Contents
- Article index
- Ready to use jQuery touch event plugins
- RoyalSlider – Touch-Enabled jQuery Image Gallery – MORE INFO / DEMO
- Swiper – MORE INFO
- Advanced Slider – jQuery XML slider – MORE INFO / DEMO
- jQuery Banner Rotator / Content Slider / Carousel – MORE INFO / DEMO
- ScreenSlider – Reponsive Touch Presentation – MORE INFO / DEMO
- Sequence – MORE INFO
- Sky jQuery Touch Carousel – MORE INFO / DEMO
- Smooth Zoom Pan – jQuery Image Viewer – MORE INFO / DEMO
- TouchCarousel – jQuery Content Scroller and Slider – MORE INFO / DEMO
- iosSlider – Touch Enabled jQuery Horizontal Slider Plugin – MORE INFO
- WowBook, create ebooks with page flip – MORE INFO / DEMO
- Versatile Touch Slider – MORE INFO / DEMO
- jQuery Homepage Banner Slideshow / Product viewer – MORE INFO / DEMO
- jQuery DragPan – MORE INFO / DEMO
- Translucent – Responsive Banner Rotator / Slider – MORE INFO / DEMO
- PhotoSwipe – MORE INFO
- Touch Timeline – MORE INFO / DEMO
- Parallax Slider – Responsive jQuery Plugin – MORE INFO / DEMO
- jQuery Mega Image Viewer – animated zoom and pan – MORE INFO / DEMO
- Zozo Accordion – Responsive and Touch-Friendly – MORE INFO / DEMO
- Super menu pack (10 menus) – MORE INFO / DEMO
- SwinxySwipe – jQuery Touch & Mouse Pagination – MORE INFO / DEMO
- wmuSlider, a jQuery responsive slider – MORE INFO
- Zuper Responsive Multitouch Slider – MORE INFO / DEMO
- ZoomShowcase – A jQuery Banner Rotator – MORE INFO / DEMO
- RollBar – jQuery ScrollBar Plugin – MORE INFO / DEMO
- jQuery Splitscreen Plugin – MORE INFO / DEMO
- 3D Touch Carousel – MORE INFO / DEMO
- jQuery touch development building blocks
- jQuery.pop.js – MORE INFO / DEMO
- Overscroll – MORE INFO
- Hammer.js – MORE INFO
- Touchy.js – MORE INFO
- Swipe – MORE INFO
- jQuery.event.move – MORE INFO
- Query Mobile Events – MORE INFO
- jquery-mobile – MORE INFO / DEMO
- jQuery.event.swipe – MORE INFO
- TouchSwipe – MORE INFO / DEMO
- thumbs.js – MORE INFO
- WipeTouch – MORE INFO
- Flippage – MORE INFO
- Ember.js – MORE INFO
- Tappable – MORE INFO
- Touchy – MORE INFO
- jQuery UI Touch Punch – MORE INFO
- pull-to-refresh.js – MORE INFO
- JS Touch Layer – MORE INFO
- Jester – MORE INFO
- jGestures – MORE INFO
- toe.js – MORE INFO
- Overthrow – MORE INFO
- Mouse Touch Pointer – MORE INFO
- Using the Zepto.js touch-events plugin for more responsive PhoneGap apps (without Zepto!) – MORE INFO
- DoubleTap for jQuery – MORE INFO
- jQuery Mobile Pagination Plugin – MORE INFO / DEMO
- dojox.gesture – MORE INFO
- Zynga Scroller – MORE INFO / DEMO
- TipTap – MORE INFO
- TouchIt: jQuery Plugin for Touch events – MORE INFO / DEMO
- Lightning Touch – MORE INFO / DEMO
- PHANTOM LIMB – MORE INFO
- Interact – MORE INFO
- SwipeSlide – MORE INFO
- TouchScroll – MORE INFO
- MULTI-TOUCH FOR YOUR DESKTOP BROWSER – MORE INFO
- Touché – MORE INFO / DEMO
- WKTouch – MORE INFO
- energize.js – MORE INFO
- ISCROLL 4 – MORE INFO / DEMO
As the market for mobile devices with touch screens explodes, more and more websites are optimized for offering mobile visitors an optimal experience. With jQuery touch event plugins it is rather simple to allow touch screen users to interact with and navigate your website using touch gestures!
