Contents
JavaScript frameworks like jQuery, prototype (and script.aculo.us), Dojo and mootools have become very popular because they are making the creation of dynamic effects much easier without using fx. flash.
jQuery has become one of the most used JavaScript libraries today and can be found in the core of popular products like WordPress and Drupal.The community is providing a huge amount of free plugins making it possible to find good solutions to nearly any need you may have.
This article will introduce you to more than 25 jQuery plugins providing enhancements to how you can display images on your web pages. This is essential for creating dynamic state of the art web solutions. Lets get started!
By the way. tripwire magazine have provides several articles covering javascript frameworks that I will recommend you take a look at:
- If you dont find what you need in this article I recommend you go here next: 165 Awesome jQuery Sliders and Other Useful jQuery Effects
- Dojo Javascript Framework, Take your Web Apps to the Next Level
- 60+ Must Have jQuery Toolbox
- 150 Worth Knowing Web Developer Tools and Techniques
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);
echo $filestr;[/exec]
CrossSlide
CrossSlide is a jQuery plugin that implements in Javascript some common slide-show animations, traditionally only available to the web developer via Adobe Flash™ or other proprietary plugins. CrossSlide builds upon jQuery’s animation facility, so it is as portable across browsers as jQuery itself (a lot.). This is a great solution for creating dynamic effects fx. in a header.You simply have to see the effect for yourself demo here.

Highslide JS
Highslide JS is an open source image, media and gallery viewer written in JavaScript. It is an excellent, unobtrusive lightbox-style script with a multitude of uses. It is free for non commercial uses.

These are some of it’s features:
- Quick and elegant looking.
- No plugins like Flash or Java required.
- Popup blockers are no problem. The content opens within the active browser window.
- Single click. After opening the image or HTML popup, the user can scroll further down or leave the page without closing it.
- Lots of configuration options and scalability without compromizing on simplicity. A component system lets you strip away unused features down to a filesize of 10kB.
- Free user support for both commercial and non-commercial users.
- Compatibility and safe degrading. If the user has disabled JavaScript or is using an old browser, the browser redirects directly to the image itself or to a given HTML page.

JQZoom
JQZoom is a javascript image magnifier built at the top of the popular jQuery javascript framework.jQzoom is a great and a really easy to use script to magnify what you want.

Easiest Tooltip and Image Preview Using jQuery
An incredibly easy way of achieving tooltip like bubble popups that appears when you roll over link or a thumbnail.

Animated InnerFade
Full w3c compliant animated slideshow with sliding effect on large images. Check it you you need to see the effect.

jQuery spherical panorama viewer
A javascript viewer for displaying spherical panoramas. An alternative to Java and QuickTime technology. To use this plugin you need to generate views from your spherical panoramic image. You can download and install MPRemap from Helmut Dersch website for this purpose.

prettyPhoto a jQuery lightbox clone
jQuery lightbox style script that support images, galleries, flash, qtime, iframe etc.

jQuery virtual tour
This virtual tour plugin has the particularity to be accessible and can run even if javascript has not been activated.

crop, labelOver and pluck
Crop-Gives your visitors the power to crop any image on the fly using JavaScript only. Also there are 2 other plugins: LabelOver and Pluck.

Step Carousel Viewer
Step Carousel Viewer displays images or even rich HTML by side scrolling them left or right. Users can step to any specific panel on demand, or browse the gallery sequentially by stepping through x number of panels each time. A smooth sliding animation is used to transition between steps. And fear not in taming this script to go exactly where you want it to- two public methods, two custom event handlers, and three “status” variables are here for that purpose.

jQuery Cycle plugin
This is a lightweight slideshow plugin that supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and many transition effects. The effects look very good!

Fancy Box
FancyBox is tool for displaying images, html content and multi-media in a Mac-style “lightbox” that floats overtop of web page. Automatically scales large images to fit in window, adds a nice drop shadow under the full-size image, image sets to group related images and navigate through them. Also support media.

Galleria
Is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS.

Jcrop is the quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications.

AnythingZoomer jQuery Plugin
You have a small area. You mouse over it. An area pops up giving you a zoomed in closer look. This is a jQuery plugin that does it. I’m not going to tell you what you should use it for or elaborate use-case scenarios. Your own creativity can help you there. Demo & Download

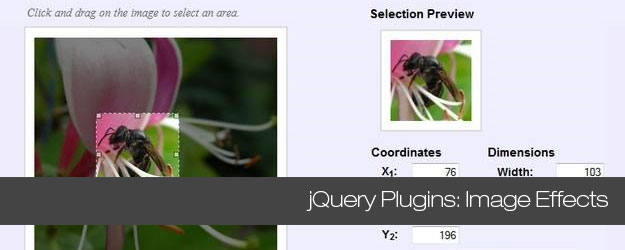
ImgAreaSelect
imgAreaSelect is a jQuery plugin for selecting a rectangular area of an image.

PanView
This plugin allows your visitors view details of a big image and move around with the mouse.

Lightbox Plus
WordPress is so popular and its huge free community have put forward several plugins that provide Lightbox style functionality. Lightbox Plus is a plugin that implements Lightbox JS by Lokesh Dhakar (see above). Lightbox Plus is used to create overlay display images on the web-page and to automatically add the correct overlay links to images.

Shadowbox
Shadowbox is an online media viewer application that supports all of the web’s most popular media publishing formats. Shadowbox is written entirely in JavaScript and CSS and is highly customizable. Using Shadowbox, website authors can showcase a wide assortment of media in all major browsers without navigating users away from the linking page. Can run alone but also has an adapter for jQuery and other frameworks.

