One of the most important things a serious website must have is a solution that allows visitors to contact the webmaster or company behind the website.
Forms have many use cases, such as survey participation, member signups, and simple contact forms and so on. They let users submit information to the website and in addition, most modern form solutions validate the input to assist the user. There are many ways you can add forms to a website. One example is hosted form generators such as Formstack. If you use WordPress as more and more website owners do, you can still use hosted forms, however it is also possible to add highly sophisticated form functionality through plugins. Some of these plugins, such as X Forms WordPress Forms Creator, offers great user-friendly visual drag and drop form builder, and allows you to design complex forms in no time. The plugin is a premium offer, but it comes at a very low price considering the features it provides. In addition, you can get a fully functional free express version at the WordPress plugin repository.
X Forms comes with 25 preset color schemes and 25 form elements for you to choose from such as Common Field Types: Single Line Text Field, Multi-Line Text Area File Uploader and more. Pre-Formatted Fields: Email Address, Phone Number, Time Picker and more. Field Groups: Radio Button Group, Checkbox Group and other elements. Moreover, this plugin also has responsive layout and is therefore fit for modern mobile friendly websites. It is also easy to set up forms with fields placed in 1-4 columns. Furthermore, forms can be embedded into sidebar widgets or any part of your website using shortcode. It also has custom confirmation emails as well as storage and export features. X Forms include a fully featured solution for storing and taking action on submitted information. OK let us get right into this plugin and see what it is capable of.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec] Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
After installation, X Forms can be accessed within the Dashboard panel.

X Forms in Dashboard Area
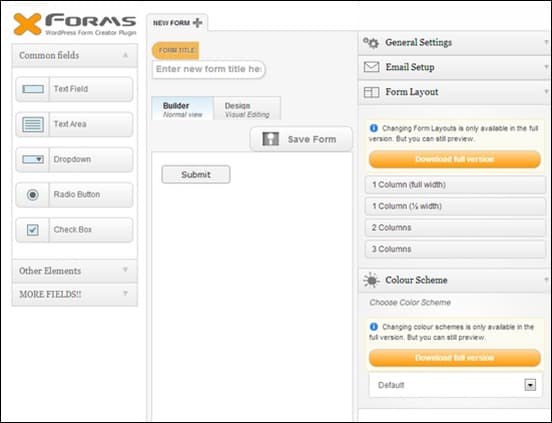
X Forms has its own settings area where you find the form editor and apply settings for your forms. The design of the form builder is amazing and it tells that the developer put a lot of effort in to it.

X Forms builder and settings Area
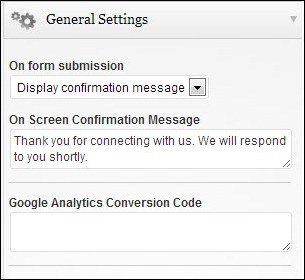
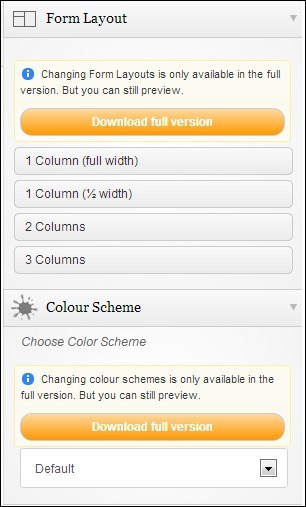
X Forms has 4 main Settings: General Settings, Email Set up, Form Layout and Color Scheme. General settings contains on form submission confirmation message.

General Settings
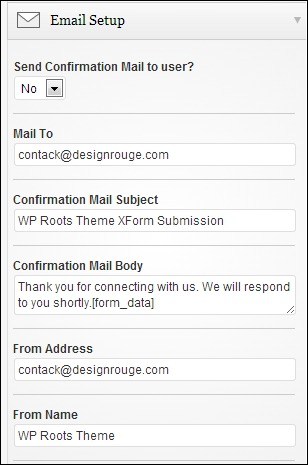
Email Settings include confirmation email option, mail subject, and email message settings.

Email Set Up Settings
Form Layout deals with physical column layout while color scheme lets users choose color options for the forms.

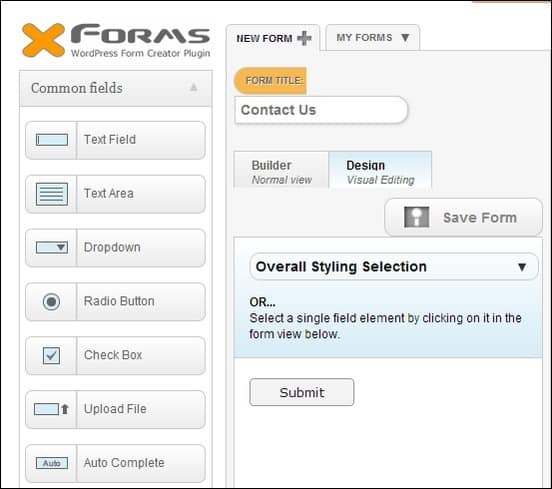
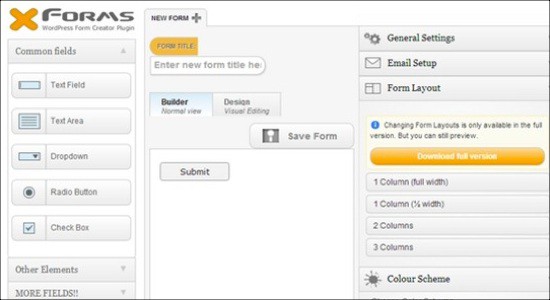
The X Forms Editor provides a list of Form Elements to the left. New forms are created using the New Form tab at the top and existing forms are edited through the My Forms tab. This is the area where you design and maintain existing forms. It is also possible to duplicate existing forms in case you do not want to start from a blank piece of paper. Once saved your forms will appear in My Forms tab.

