Contents
- Create an animated 3d bar chart using CSS3
- Enhancing your Image Thumb Galleries using CSS3 Transitions and Transforms (Responsive)
- How to create some cool CSS3 buttons
- Thumbnail Proximity Effect with jQuery and CSS3
- CSS3 pricing table
- Rotating words with CSS animations
- How to Make an Awesome Cufonized Fly-out Menu with jQuery and CSS3
- Animated Buttons with CSS3
- Filter Functionality with CSS3
- Stylish CSS3 progress bars
- Slideshow with a parallax effect using CSS3
- Circle Navigation Effect with CSS3to build an awesome
- Page Transitions with CSS3
- Create an Audio Player in HTML5 & CSS3
- CSS3 breadcrumbs
- Direction-Aware Hover Effect with CSS3 and jQuery
- Pure CSS3 Cycling Slideshow
- Creating a Marble Style CSS3 Navigation Menu
- Create a Unique Contact Form with CSS3 Transitions
- How to Create a CSS3 Dropdown Menu
- Accordion with CSS3
- CSS3 ordered list styles
- Quickly Build a Swish Teaser Page With CSS3
- CSS3 signup form
- Orman Clark’s Vertical Navigation Menu: The CSS3 Version
- Pure CSS3 LavaLamp Menu
- Apple-like Login Form with CSS 3D Transforms
- Tutorial: CTA button without images using CSS3 and Entypo
- Original Hover Effects with CSS3
- Making an Impressive Product Showcase with CSS3
- CSS3 Hover Effects
- Beautiful Photo Stack Gallery with jQuery and CSS3
- Responsive Content Navigator with CSS3
- Create Your Portfolio Using HTML5 Canvas and CSS3 Transitions
- Animated Content Tabs with CSS3
Good CSS3 tutorials can teach you the tricks and techniques used by experienced web designers and developers to implement a specific solution.
Looking the experts over the shoulders is also a great way to pick up fresh inspiration and further to see that something your client is asking for can actually be done. A great CSS3 tutorial providing clever solutions to requirements you need to fulfill may be a great time saver and therefore may kick-start a project.
CSS is for styling and controlling layout of webpages. While CSS3has become very powerful it is often used with JavaScript / jQuery to add cool dynamic stuff. If you are not familiar with the possibilities offered from jQuery you may also want to seek some wisdom in jQuery tutorials.
In this article we have collected some of the best CSS3 tutorials we have been able to find. Please drop a comment if we missed some good ones that you think should have made it onto the list.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
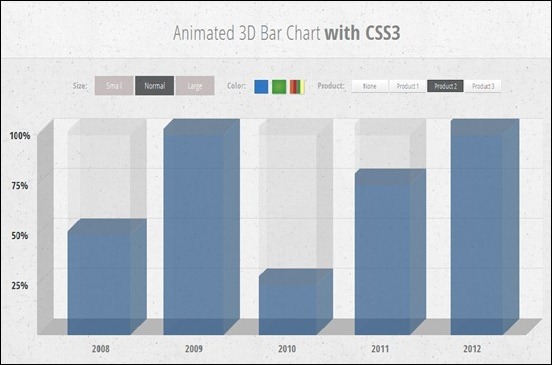
Create an animated 3d bar chart using CSS3
This is a tutorial on how to create an animated 3d bar chart using CSS only.
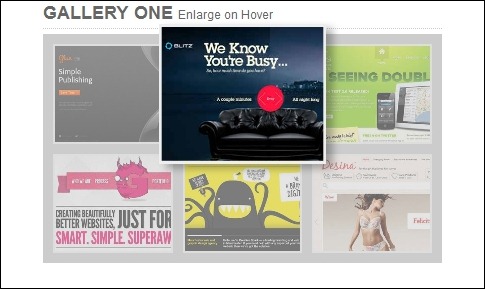
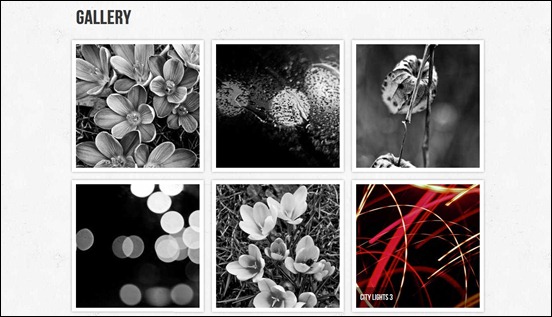
Enhancing your Image Thumb Galleries using CSS3 Transitions and Transforms (Responsive)
Here you will learn to make in an image gallery which is not intended to be lightbox alternatives or have anywhere near the same capabilities, but which provides some middle ground by subtly enhancing our image thumb galleries, much like the way Google Images provides a further taster by slightly enlarging their images when they’re hovered over. All these using CSS3.