In the recent years, the need to make websites mobile friendly and responsive have turned the web design industry upside down. Reality is that the number of smartphones and mobiles devices sold have increased massively and actually already has surpassed the number of PCs sold. With mobile devices comes touch screens and a completely new set of requirements for design user interfaces and interactions.
Touch events are typically used in responsive web designs and you will see that most new WordPress themes with responsive layouts also support touch events. For inspiration on finding a cool WordPress theme, specifically designed to look great on mobile devices see this article.
There are quite a lot of useful jQuery Touch event scripts to choose from so I decided to make the ultimate roundup to help web developers start using touch events. I have come up with quite a large number of jQuery touch plugins for this post and I hope you will find what you are looking for. In order to make it easier for you to browse through I have indexed them into “ready to use touch even plugins” and “building blocks for developers”. The touch event building blocks are scripts that you can use to add touch event support to your own website, themes and plugins.
I hope you will find this list inspirational and useful. Please leave me a comment and feel free to share this resource with your colleagues.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
Article index
Ready to use jQuery touch event plugins
RoyalSlider – Touch-Enabled jQuery Image Gallery – MORE INFO / DEMO

RoyalSlider is easy to use jQuery image gallery and content slider plugin with animated captions, responsive layout and touch support for mobile devices. As navigation you can use thumbnails, tabs or bullets. Use it as image slider, slideshow, HTML content slider, gallery, banner rotator, video gallery, carousel or even presentation. Developed in best practises of HTML5, CSS3 transitions are used for all animations
Swiper – MORE INFO
Swiper – is the free and ultra lightweight mobile touch slider with hardware accelerated transitions (where supported) and amazing native behavior. It is intended to use in mobile websites, mobile web apps, and mobile native apps. Designed mostly for iOS, but also works great on Android, Windows Phone 8 and modern Desktop browsers.
Advanced Slider – jQuery XML slider – MORE INFO / DEMO
Advanced Slider is fully responsive, mobile-ready, SEO-friendly, and offers you the option to use either HTML markup or XML. The plugin also provides an easy to use API which will allow you to further enhance the functionality of the slider and will make it possible to integrate it into your own application.
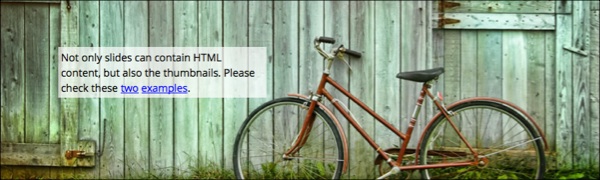
jQuery Banner Rotator / Content Slider / Carousel – MORE INFO / DEMO
All In One is an Advanced Jquery Slider which comes in 5 flavors: Banner Rotator, Thumbnails Banner, Banner with Playlist, Content Slider, Carousel. It allows you to easily create powerful sliders with animated text using HTML standard tags, making the slider very easy to setup and maintain.
ScreenSlider – Reponsive Touch Presentation – MORE INFO / DEMO
ScreenSlider is a fullscreen slider which allows you customize effects for all parts with responsive design, support touch to move slides. Just little changes in HTML you can create a professional presentation that works on almost platforms for your projects.
Sequence – MORE INFO
Sequence.js is a refreshing and modern take on website sliders. Using just HTML and CSS, Sequence allows you to create your own responsive slider with unique transitional styles. No instance of Sequence need ever be the same. There are no limitations and no in-built themes. Supported in modern desktop browsers, mobile browsers and even in old versions of Internet Explorer via a traditional fallback theme.
Sky jQuery Touch Carousel – MORE INFO / DEMO
Sky jQuery Touch Carousel is a jQuery carousel plugin with rich set of features. It is responsive, touch-enabled, fast and smooth. It can be easily integrated into your own web projects. You can customize the visual appearance of the plugin with the help of the plugin options and CSS.
Smooth Zoom Pan – jQuery Image Viewer – MORE INFO / DEMO
This is a javascript / CSS based image viewer prepared to display product photos, maps or any image within custom small area. Can be configured and implemented in web pages with simple copy / paste steps.