Creating X Forms Contact Us Form
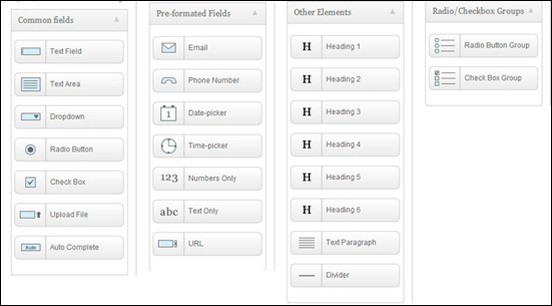
Form Elements tab near the editor area lets you choose form fields and other elements needed for your custom form.

Fields Selector Expanded
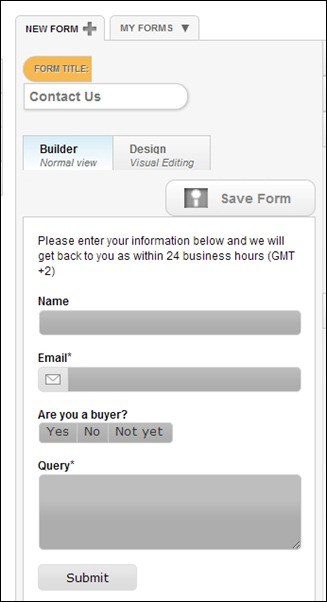
Creating a form is easy. Just choose form elements from the Form elements Selector and drag it into the Builder area. Just save the form after completing it.

Sample Form in Editor Area
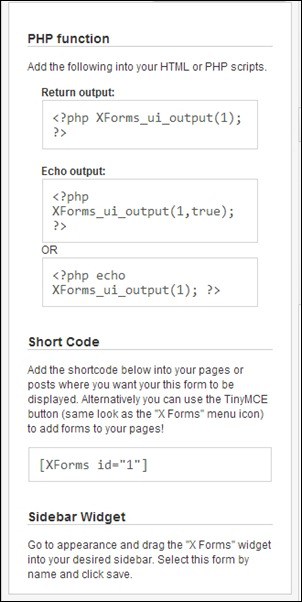
After saving the form, users will be given generated PHP or HTML scripts and even shortcodes for embedding the forms within the site.

Adding Saved Form using PHP or shortcode
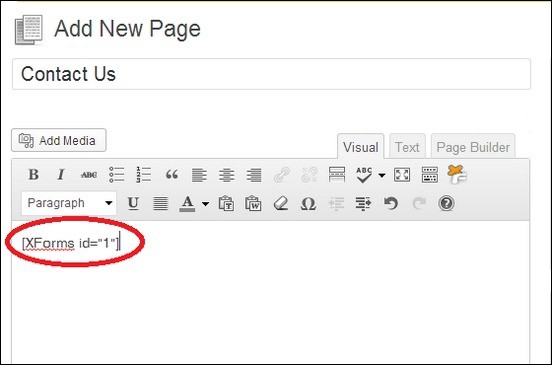
You can insert the shortcode into the page itself.

Insert Form shortcode into Page
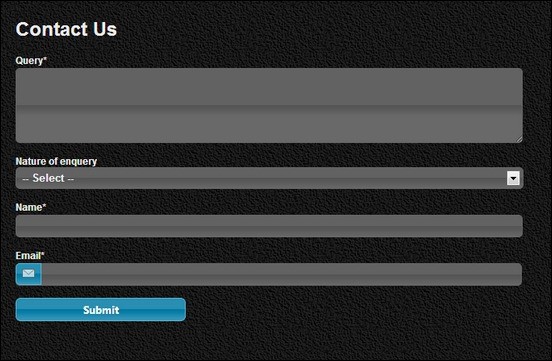
This is how your for will look like on the page.

Sample Contact Form
Making contact forms can be simple and convenient when using X Forms WordPress form creator plugin. Its simple user interface and preset form elements are very useful in making all kinds of forms you need for your website. The Email settings lets you quickly set up custom emails notifications upon form submission. X Forms also lets you choose the layout and color design for the forms making it easy to fit into your website design. . It is a great all in one form creator plugin for WordPress and I am sure you will find it useful on your website. You can check more details and information about the plugin here.
Anders is Co-founder of Tripwire Magazine. He is into WordPress topics, Web design, Web-development and also interested in SEO and Online Marketing. He has started Splashmagazine.com and he’s also writing for other blogs. Anders is a passionate blues musician and a family-man, as well.





Gonna give that a try. I’ve been using FS Contact Form for a couple of years but it doesn’t allow for much in the way of style management without writing a bunch of custom CSS. Thanks for the tip!