
Apps and services for storing and organizing notes online are really popular at the moment. So I decided to create a Photoshop tutorial for designing a simple and clean notepad UI. I hope you will follow me on this – we will use basic Photoshop techniques and a few free script fonts to add some hand written look and feel. Let’s get started.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
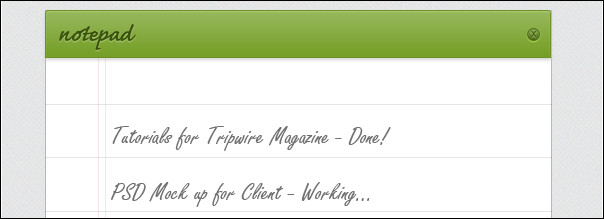
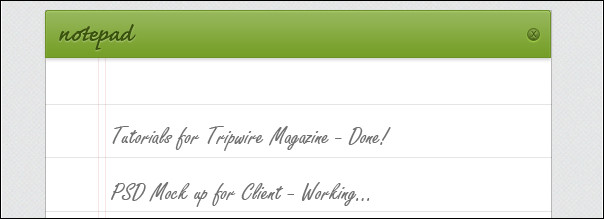
Final Result
Fonts that we need are:
- Caflisch Script Pro from Fonts101
- Freestyle Script from Fontzone
Step by step tutorial, the paper
Open your canvas and set the width at 600px and height 373px
Grab the Rectangle Tool (U) and draw a square-like shape, name this notepad-bg.
Next is we will add a stroke, on notepad-bg layer right click > Blending Options > Stroke and set the color to 908f8e, size to 1px.
Duplicate the notepad-bg 2 times, select the last two and press arrow key down 2 times.
Select the two newly created layer and hit CTRL+T, resize them by 1px. After that, select the very last notepad-bg layer and resize it again by 1px.
You’ll have something like the one above.
For the very last layer of notepad-bg, we are going to add a drop shadow. Set the foreground color to #c2c2c2, distance is 1px and size is 3px.
Designing the header
Next is the header, grab Rounded Rectangle Tool (U) and set the radius to 5px. Draw the shape above the notepad-bg layer.
We will rasterize the header layer. We will delete the bottom part of the header by selecting it using Marquee Tool (M).
Add the drop shadow foreground #c4c4c4, distance 2px and size 4px.
Inner shadow foreground is #d7fc94, distance 1px and size 3px.
For the gradient color settings, copy the one above.
For the gradient check the reverse and let’s move on.
For stroke, color is #6c9127 and set the size to 1px.
Here is what we have now.
Header text
Now we will add the text, font used was Caflisch Script Pro Bold 28.11pt #3d570e.
We will add the drop shadow for the text, foreground color #c1da93 distance and size 1px blend mode is normal.
Inner shadow foreground color is #2f4309, blend mode is normal and distance and size is 1px.
The mini exit button in the header
Next is we will add the exit button, use Ellipse Tool (U) and use #3D570E as foreground.
Drop shadow for our exit button is blend mode is normal and foreground color is #baee5b, distance and size 1px.
Inner shadow blend mode is normal, foreground color #31460a, distance and size 1px.
For the gradient color settings, copy the colors above.
Stroke color is #3d570e and size is 1px
After that we will use a text, we will use Arial Regular 11pt #3d570e.
Now we will add a sunken effect for the ‘x’, select drop shadow blend mode to normal, foreground color is #d4fc8b. Distance and size 1px
Adding the lines
Now we will set the guides, we will do the lines on part.
Select Single Column Marquee Tool (M) and select it, use the brush to fill the colors. For this line fill it with #ab0505 and set the opacity to 10%. Duplicate this layer and position them like on the guides.
Select the Single Row Marquee Tool (M) and and create a line, fill it with #000000 set the opacity 10%. Duplicate the line and position them according to the guides.
Adding a few notes
After that we will add the some text, font we used is Freestyle Script 26pt #838383 Opacity is 56%.
You may add any background instead of the default white we had so far. I like to browse for background patters at subtlepatterns.com, check it out… This is it, we are done!
Get the PSD file
As we said earlier, we have only used basic techniques to create this design, clean and easy on the eyes. Hopefully you’ve picked up some new Photoshop tips, that you can use for designing your own UI’s. If you have other aspects of UI design that you would like to learn, hit me up in the comments.
[wp-like-locker]
Thanks for liking this freebie. To be updated whenever we release new freebies please like our Facebook page now. You can find the like button on top in the right side. We appreciate your support!
Download the PSD here.
[/wp-like-locker]
Alex Naz is a professional writer with a proven track record. He is a creative blogger who is passionate about web design, SEO and web development. He is also a family man and has a passion for the outdoors.



































Very good ! Nice and clean.
Hi thanks for this amazing article I just bought an iphone from http://www.oldapplestore.com especially to look at this tut.
[…] How to Create a Notepad UI Design in Photoshop […]