Contents
- RoyalSlider – Touch-Enabled jQuery Image Gallery
- Fotorama
- jquery Slider Ken Burns Effect Fully Responsive
- Flexslider
- Ether Grid Slider jQuery Plugin
- Responsive KenBurner Slider jQuery Plugin
- Responsive Image Gallery with Thumbnail Carousel
- Slider Revolution Responsive jQuery Plugin
- Elastislide – A Responsive jQuery Carousel Plugin
- CCSlider – jQuery 3d Slideshow Plugin
- UnoSlider
- Translucent – Responsive Banner Rotator / Slider
- Advanced Slider – jQuery XML slider
- Megafolio Gallery jQuery Plugin (not a slider, but cool to showcase images)
- Blueberry
Responsive jQuery slider plugins are great for adding slider effects to responsive websites and templates. As you will see below there are some really good options available.
Lately responsive web design have been one of the most talked about and hot topics and it is easy to understand why. The huge explosion of mobile devices with internet access have made clients ask for mobile versions of their websites. Native mobile apps are however quite costly and dedicated mobile web apps (mobile copies of existing websites) require extra maintenance and cost for delivering the same content. Ethan Marcotte started a snow ball effect with his definition of responsive web design back in May 2010. (you may want to read his article “Responsive Web Design”). Today responsive websites show up everywhere and there are literally tons of building blocks available for creating responsive them faster. One example, besides responsive jQuery sliders, is responsive WordPress themes where you get an entire responsive solution in one package. Many of these themes have responsive sliders integrated already.
In this article you will find some of the best responsive slider scripts available right now. Some are free but there are also great and not too expensive premium options available. Hope you find what you are looking for and that you are going to drop a comment or share the article with your friends and coworkers.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec] Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
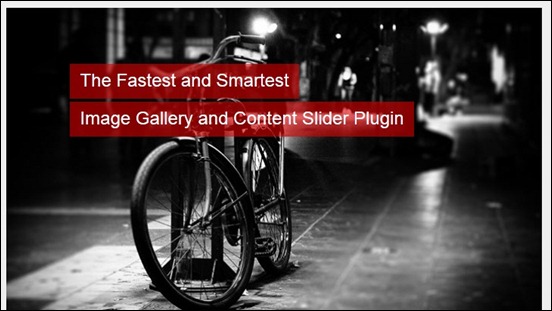
RoyalSlider – Touch-Enabled jQuery Image Gallery
RoyalSlider is easy to use jQuery image gallery with animated captions, responsive layout and touch support for mobile devices. Easily add unlimited number of slides and captions. Use it as image slider, image gallery, banner rotator, banner ads, or even presentation.
MORE INFO | DEMO – by CodeCanyon (Premium Plugin)
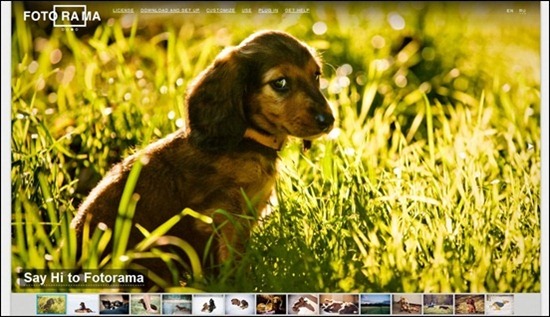
Fotorama
Fotorama is a simple, stunning and powerful Javascript gallery. You can place it in fixed, fluid and responsive environments and keep your galleries neat.
MORE INFO | DEMO – by Fotorama (Free Plugin)
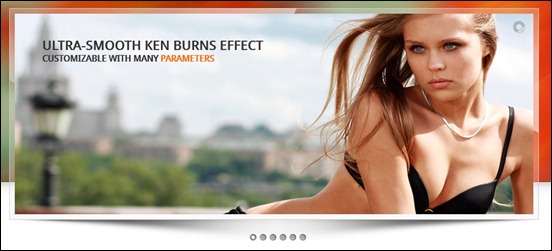
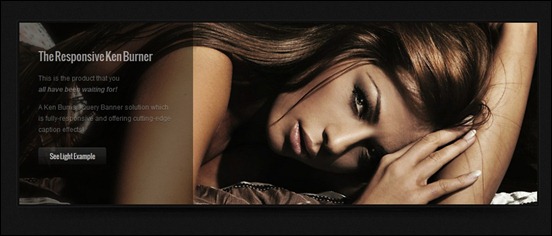
jquery Slider Ken Burns Effect Fully Responsive
This Ken Burns enables responsive jQuery Slider is a collection of 4 silder designs: Fixed Dimensions, Full Width, Full Screen and SideBar banners/Mini-Galeries. See the features and check the live preview of this slider and convince yourself of its quality.