You may enhance the user experience across browsers with the techniques explained in this tutorial.
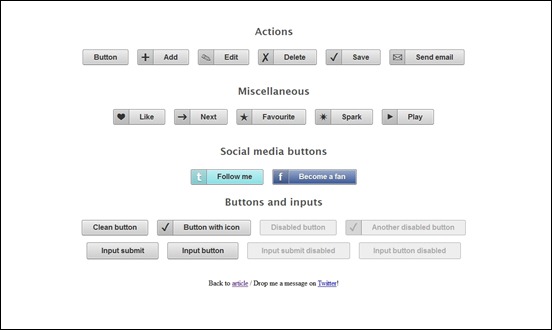
How to create some cool CSS3 buttons
Whether you’re designing a website or a web application, you’ll need buttons for it. You could go for imaged based buttons and follow some Photoshop button tutorials. However now, with CSS3?s help, it you can also create nice looking buttons just in CSS code. This approach have some important advantages. In this article you’ll learn how to create some cool CSS3 buttons in just a few steps.
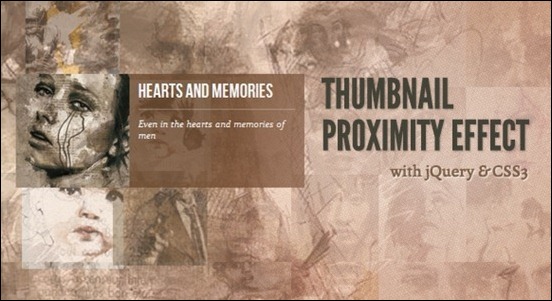
Thumbnail Proximity Effect with jQuery and CSS3
Learn how to create a neat thumbnail proximity effect with jQuery. The idea is to scale thumbnails when hovering over them and also scale their neighboring thumbnails proportionally to their distance. The solution will also make a description appear.
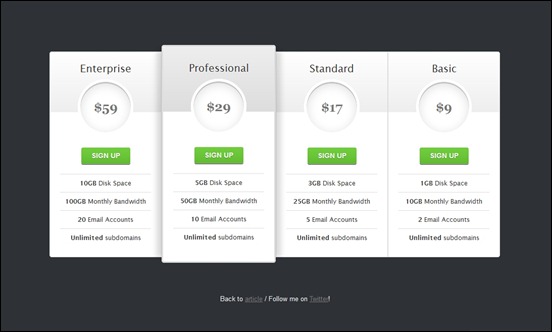
CSS3 pricing table
In this article you’ll be shown the steps needed to create an awesome CSS3 pricing table. the deisgn is not using images and have minimal HTML markup.
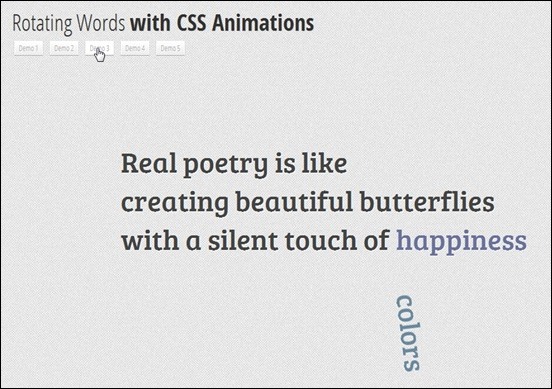
Rotating words with CSS animations
Using CSS Animations we will change or rotate some parts of a sentence.
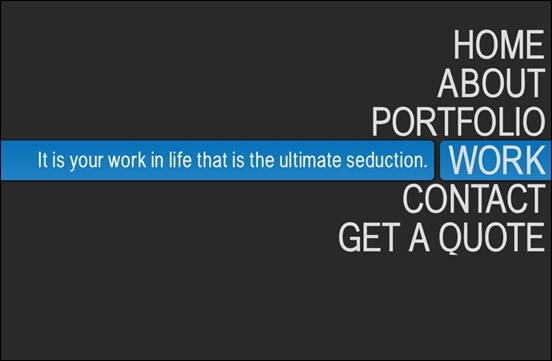
How to Make an Awesome Cufonized Fly-out Menu with jQuery and CSS3
In this tutorial you will create a full page cufonized menu that has two nice features: when hovering over the menu items it will move a hover-state item that adapts to the width of the current item, and it will slide out a description bar from the left side of the page, reaching towards the current menu item.