TouchCarousel – jQuery Content Scroller and Slider – MORE INFO / DEMO
TouchCarousel is mobile-friendly and lightweight jQuery content scroller with touch navigation for mobile and desktop. May be used as carousel, banner rotator and image gallery.
iosSlider – Touch Enabled jQuery Horizontal Slider Plugin – MORE INFO
iosSlider is a jQuery plugin which allows you to integrate a customizable, cross-browser content slider into your web presence. Designed for use as a content slider, carousel, scrolling website banner, or image gallery.
WowBook, create ebooks with page flip – MORE INFO / DEMO
WowBook is jQuery plugin that allows you to create a online publication(like a book or magazine) with 2 different page flipping effects.
Versatile Touch Slider – MORE INFO / DEMO
Versatile Touch Slider is a jQuery plugin that offers a variety of options. It may just be a banner rotator or a shelf to display products. Has the touch feature to mobile and drag for the desktop. The navigation can also be done via buttons and menu. Through the lightbox it is possible show multimedia content (video, audio, image and html content).
jQuery Homepage Banner Slideshow / Product viewer – MORE INFO / DEMO
This file is suitable for homepage banner, slideshow, product viewer, Gallery even though you can use as an intro. All animations are customizable so it suitable for any type of banners. You can use any number of layer on each slider. You can position and spacing each layer easily using data attributes. In download file, five default samples are available in separate html file.
jQuery DragPan – MORE INFO / DEMO
Give your website visitors the ability to navigate a large area of rendered HTML quickly. Usefull for creating maps of supermarkets, shopping malls, theme parks, zoos, festival sites, theatres, airports, seating plans in fact anywhere where the map would be larger than the users browser.
Translucent – Responsive Banner Rotator / Slider – MORE INFO / DEMO
This is a jQuery Banner Rotator / Slideshow with translucent background set for caption. Supports Responsive and fluid layouts. Supports touch swipe navigation on iPad and Android tablets. 8 example variations included with source package. Around 55 plugin settings included for deeper customization. The captions can be customized by both plugin settings as well as CSS .
PhotoSwipe – MORE INFO
PhotoSwipe is a FREE HTML/CSS/JavaScript based image gallery specifically targeting mobile devices.
Touch Timeline – MORE INFO / DEMO
Touch Timeline is a really simple script that will take clean and semantic HTML code and turn it into an elegant and beautiful timeline/content slider. And because the script the script is very optimized for touchscreen devices, your visitors will get even better experience when viewing your site in an iPad for example. Additionally, the interface was designed with compatibility in mind. It has been designed to be very neutral to make sure it doesn’t conflict with the rest of the site’s design, visually. And you can always open the CSS and customize the looks!
Parallax Slider – Responsive jQuery Plugin – MORE INFO / DEMO
Parallax Effect – Full Collection of Sliders comes in 4 versions: Classic, Perpetuum Mobile, Mouse Interaction and Ultra. Each of these 4 versions has 2 skins (bullets & thumbs) and can be used as Fixed Dimensions or as Full Width. Please see the features and check the live preview of this slider and convince yourself of its quality.
jQuery Mega Image Viewer – animated zoom and pan – MORE INFO / DEMO
The mega image viewer jQuery plugin allows you to easily replace <div> tags with animated image viewers. Viewer used for displaying high-resolution object (image – JPG, PNG, GIF). Viewer displays the given display object inside the user-defined viewport area. Viewer allows to control the position and zoom of the object displayed inside the viewport. Viewer controls the sliding and zoom of the displayed object so that the viewport area will be filled completely.
Zozo Accordion – Responsive and Touch-Friendly – MORE INFO / DEMO
Zozo Accordion is not just another accordion. It’s responsive and touch-friendly with a lot of customization options that can be integrated into your site/blog quickly without writing any code. Some of its key features includes: such as CSS3 transitions with jQuery fallback, horizontal & vertical accordion, Load content with AJAX, custom styled scrollbar for Webkit, 10 unique themes, semantic HTML5 and SEO friendly and much more.
