Contents
- CSS3 Hover Pack – MORE INFO
- Advanced CSS3 Hover Effects – MORE INFO / DEMO
- CSS3 Image Hover Effects Vol. 2 – MORE INFO / DEMO
- Pure CSS3 Images Hover Effects – MORE INFO / DEMO
- Awesome CSS3 Images Stacked Elements – MORE INFO / DEMO
- Advanced CSS3 Hover Effects 3 – MORE INFO / DEMO
- CSS3 3D Image Hover Effect – MORE INFO / DEMO
- Full Css3 Animated Hover Tool Tips – MORE INFO / DEMO
- 10 Easy Image Hover Effects You Can Copy And Paste – MORE INFO / DEMO
- CSS3 Image Hover Effects With Caption – MORE INFO / DEMO
- Advance Hover Effects – MORE INFO / DEMO
- Ribbon Wrap CSS3 Hover Animation – MORE INFO / DEMO
- CSS3 Image Hover Effects – MORE INFO / DEMO
- 5 CSS Hover Effects You Will Love To Use – MORE INFO / DEMO
- CSS3 Animation Shadows Image Hover Effect – MORE INFO / DEMO
- Killer CSS3 Image Hover Effects – MORE INFO / DEMO
- Sexy Image Using Hover Effects Using CSS3 – MORE INFO / DEMO
- IHC Portfolio CSS3 Image Hover Caption – MORE INFO / DEMO
- CSS3 Mega Tooltip Animation Pack – MORE INFO / DEMO
- 15 Free CSS3 Image Hover Effects – MORE INFO / DEMO
- Awesome Animated CSS3 Image Hover Effects Text – MORE INFO / DEMO
- Fancy CSS3 Transitions Image Gallery – MORE INFO / DEMO
- Multiple Type of Image Hover / Mouse Rollover Effect in CSS3 – MORE INFO / DEMO
CSS3 image hover effects is one of the common techniques used in web design to make web pages more interactive and stand out visually. CSS image hover scripts makes it simple to add cool dynamic effects on otherwise “static” images whenever the mouse hovers over them.
CSS3 effects are typically created using CSS filter and transition effects. Filter effects allow you to blur images, change brightness and color settings etc. Transition effect on the other hand make it possible to make cool animated transitions from one state to another when an event happens, such as mouse hover on an image.
If you are a CSS and JavaScript expert, it is not that hard to write your own code for adding image hover effects, however, an even easier way to achieve the same or even better results is to let yourself get inspired from ready to use CSS3 scripts. There are many cool CSS3 image hover scripts available online and to help you get started I have found a number of really hot image hover solutions I hope you are ready to check out. I hope that you will find a hover effect that fits your needs. In addition, I recommend that you browse through this collection of image effects created using jQqury. jQuery is an easy to use and very popular JavaScript library. I wish you a great script hunt!
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
CSS3 Hover Pack – MORE INFO

This CSS3 Hover pack contains more than 20 examples of Hover Effects. Few single effects and more combinations to boost creativity. All effects simulate flash and javascript with pure CSS3.
Advanced CSS3 Hover Effects – MORE INFO / DEMO
More Advance Hover Effects with 10 new hover effects using CSS3 Keyframes. Very easy to use, alter and ready to go. There is no JavaScript and no JQuery in the code only CSS3 and HTML.
CSS3 Image Hover Effects Vol. 2 – MORE INFO / DEMO
This is the Volume 2 of CSS3 Image Hover Effects, this new set of more advanced 14 effects contains a full range of awesome stuff to showcase your work in a modern and different way. Each effect comes with variants and in a separate HTML file and the documentation file will help you to integrate them on your website.
Pure CSS3 Images Hover Effects – MORE INFO / DEMO
This set has five examples of effects using different CSS properties. They used a border property that creates a very particular effects on the picture.
