
This is a review of Sequence.js – is just using HTML and CSS and it offers a very flexible solution for creating your own unique CSS3 animations!
jQuery Sliders are among the most commonly used web design elements on business websites today. They are great for presenting important content, products and services in an interactive and eye catching way. Especially the recent development where slider plugins have been equipped with dynamic transition effects and animated layers of content that fly in from the sides.
The availability of slider solutions have exploded over the last couple of years and we have seen many cool premium plugins hit the market. In addition, if you look carefully it is possible to find a few free options still meet the expectations of the picky webmaster. One of the free jQuery slider plugins that I really like is Sequence.js. It offers the kind of features normally seen in premium plugins, such as great support for adding CSS transitions, responsive layout and touch events. In addition, it offers a simple solution, great demo project and document to help you get started. I actually think that playing around with the demo project for Squence.js a hours will give most people a very good understanding of how jQuery sliders work.
The developer of Sequence.js sell a few premium themes that you can purchase to add extra cool features, but there are also free themes that as an example includes the popular parallax effect. Using CSS3 transitions, you can create your very own, never-seen-before Sequence slider. Where most sliders have in-built styles to choose from, Sequence doesn’t, meaning the possibilities of what can be created are endless.
Sequence.js is just using HTML and CSS and it uses CSS3 transitions, as opposed to JavaScript animation, its animations are smoother and performance much more efficient. It is supported in modern desktop browsers, mobile browsers and even in old versions of Internet Explorer via a traditional fallback theme. Sequence has been tested on all major desktop, tablet and mobile browsers and is fully featured in Internet Explorer 10+, Opera 12+, Firefox, Safari and Chrome. Sequence works perfectly well on older browsers that don’t have CSS3 support too, by displaying your content exactly as you styled it, but with traditional right-to-left sliding transitions instead.
Sequence.js is made available as an open-source project on GitHub. This means the Sequence.js code can be distributed, modified and sold as you please, and also has the added benefit of a community of users that aim to make Sequence as great as it can possibly be. You can download Sequence.js free here. Let’s have a look at how you can use it.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
The first thing I recommend that you do is to download the Demo project and see how it is set up. This will show you the basics and teach you to install the jQuery slider into any HTML page. The demo project is as simple as it gets, but it show you how slides work and what CSS selectors Sequence use to animate the transitions.

The demo instructions are simple and it only includes adding one CSS file and 3 JavaScript files to the head of your page and of course some content to fill out the slides in the body part.
The CSS file insludes all the styling and CSS transitions.
<link rel=”stylesheet” href=”documentation-demo/css/sequencejs-theme.documentation-demo.css” />
You need the jQuery framework and then the sequence script.
<script src=”//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js”></script>
<script src=”documentation-demo/scripts/jquery.sequence-min.js”></script>
In addition, you need some code to fire up the slider. For keeping a nice structure in the page, and to avoid, editing the sequence core files this is added to a slider specific file.
<script src=”documentation-demo/sequencejs-options.documentation-demo.js”></script>
Parallax Slider Effexts
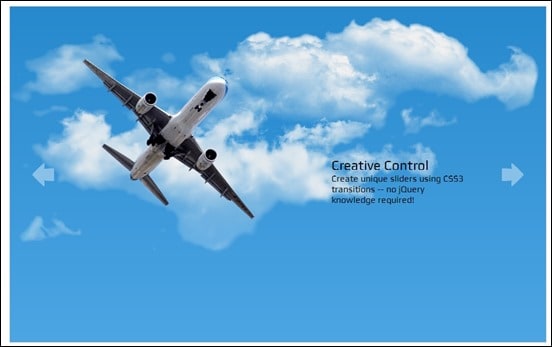
Give the slider demo a try and then move on to the Parallax theme. This theme for Sequence shows you the power of the script demonstrating a simple but effect full implementation of the parallax effect. The clouds move slowly in the background while the overlay images and the captions fly in using their own animation paths. A really cool and free effect that will spice up most websites.

Setting up the parallax theme for Sequence is as simple as for the demo project. You just have to exchange the CSS and the slider specific JavaScript file from the parallax download package. All Sequence themes can be easily modified using just HTML and CSS and in addition, this theme also includes a SASS file to help you easily update the design and the animation effects to fit you needs. The CSS have separate selectors for the elements you see in the demo. As an example, the CSS for the aero plane looks like this:
#sequence .aeroplane {
left: -50%;
max-width: 40%;
top: 800px;
z-index: 6;
-webkit-transition-property: left top -webkit-transform;
-moz-transition-property: left top -moz-transform;
-o-transition-property: left top -o-transform;
-ms-transition-property: left top -ms-transform;
transition-property: left top transform;
}
#sequence .animate-in .aeroplane {
left: 10%;
top: 100px;
-webkit-transition-duration: 4s;
-moz-transition-duration: 4s;
-ms-transition-duration: 4s;
-o-transition-duration: 4s;
transition-duration: 4s;
-webkit-transform: rotate(20deg);
-moz-transform: rotate(20deg);
-ms-transform: rotate(20deg);
-o-transform: rotate(20deg);
transform: rotate(20deg);
z-index: 4;
}
#sequence .animate-out .aeroplane {
left: 70%;
top: -900px;
-webkit-transition-duration: 4s;
-moz-transition-duration: 4s;
-ms-transition-duration: 4s;
-o-transition-duration: 4s;
transition-duration: 4s;
-webkit-transform: rotate(40deg);
-moz-transform: rotate(40deg);
-ms-transform: rotate(40deg);
-o-transform: rotate(40deg);
transform: rotate(40deg);
z-index: 2;
}
Try changing the transforms and the transitions to see how to works. You will be able to make more or less any kind of fly in effect to show off you products or services. Alternatively, you can use Sequence in a WordPress theme you build as you are allowed to distribute, modify and sell Sequence.js as you please. Of course, you need to provide attribution to the developer; the MIT license and any other licenses included remain unmodified and included with packaged files.
Minimalist Horizontal Sliding
Another free theme for Sequence that you should check out is the Modern Slide In effect. This is another cool slide effect and perfect for a fashion site. Images and captions slide in quickly from the side and then the available slides are presented in the lower right corcer. Try it out and see the effect in action here.

I hope you found this miny review useful and that you are ready to add some cool sliding effects to you website! Seriously I am planning to use this myself in my projects.
Lars is passionate about web design, web development, SEO, social media and loves to look into new technologies, techniques, tools etc. and to write articles for tripwire magazine readers.





Jquery still the best thing to implement.
I must thank you for the efforts you’ve put in writing this blog. I really hope to see the same high-grade blog posts from you in the future as well. In fact, your creative writing abilities has encouraged me to get my own site now 😉