While WordPress was originally created to serve the growing blogger population it quickly developed into a state of the art CMS platform for professional business websites. There is a huge supply of high quality themes for business websites and WordPress plugins to add true awesomeness.
Besides the main WordPress menu it is a typical need for traditional business style website is to have a simple submenu on the right side of static information pages. This navigation is used for giving visitors an overview and quick access to pages on the same level as the current page. Unfortunately it is not always a “build-in” feature even in top premium WordPress themes. Luckily there are some good and simple options available to create submenus. Let me show you how I prefer to add submenus.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Before we jump into the details I need to list the overall gameplan.
- First we need to figure out where to place the submenu. This is the critical part where you need to make some decsions. I’m going to show you two options 1) using themes with flexible sidebars 2) using plugins to add the sidebar and content layout features we need.
- Then I’ll walk you through how to create the menu using WordPress standard Menu Manager.
- Finally it is time to install a useful menu plugin and add the submenu by setting up a widget. The main goals for the solution I describe here is to be flexible and give you full control. There are other solution available that populate menus automatically but then you have very limited control of the individual submenu.
Theme support for flexible Sidebar locations
The most common way to add a sub menu to a WordPress website is using the Widget system. It is possible to edit the code but for maintenance and cost reasons this is the last option you should pick. Besides using sidebars as placeholder on the front page many new themes also have support for multiple sidebars. If you want to add your submenu to the left it is important to look for a theme where you have sidebars on both sides. To illustrate what I mean I created the diagram below containing typical sidebar locations.
Further to have optimal flexibility it is worth looking for a theme where you can choose what sidebars to include on every page. This is because you probably want to show different submenus on different parts of the site. To mention a theme I used offering this functionality I think Modernize (and other themes from GoodLayer) is worth checking out. The theme also have a build-in function to add as many sidebar as you want. This is how it looks when sidebars are setup per page (below the visual editor).
Please share similar themes (great if they are free) you like and recommend in a comment!
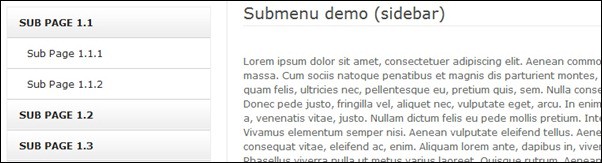
Below I included an example of how the menu looks when using the Modernize theme and a free plugin called jQuery Vertical Accordion Menu – we will take a closer look at this in a minute.
Adding needed sidebar features and flexibility through WordPress plugins
If your theme does not have what it takes you are not completely lost. You can often use premium plugins like Custom Widget Areas for WordPress or Sidebar & Widget Manager for WordPress to add the features needed to add new sidebars and control what sidebars will be loaded on individual pages. However keep in mind it will not add a left sidebar to your theme is not already there. This is how it looks in Sidebar & Widget Manager that you can get for about $15. It is possbile to choose what pages, posts, categories etc. you want to show the sidebar on. Replacing existing theme sidebars is handy e.g. to take control of a left sidebar for submenu purposes. Remember to use a easy to understand naming standard when creating sidebars – e.g. “Sidebar for submenu xyz”. Please let us all know in a comment if you know a similar and well supported free plugin.
One more thing I like a lot about the Sidebar & Widget Manager is the ability to insert sidebars as shortcodes as shown below. This makes it possible to add a submenu more or less whereever you want.
This is especially true if you use a layout builder like e.g. Visual Composer for WordPress. This is how it will look in the layout builder if you add the submenu to a column (widget text area).
The CSS styling here will, in most cases, not be the same as the styling in the sidebar and therefore it is a good idea to use one of the skins available in jQuery Vertical Accordion Menu as shown below.
Creating the menu in WordPress Menu Manager
I think the menu manager in WordPress is good and I recommend you use it to build your submenus. I use Menu Management Enhancer myself as I think it adds important features needed for managing large and complex menus. For a simple submenu like the one illustrated below it is not really needed. In order to get full control of the submenus you want to show on different parts of the site I recommend you add a new WordPress menu for all the top level pages with child pages. Lets assume this is the page structure.
In WordPress the submenu should then have the follwing elements. Remember to use a easy to understand naming standard when creating menus – e.g. “Submenu for <Name of Top Level 1 >”. If you don’t need maximum control of what menu items to show and want to have less maintenance for each submenu you can use plugins like Gecka Submenu. It auto populates the menu items you chooose with any child page you create and this certanly can be useful.
Adding the menu Widget to the sidebar
Whether your theme allow you to create new sidebars or if you use a plugin for it I now assume you have created a sidebar for your submenu – I names mine “Submenu for Top level 1” in the demo I created.
There are so many WordPress menu plugins available and it can be hard to choose the right one. I often use a free plugin called jQuery Vertical Accordion Menu and I kind of like it. It is the one I use for this article as well – it is easy to setup and have some cool features. To continue you should install the plugin and then go to Widgets. You will find a new widget called “jQuery Accordion Menu”. Drag this to the sidebar you created as illustrated below.
You now have some options to take care of… let me go through those that are the most important:
[1]: If you add a title here it will be placed above the menu. This is useful to let the visitor now what it is all about… e.g. “More about <topic xyz>”
[2]: The dropdown will make it possible to choose from menus created in the WordPress Menu System.
[3]: The menu will render more than one level of the menu – if the there are more levels… Here you can decide if user need to click or just hover over the menu to make it fold out.
[4]: I think it is useful to expand on the current level by default. However test these features yourself to get the perfect setup for your site.
[5]: The plugin have 6 skins you can choose from but try the No Theme option first to see how your theme CSS looks. It is also possible to change the skins if you have a bit of CSS experience.
This is it – I hope you found the article useful and that you will be able to use the techniquein your future projects. Let me round off with an example of how the submenu looks when using the jQuery Vertical Accordion Menu skin called Clean. Cool right? Please share this article with your friends and coworkers.
Lars is passionate about web design, web development, SEO, social media and loves to look into new technologies, techniques, tools etc. and to write articles for tripwire magazine readers.

















Why viewers still use to read news papers when in this technological world the whole thing is
existing on net?
pls help me to fix the submenu of my site. http://zoomflume.stagemywebsite.com
The submenu is not working..
pls help me to fix the submenu of my site. http://zoomflume.stagemywebsite.com
The submenu is not working
[…] TRIPWIREMAGAZINE??“How to Add a Cool Submenu to your WordPress Website”???????????? […]