An archives function provides a great way of organizing all your posts in a single, dated entry. It can help your site visitors find the post you have in an organized and quick way. Through an archive, it is easy for them to navigate to posts from a specific month or year.
In WordPress, there is a basic archive widget included that will simply create a list of months. For a new blog it is OK, however, for older blogs the list will be huge and will not fit well into the sidebar. As always with WordPress there are tons of other options. Yesterday, I saw a cool plugin, that render your archive into a calendar layout. This is very handy and great for usability and works well for blogs with hundreds or thousands of archived posts.
This plugin is called Archives Calendar Widget and it does exactly what the name says – makes your archived posts available using a cool calendar layout. Other features of this plugin includes the ability to show/hide monthly post counts, entirely customizable with CSS, 3 themes included, shortcode support and jQuery animation that can be activated using your own custom code.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
The Archives Calendar Widget plugin is available as a free plugin at the WordPress Plugin Directory. You can also search it in the plugin installer of WordPress.
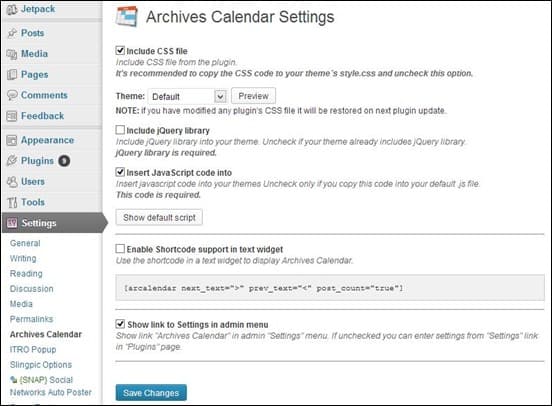
After installation, you can configure the plugin by going to Settings > Archives Calendar.

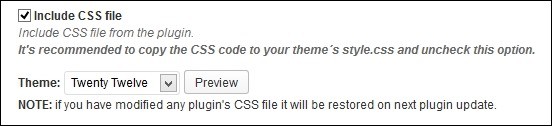
You have the option to include the plugin’s CSS file or copy the current CSS file to your theme’s style. Copying the current plugin style.css to your theme’s stylesheet is the recommended method.

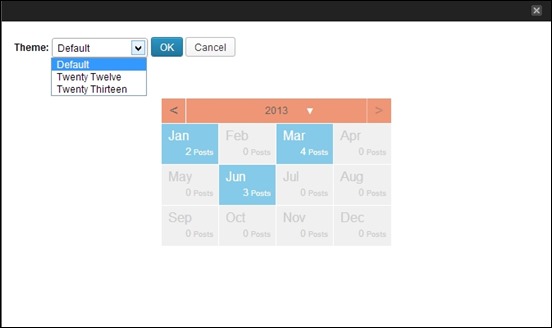
You have the possibility to choose from a few themes and preview the design.

Archives Calendar requires the jQuery library to work. It gives you the option to use the plugins own library or use your theme’s own library function. In most cases you need to keep this setting off.

You can also turn on shortcode support. Once enabled you can insert the calendar shortcode in posts and pages like this:
[arcalendar next_text=">" prev_text="<" post_count="true"]
There are the 3 parameters used to control the plugin:
next_text: text showing on the next year button, can be empty or HTML to use with Font Awesome for example.
prev_text: just like next_text but for previous year button.
post_count: true to show the number of posts for each month, false to hide it. If you hide post count with CSS, set to false to avoid counting posts uselessly.
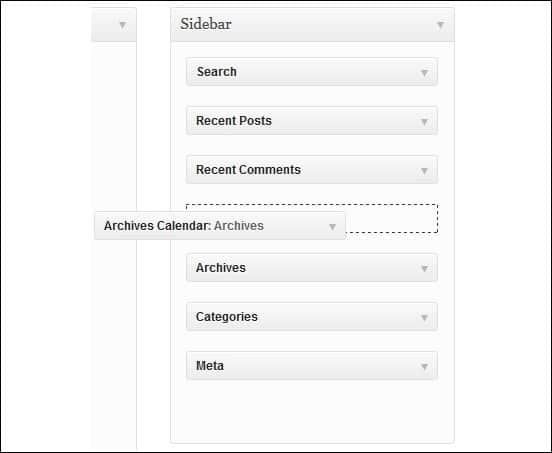
The plugin adds a widget into your Widgets section upon installation. Drag and drop it to your preferred sidebar area, refresh your page and you can now see your working Archive Calendar.

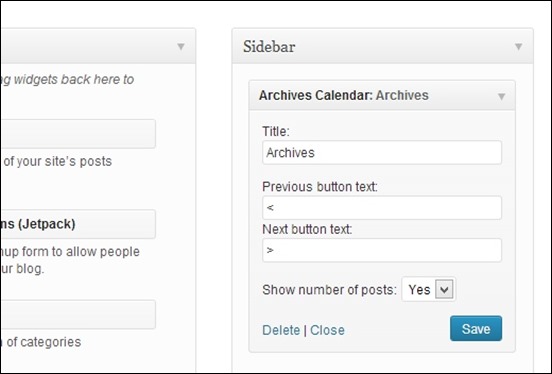
Just as the shortcode you can control if post count will be shown and what sign to use for prev and next buttons.

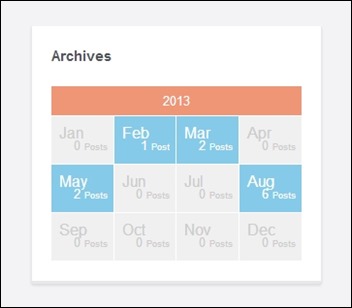
Once your page have been reloaded you will see the calendar archive in the sidebar. Month with posts are highlihgted.

Archive Calendar Widget placed in sidebar.
Archive Calendar Widget is a small yet useful add-on to your website. It does not only improve the design aspect of your website but provides a quick solution to managing your long list of archived post when added into the sidebar. For a list of the full features of this plugin, you can check out this link.
Lars is passionate about web design, web development, SEO, social media and loves to look into new technologies, techniques, tools etc. and to write articles for tripwire magazine readers.