Super menu pack (10 menus) – MORE INFO / DEMO
Super menu pack is a collection of 10 cool menus, 5 in pure css and 5 using jQuery framework for customize or layout with your websites or applications and projects. It’s perfect for anyone who wants to give a special touch to their designs or find a starting point. I tried to create a collection as varied as possible in style and appearance to give you choice. Thinking in design working with code.
SwinxySwipe – jQuery Touch & Mouse Pagination – MORE INFO / DEMO
leak, smooth and simple pagination which works across desktop and touch devices. SwinxySwipe brings together everything you need to achieve the same swipe enabled pagination effect as seen in various app stores and native app widgets but in a way which works across touch and mouse devices.
wmuSlider, a jQuery responsive slider – MORE INFO
I want to give back to the community by sharing the code used for the responsive slider on thehomepage. Please keep in mind that it’s still very raw (really) and under the MIT LICENSE, which basically means: break it, steal it but THE STUFF IS PROVIDED “AS IS”!
Zuper Responsive Multitouch Slider – MORE INFO / DEMO
This Zuper Slider uses unobtrusive javascript and a powerful configuration panel for effects and design elements to transform a block of simple HTML markup into a beautiful elegant slider. When we create the Zuper Slider is lightweight, fast loading, mobile ready, responsive, easy to use,has multiple skins and much more. Zuper Slider is the most complex and powerful slider that you can use. Saves development time – Powerful features – Simple implementation – Fully customizable.
ZoomShowcase – A jQuery Banner Rotator – MORE INFO / DEMO
Looking for a different kind of jQuery banner? ZoomShowcase is a unique jQuery Banner that will add a fresh look to your website. It’s built on top of jQuery 1.9, and comes with several customizable options.
RollBar – jQuery ScrollBar Plugin – MORE INFO / DEMO
RollBar plugin was created with idea to replace standard browser scrollbars and make them customizable to fit perfectly in almost any site design. This plugin can be used not only as replacement of native browser scrollbars, but even to create slideshows with external controls. Among other features RollBar can auto adjust to window size, recognize touch events on Android and iOS devices and respond to custom jquery events to scroll content.
jQuery Splitscreen Plugin – MORE INFO / DEMO
Splitscreen is a bold and different way for websites to display image ads, promote content, or welcome web surfers to their web page. Splitscreen is an unique, interactive, fullscreen, billboard style, jQuery overlay plugin with three modes: splash, promo, and teaser; and several options for plugin customization, like autoplay for example.
3D Touch Carousel – MORE INFO / DEMO
3D Touch Carousel is a jQuery javascript plugin for creating a carousel gallery. It supports simulate 3d mode and real 3d mode powered by CSS3 . Also it has reflection for the images, and can be set titles to show on image. Touch events are supported on Android and IOSX devices.
jQuery touch development building blocks
jQuery.pop.js – MORE INFO / DEMO

A lightweight plugin for kinetic-drag on mobile/desktop. Pep was built out of a need for kinetic drag support for both mobile and desktop devices (click & drag). It uses the best of jQuery’s animate functions along with CSS3 animations to bring full-blown kinetic drag that works on all HTML5-ready devices.
Overscroll – MORE INFO
Overscroll is a jQuery plug-in that mimics the iphone/ipad scrolling experience in a browser. The plug-in adds a draggable drift to overflowed DOM elements as well as a set of fading ‘thumbs’.
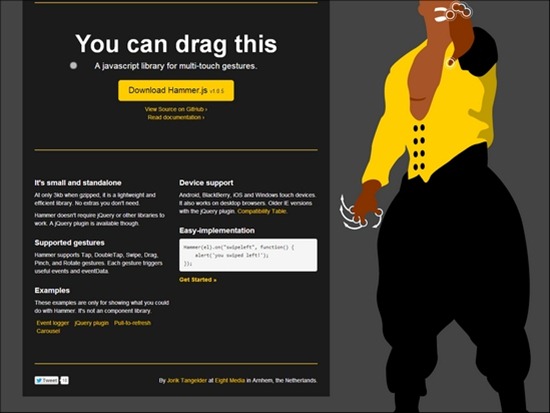
Hammer.js – MORE INFO
Hammer is a small javascript library that triggers gesture events on your page. It’s not about components or other cool stuff, just the events. If you want those components, you might want to take a look at jQuery Mobile or similar projects.