MORE INFO | DEMO – by CodeCanyon (Premium Plugin)
Flexslider
Flexslider is an awesome, fully responsive jQuery slider plugin with simple, semantic markup, major browsers support, horizontal/vertical slide and fade animations, multiple slider support, Callback API, and more.
MORE INFO | DEMO – by Woo Themes (Free Plugin)
Ether Grid Slider jQuery Plugin
Ether Grid Slider is a jQuery plugin for transforming any content into grids and/or sliders. You can use it with any type of content such as images, videos, services, testimonials, featured stories or blog feeds to name a few. It comes with many options and can be used as a base for powering various sliders across entire applications.
MORE INFO | DEMO – by CodeCanyon (Premium Plugin)
Responsive KenBurner Slider jQuery Plugin
Responsive KenBurner Slider jQuery Plugin allows you to add cool responsive slides to your website. A combination of Ken Burns Effect, state-of-the-art Slider, Text Animations and Responsive rebuilding defines this slider. Customize this slider with just a little HTML and CSS to your very needs. Give each slider some captions to transport your message. Use your Ken Burns Animated banner elements with the possibility of playing YouTube and Vimeo clips in a special detail view with describing text.
MORE INFO | DEMO – by CodeCanyon (Premium Plugin)
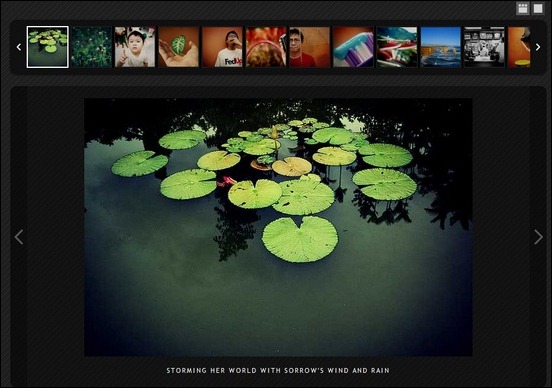
Responsive Image Gallery with Thumbnail Carousel
Inspired by Twitter’s “user gallery” and upon a request to show an integration of Elastislide, this plugin implements a responsive gallery that adapts to the view-port width. The gallery will have a view switch that allows to view it with the thumbnail carousel or without.
MORE INFO | DEMO – by Codrops (Free Plugin)
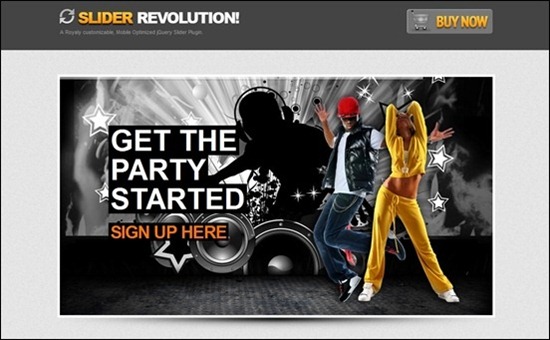
Slider Revolution Responsive jQuery Plugin
This plugin features tons of unique transition effects, an image preloader, video embedding, autoplay that stops on user interaction and lots of easy to set options to create your own effects. All customization can be handled via jQuery Options, HTML 5 data-attributes and CSS !
MORE INFO | DEMO – by CodeCanyon (Premium Plugin)
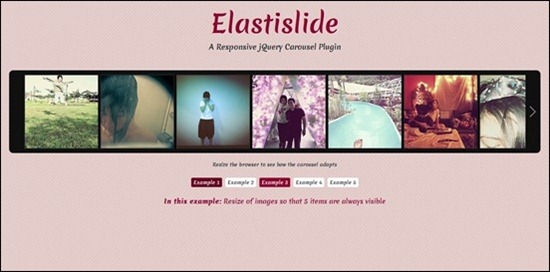
Elastislide – A Responsive jQuery Carousel Plugin
Elastislide is a responsive jQuery carousel that will adapt its size and its behavior in order to work on any screen size. Inserting the carousels structure into a container with a fluid width will also make the carousel fluid.
MORE INFO | DEMO – by Codrops (Free Plugin)
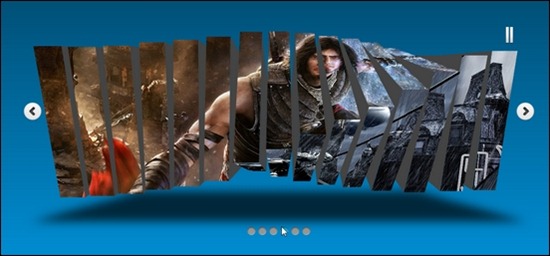
CCSlider – jQuery 3d Slideshow Plugin
CCSlider is an unique jQuery slideshow plugin. It supports 3d transitions! There are 14 stunning 3d transitions available, and also 16 stylish 2d transitions. You have the option for mentioning a 2d transition fallback for old browsers that don’t support HTML5 Canvas, which is used for producing the 3d transitions. The slider is fully responsive, works in mobile devices and supports touch gestures to navigate through the slides. The plugin also supports HTML captions, autoplay of slides, custom HTML content and custom transitions per slide. See below for a list of features available in the plugin.