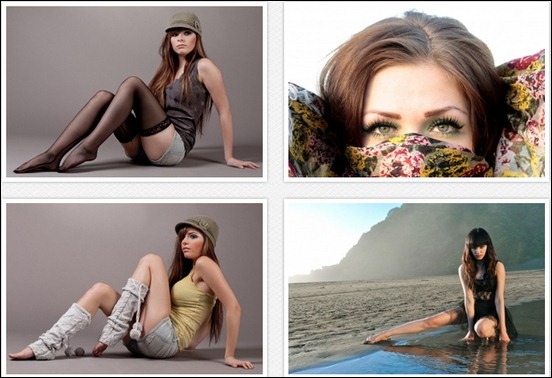
Awesome CSS3 Images Stacked Elements – MORE INFO / DEMO
This webkit will show you how to create a simple ‘stacked’ look to some images.
Advanced CSS3 Hover Effects 3 – MORE INFO / DEMO
More Advance Hover Effects with 10 new hover effects using CSS3 keyframes, filters, transitions along with transition and animation delays to help with a timing structure. Very easy to use, alter and ready to go. There is no JavaScript and no JQuery in the code only CSS3 and HTML.
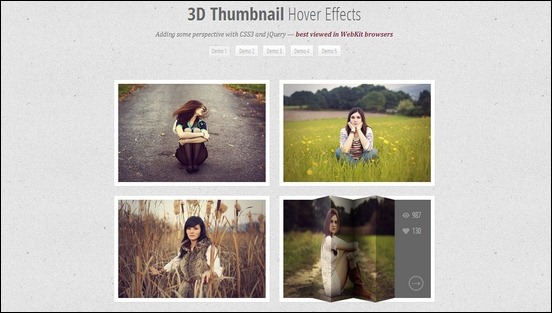
CSS3 3D Image Hover Effect – MORE INFO / DEMO
Creating the sexy image hover effect using the css3. The result of this CSS tutorial will only work as intended in browsers that support the respective CSS properties such as Firefox, chrome, opera and safari.
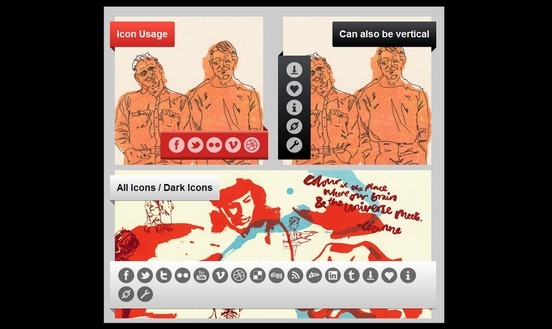
Full Css3 Animated Hover Tool Tips – MORE INFO / DEMO
This is a collection Full CSS3 Animated Tool Tips with different hover effects.There are 8 different hover effects included, but you can easily change the effects and other properties to your own wishes.
10 Easy Image Hover Effects You Can Copy And Paste – MORE INFO / DEMO
This set consists of 10 examples of CSS Hovers effects that were easy to copy and paste right into your code. Each example comes with an HTML and CSS snippet.
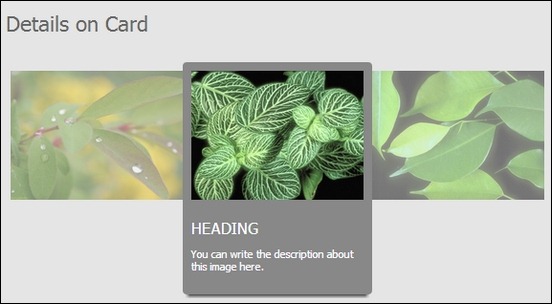
CSS3 Image Hover Effects With Caption – MORE INFO / DEMO
A simple css3 snippet share, to show image hover effects with caption text.
Advance Hover Effects – MORE INFO / DEMO
Part 2 of the CSS3 hover effects. This one uses new transitions and different coding. 12 different examples with different effects and transitions. All shapes are CSS3 and not images.