Touchy.js – MORE INFO
Touchy.js is a simple light-weight (1.98 kb minified+gzip) JavaScript library for dealing with touch events in the browser. With no dependencies, just add the script to your page and start hacking.
Swipe – MORE INFO
Swipe is the most accurate touch slider.
jQuery.event.move – MORE INFO
Move events provide an easy way to set up press-move-release interactions on mouse and touch devices.
Query Mobile Events – MORE INFO
This is a series of plugins that create additional events that can be used in combination with jQuery when developing for mobile devices. The events are also compatible with desktop browsers to ensure ultimate compatibility for your projects.
jquery-mobile – MORE INFO / DEMO
A unified, HTML5-based user interface system for all popular mobile device platforms, built on the rock-solid jQuery and jQuery UI foundation. Its lightweight code is built with progressive enhancement, and has a flexible, easily themeable design.
jQuery.event.swipe – MORE INFO
Swipe events are a thin wrapper around the moveend event; a convenience to reveal when a finger has moved in a swipe gesture. The underlying move events bubble and you can delegate them, but making the swipe events also do this would be unnecessarily expensive. Use move events if you need more flexibility.
TouchSwipe – MORE INFO / DEMO
TouchSwipe is a jquery plugin to be used with jQuery on touch input devices such as iPad, iPhone etc.
thumbs.js – MORE INFO
Add touch support to your browser.
WipeTouch – MORE INFO
jQuery plugin for touch wipe events. Detects when user wipes on all 9 directions (top, bottom, left, right and diagonals) and triggers the desired event. It triggers the desired events passing the wipe speed and amount of X and Y distance moved while touching the screen.
Flippage – MORE INFO
FlipPage is a jQuery plugin that creates the illusion of turning the pages of a book.Originally developed for a presentation on touch pad, it can also find its place in an Electronic Book for example.
Ember.js – MORE INFO
Write dramatically less code with Ember’s Handlebars integrated templates that update automatically when the underlying data changes.
Tappable – MORE INFO
Tappable is a simple, standalone library to invoke the tap event for touch-friendly web browsers. Currently it’s only tested on iOS Mobile Safari as I don’t have any other smartphones to test with.
Touchy – MORE INFO
Touchy is a highly configurable jQuery plugin. It exposes event data (velocity, etc.) for longpress, drag, pinch, rotate and swipe. Example use cases include preventing a conflict between a drag and a swipe, getting pinch abstracted across Android and iOS, or creating a single finger rotation..
jQuery UI Touch Punch – MORE INFO
jQuery UI Touch Punch is a small hack that enables the use of touch events on sites using the jQuery UI user interface library.
pull-to-refresh.js – MORE INFO
This plugin enables a pull-to-refresh functionality in mobile safari for scrollable block elements with native scrolling on iOS (!)
JS Touch Layer – MORE INFO
JS Touch Layer is a javascript framework that abstracts away the decision of what the gesture is. It will decide for you if a tap is a tap, or a swipe is a swipe. Allowing you to bind your functions to these events without any worry.
Jester – MORE INFO
Simple Gesture Recognition in JavaScript (for iOS)
jGestures – MORE INFO
A jQuery plugin that enables you to add gesture events such as ‘pinch’, ‘rotate’, ‘swipe’, ‘tap’ and ‘orientationchange’ just like native jQuery events. Includes event substitution: a “tapone” event can be triggered by “clicking”, a “swipe” by performing a swipe-ish mousegesture.
toe.js – MORE INFO
toe.js is a tiny library based on jQuery to enable sophisticated gestures on touch devices.
Overthrow – MORE INFO
A tiny, no-frills, framework-independent, targeted overflow: auto polyfill for use in responsive design.
Mouse Touch Pointer – MORE INFO
Mouse will soon cease to be the dominant input method for computing, though it will likely remain in some form for the forseeable future. Touch is the heir to the input throne, and the web needs to be ready. Unfortunately, the current state of input on the web is… you guessed it: a complete mess!