Image Cross Fade Transition
Image rollovers were the staple JavaScript nugget of the 90s, and for a lot of JavaScript developers I know, one of the starting places their passion for JavaScript. Today, rollovers are a no-brainer – either in CSS or with the simplest of JavaScript:
$(function () {
$('img.swap').hover(function () {
this.src = 'images/sad.jpg';
}, function () {
this.src = 'images/happy.jpg';
});
});
View the working example and the source

Scrollable is useful jQuery plug-in for creating scrollable content. Scrollable items can contain any HTML. You can make items scroll horizontally or vertically and choose how many items are visible at once.

jQuery Infinite Carousel
This tutorial will walk through the fundamentals of recreating the effect carousel used on the Apple Mac ads page

Image Loading
This tutorial will show how to load images in the background, and once loaded handle the event and create your own response. Try Demo | View Code

Creating a polaroid photo viewer with CSS3 and jQuery
This example is making use of CSS3 and jQuery. It really shows the effect when combining two powerful techniques. The CSS3 is injected by jQuery, keeping the CSS file clean. The result is nice looking polaroidsthat you can drag around on the page…cool!

Lars started tripwire magazine back in January 2009. He is really passionate about web design, web development and loves to look into new technologies, techniques, tools etc. and to write articles for his readers.





Great Information. Thanks for sharing…
thanks this info is useful may god bless you
thanks this info is useful may god bless you
thanks this info is useful may god bless you
oh good….
good information.. thanks..
Hello, thank you very much for this information. I want to share this information on my own website
good information.. thanks for sharing
they are very good information, thank you for your help
Thanks for your information . I have added slider on my header
very beautiful………………link
thanks……………great work
very beautiful Comment Thanks you….
very very beautifull post thk.
Very nice jQuery collection, thanks man!
It is awesome, Thanks So much for sharing it. using jquery is considered as the best SEO practices rather that flash.
Thank you, its awesome…..
thank you so much… very beatiful 🙂
thank you wery much. super code
I have actually tried the First one and i think it’s quite helpful eventhough i almost messed it up but now its all Good Thanks
Good that it works for you Sonia, thanks for the comment!
I did the same but glad i found support for that 🙂
Thats amazing. You are really cool. These codes are very useful for me. I am really glad to see them all together.
Does anybody know where to find the source code for this script
http://www.jquerylabs.com/full-screen-image-gallery.html
thank you so much… very beatiful
Congratulation!! I’m looking for a nice full code
Can I just say what a reduction to find someone who truly is aware of what theyre talking about on the internet. You positively know the right way to deliver a difficulty to gentle and make it important. More folks need to read this and understand this side of the story. I cant imagine youre not more popular since you positively have the gift.
[…] here to see the original: 25+ Create Amazing Image Effects with Some of the Best jQuery Plugins Available – tripwire mag… Tags: imagenes, images, […]
[…] more here: 25+ Create Amazing Image Effects with Some of the Best jQuery Plugins Available – tripwire mag… Posted in WordPress Tags: imagenes, images, plugins, WordPress « 2011 Best 15 WordPress […]
very good. thankyou very much
Thanks for the good stuff…
thank you very much….
Thanks for the good stuff
Thanks for the good stuff. These are really useful for me…
Great post..
Thanks for sharing such an informative article.
Keep up the good work.
Smita
Cost Effective SEO Services
Free Tutorials
Great collection of good jQuery image galleries effects
thank you wery much
[…] 25+ Create Amazing Image Effects with Some of the Best jQuery Plugins Available […]
These are so good, showing just what can be done with JQuery, I’ve had to go out and buy a book on JQuery.
Now all I need is a dose of inspiration to do something clever…
Great collection, thanks
This is really cool collection of jquery libraries, thanks for sharing such great knowledge.
thx collect some to
ajax.wespai.com
Great list, thanks!
[…] 25 jQuery Plugins […]
[…] Go here to read the rest: 25+ Create Amazing Image Effects with Some of the Best jQuery Plugins Available | tripwire magazin… […]
Nice list of good jquery image galleries
I just wanted to point out that Highslide is not a jQuery plugin. It is written in JavaScript, but is independent of any framework.
@Justin Ryan, thanks for your input. I double checked and It’s true. Still it is a brilliant solution so I will leave it in the article.
Congratulation!! I think ur collection of image effect script is so wonderful. I must try and tell my group about this. Thanks guys. U’ve make a god job.
@hasfa, thanks for the feedback.
[…] 25+ Create Amazing Image Effects with Some of the Best jQuery Plugins Available Mit jQuery lassen sich nicht nur interessante Bild-Effekte erreichen, auch Bild-Manipulation in einem Backoffice ist mit diesem Plugin kein Problem mehr. […]
Thx for this list
[…] 25+ Create Amazing Image Effects with Some of the Best jQuery Plugins Available | tripwire magazin… http://www.tripwiremagazine.com/tools/tools/25-create-amazing-image-effects-with-some-of-the-best-jquery-plugins-available.html – view page – cached Quantcast #RSS 2.0 tripwire magazine » 25+ Create Amazing Image Effects with Some of the Best jQuery Plugins Available Comments Feed tripwire magazine Auto-Twitter your Blog Posts with Twitterfeed A Bunch of Great User Links from July 26-27th [User Link:Great Examples of The Use Of Depth Of Field] NextGEN Gallery RSS Feed — From the page […]
[…] 25+ Create Amazing Image Effects with Some of the Best jQuery Plugins Available […]
25+ Create Amazing Image Effects with Some of the Best jQuery Plugins Available…
This article will introduce you to more than 25 jQuery plugins providing enhancements to how you can display images on your web pages. This is essential for creating dynamic state of the art web solutions
…