Ribbon Wrap CSS3 Hover Animation – MORE INFO / DEMO
CSS ribbons finally move.There are endless possibilities with this CSS3 tool. It’s super easy to implement and has plenty of preset colors and styles (but customizing is simple!).
CSS3 Image Hover Effects – MORE INFO / DEMO
This tutorial will teach you how to create different CSS3 image hover effects.
5 CSS Hover Effects You Will Love To Use – MORE INFO / DEMO
Hover effects applied on images are one of the latest and coolest trends in web design. This set contains 5 pure CSS hover effects that is easy to create and understand.
CSS3 Animation Shadows Image Hover Effect – MORE INFO / DEMO
A sleek image gallery that takes advantage of CSS3 animation, shadows, and the “transform” property to instantly add a smooth hover effect to its images, whereby the image enlarges and moves closer to the user.The hover effect currently works best in Google Chrome, Safari 4+, and Opera 9.5+. In FF 3.6, the CSS animation is skipped, while in IE, the entire effect isn’t visible.
Killer CSS3 Image Hover Effects – MORE INFO / DEMO
22 Different Image hover effects using just CSS3 . These effects will give your images and thumbnails a unique and modern effect.Integrating the effects is simple and straight forward. Each effect has a lightbox option where all the code needed for integration resides.
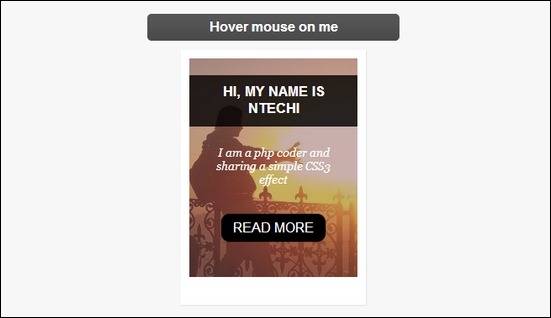
Sexy Image Using Hover Effects Using CSS3 – MORE INFO / DEMO
This set will show you how to create a sexy CSS effect on image hover similar in flash or in JavaScript.
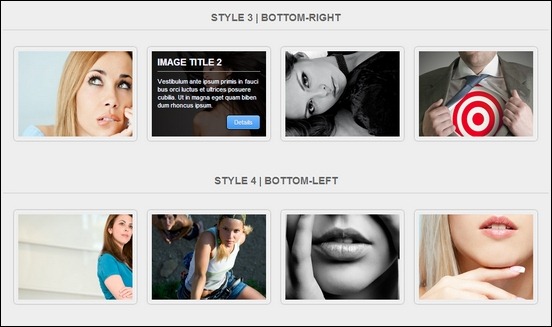
IHC Portfolio CSS3 Image Hover Caption – MORE INFO / DEMO
The CSS3 is amazing. This item contain a CSS3 portfolio styling with 15 animation types. No javascript, no image sprites. The source code is well commented and very easy to edit and understand.
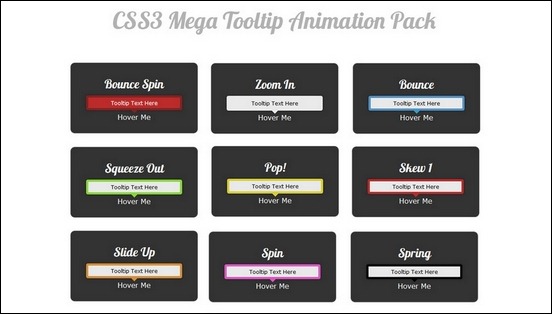
CSS3 Mega Tooltip Animation Pack – MORE INFO / DEMO
This is a clean code arrangement set that contains 8 Preset Colors + Unlimited Custom CSS Color Options that is easy to implement onto your site. And it also supports all major browsers and has lifetime updates for free.