Using the Zepto.js touch-events plugin for more responsive PhoneGap apps (without Zepto!) – MORE INFO
First off, let me say that the exclamation point in the title may be a bit misleading. I don’t want to give the impression that using the Zepto core is a bad thing. On the contrary, I think it’s a wonderful thing. But retrofitting it into an existing application, and replacing jQuery can be a daunting task if you’ve used some of the more esoteric jQuery features or its custom selectors.
DoubleTap for jQuery – MORE INFO
This plugin adds custom touch-screen events to the given HTML elements. This should only work on iPads, iPhones, and iPod Touches. Anything else is bonus.
jQuery Mobile Pagination Plugin – MORE INFO / DEMO
The Pagination plugin creates touch-drag navigation between separate HTML pages. Simply add this plugin to your page and link together documents via ordinary HTML anchors. The linked pages will pre-fetch, and in browsers that support touch events, you’ll be able to drag between the linked pages, while desktop users can navigate with mouse or keyboard.
dojox.gesture – MORE INFO
This module provides a machinery for writing unified gesture events which can run well across a wide range of devices(most single touch gesture events can also work well on desktops).
Zynga Scroller – MORE INFO / DEMO
A pure logic component for scrolling/zooming. It is independent of any specific kind of rendering or event system.
TipTap – MORE INFO
The TipTap library is a javascript library to ease mouse and touch complex gestures definition and management on HTML DOM elements (so, though not tested, on SVG and Canvas too), as well as to provide a unified way of managing different input devices systems: mouse, touch systems and their specific data structure (iOS, Android, Windows…), Leap Motion hopefully, etc.
TouchIt: jQuery Plugin for Touch events – MORE INFO / DEMO
Touch to mouse converter and callbacks for touch and pinch events
Lightning Touch – MORE INFO / DEMO
Lightning Touch makes links responsive without the several hundred millisecond delay typical in a hendheld touchscreen browser.
PHANTOM LIMB – MORE INFO
Phantom Limb makes your mouse-clicker fire simulated touchstart, touchmove, and touchend events, just like there was no mouse at all and you were pokin’ at the screen like some kinda idiot.
Interact – MORE INFO
Interact is essentially a wrapper on top of touch and mouse events. It exists to make the process of writing apps / demos that handle touch events both simpler to write and also allow them to support mouse events easily.
SwipeSlide – MORE INFO
A Zepto Plugin for iOS like swipe navigation.
TouchScroll – MORE INFO
To add a scrolling capabilities to an element, that element must have a fixed size. Have a look at the demo for an elegant approach using display: -webkit-box.
MULTI-TOUCH FOR YOUR DESKTOP BROWSER – MORE INFO
Multi-touch is one of those features that’s difficult to test on the desktop, since most desktops didn’t have multi-touch hardware, and thus desktop browsers don’t have touch event support.
Touché – MORE INFO / DEMO
Mouse event to touch event mapping for testing touch interfaces with desktop browsers. This means that touchstart, touchmove, and touchend are hooked up to mousedown, mousemove, and mouseend, respectively. This is generally recommended for testing purposes.
WKTouch – MORE INFO
A JavaScript plugin for touch-capable devices, enabling multi-touch drag, scale and rotate on HTML elements.
energize.js – MORE INFO
A tiny JavaScript snippet to make links snappy on touch devices
ISCROLL 4 – MORE INFO / DEMO
iScroll 4 is a complete rewrite of the original iScroll code. The script development began because mobile webkit (on iPhone, iPad, Android) does not provide a native way to scroll content inside a fixed width/height element.
Lars is passionate about web design, web development, SEO, social media and loves to look into new technologies, techniques, tools etc. and to write articles for tripwire magazine readers.







































![wipetouch[3] wipetouch[3]](http://www.tripwiremagazine.com/wp-content/uploads/2013/04/wipetouch3_thumb.jpg)
































I highly recommend using iScroll 4 and Zepto whenever possible for their speed and weight. Have you used energize.js on a live site/app ?