementjs (Free)
Carsten started writing for Tripwiremagazine in 2011 and is a blogger who likes to write about WordPress topics, web design, photography, blogging, new tech stuff, gadgets, gaming etc.






i’m using my blog in blogger, and i’ve got a problem using my audio player widget. it always repeat the song when i refresh the page or go to other page, i want that audio player always play a song even if i refresh the page or go to other page,
any solution? please email me if you got one
thanks
Thanks for the article! Audio.js was the easiest to use, and still universal (across devices and browsers).