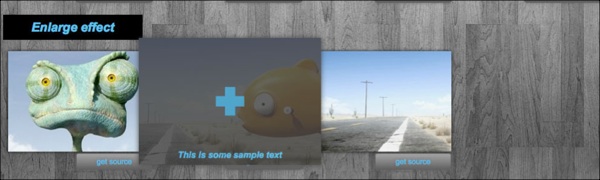
15 Free CSS3 Image Hover Effects – MORE INFO / DEMO
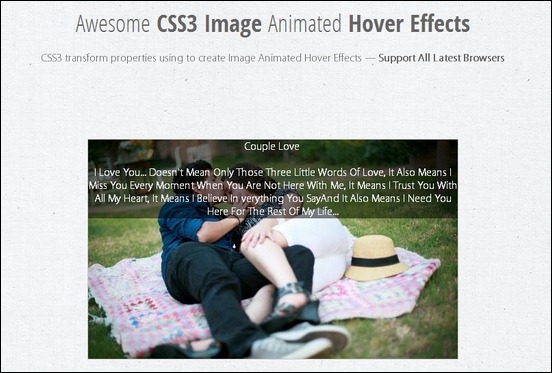
Awesome Animated CSS3 Image Hover Effects Text – MORE INFO / DEMO
Using CSS transition properties to create Awesome Animated CSS3 Image Hover Effects Text. When Mouse hover onto image, text is show animated type display and when mouse focus out automatic animated close back to normal saturation.
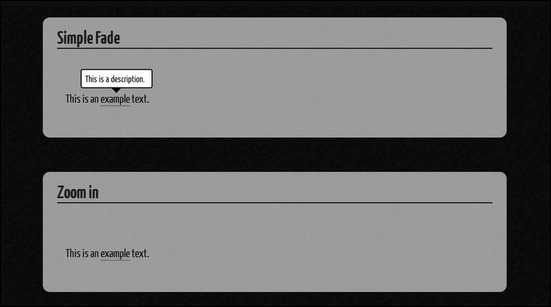
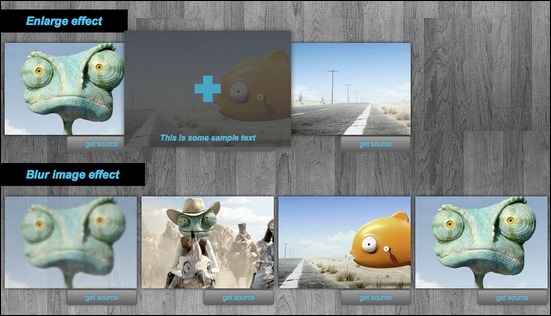
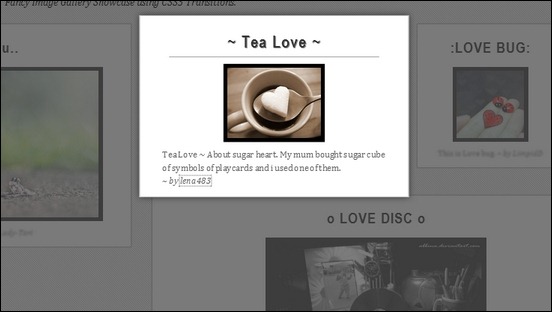
Fancy CSS3 Transitions Image Gallery – MORE INFO / DEMO
This set will teach you how to have an image gallery that will slightly ‘zoom in’ with an overlay and display the image description when hover over, else no overlay created and the description will stay in blur effect.
Multiple Type of Image Hover / Mouse Rollover Effect in CSS3 – MORE INFO / DEMO
This tutorial will help you learn more on mouse over / rollover effects that can be created with CSS.
Lars is passionate about web design, web development, SEO, social media and loves to look into new technologies, techniques, tools etc. and to write articles for tripwire magazine readers.


























realy this website is very fantastic ..nd i like of this website……