MORE INFO | DEMO – by CodeCanyon (Premium Plugin)
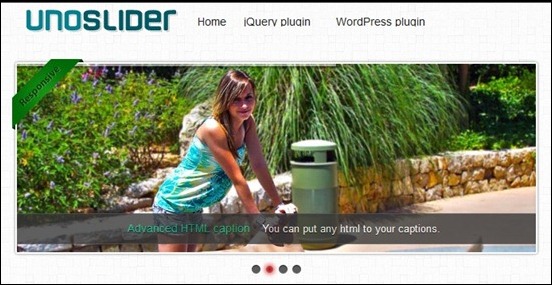
UnoSlider
UnoSlider is an advanced image and content slider which is built with responsive design and mobile devices in mind. It features unlimited transition animations (really, unlimited!) and a wide range of a features like touch enabled, mobile optimized interface, animated layers, and a lot of other features.
MORE INFO | DEMO – by CodeCanyon (Premium Plugin)
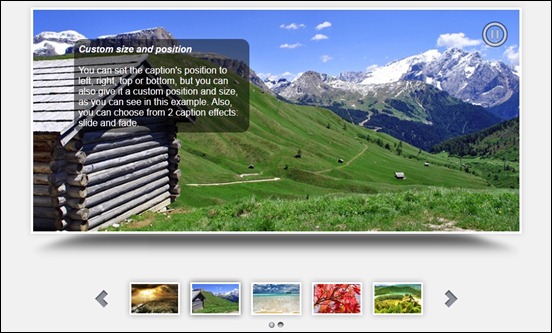
Translucent – Responsive Banner Rotator / Slider
This is a jQuery Banner Rotator / Slideshow with translucent background set for caption. It supports responsive and fluid layouts, touch swipe navigation on iPad and Android tablets and many other awesome features.
MORE INFO | DEMO – by CodeCanyon (Premium Plugin)
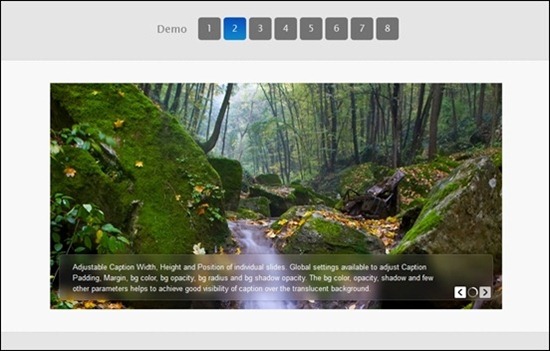
Advanced Slider – jQuery XML slider
Advanced Slider is built to be used in a wide range of contexts. Advanced Slider is fully responsive, mobile-ready, SEO -friendly, and offers you the option to use either HTML markup or XML . The plugin also provides an easy to use API which will allow you to further enhance the functionality of the slider and will make it possible to integrate it into your own application.
MORE INFO | DEMO – by CodeCanyon (Premium Plugin)
Megafolio Gallery jQuery Plugin (not a slider, but cool to showcase images)
Megafolio is a highly customizable jQuery Plugin to present your Gallery or Portfolio. It uses the power of jQuery to present your pics in a grid layout with a masonry effect (custom width or 100% width responsive). The detail lightbox shows the elements in original size(or a video) and gives your viewers the chance to use the usual social buttons and read a describing text.
MORE INFO | DEMO – by CodeCanyon (Premium Plugin)
Blueberry
Blueberry is an experimental opensource jQuery image slider plugin which has been written specifically to work with fluid/responsive web layouts.
MORE INFO | DEMO – by Mark Tyrell (Free Plugin)
Lars is passionate about web design, web development, SEO, social media and loves to look into new technologies, techniques, tools etc. and to write articles for tripwire magazine readers.






![flexslider[3] flexslider[3]](http://www.tripwiremagazine.com/wp-content/uploads/2012/10/flexslider3_thumb.jpg)














I would add also: http://w3widgets.com/responsive-slider/
J-Query is so interactive and I am starting to use sliders more and more on my websites. Great Post.
Great collection! Very useful plugins and good value for money.
Very Very Useful Effects………………….
Great stuff, thanks for this collection!
Cycle, a pretty old yet very popular jQuery slideshow plugin now has a new, improved version: Cycle2. The plugin is perfect for anyone looking to create a completely customized slideshow as it does not declare any markup or style. http://jquery.malsup.com/cycle2/ Hope you will like it thanks
bava sare buy walech aahet free wala ek pan nahi …….
Nice plugins but they all are premium plugins
J-Query is so interactive and I am starting to use sliders more and more on my websites. Great Post.