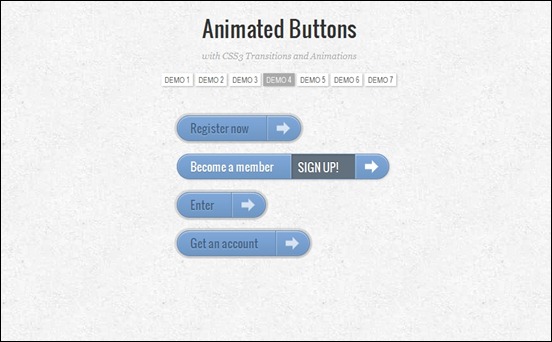
Animated Buttons with CSS3
Learn how to create some animated link elements with different styles, hover effects and active states in this tutorial.
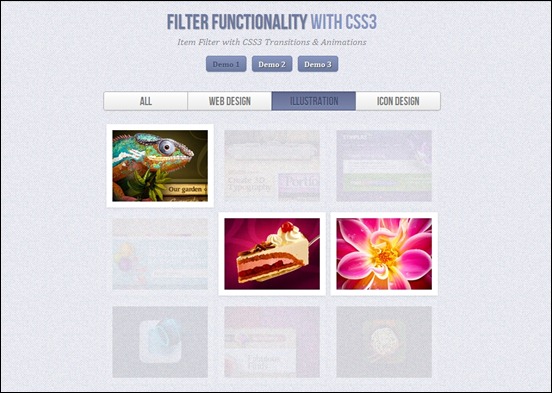
Filter Functionality with CSS3
This tutorial you will learn several new CSS3 properties by creating a experimental portfolio filter that will toggle the states of items of a specific type.
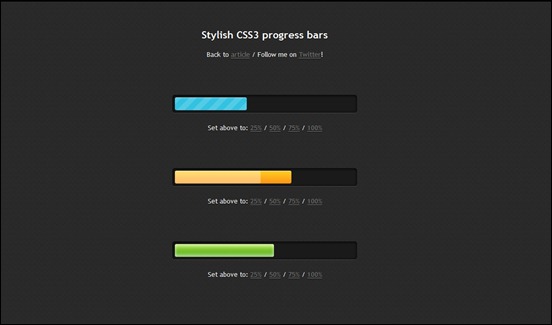
Stylish CSS3 progress bars
Learn how to create stylish and animated progress bars using CSS3. Whether you’re building a desktop or a web application, at a certain point, you may need to use this UI element.
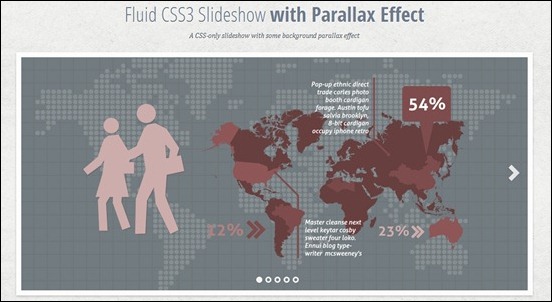
Slideshow with a parallax effect using CSS3
In this tutorial we will create a slideshow with a parallax effect using several CSS3 properties. The idea is to move the background positions of two backgrounds while sliding the container of the slides.
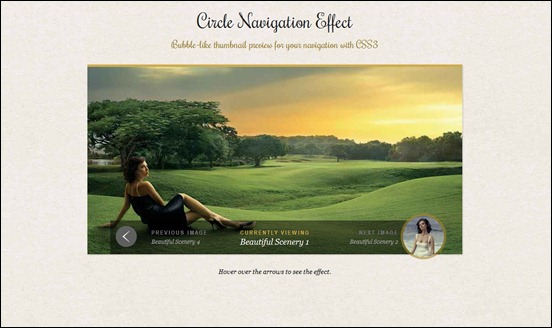
Circle Navigation Effect with CSS3to build an awesome
This tutorial will show you how to create a beautiful hover effect for an image navigation using CSS3. The idea is to expand a circular navigation with an arrow and make a bubble with a thumbnail appear. In the example it shows the thumbnail of the next and previous slider image on hovering the arrows. The effect is done with CSS3 transitions.
Page Transitions with CSS3
This tutorial will teach you how to make an attractive, smooth transitioning one-page website that uses CSS transitions instead of JavaScript.
Create an Audio Player in HTML5 & CSS3
Learn how to style and code a audio player with CSS3 for the styling and the “MediaElement.js” for the functionality. MediaElement.js is a HTML5 audio and video player that also works for older browsers using Flash and Silverlight to mimic the HTML5 MediaElement API.
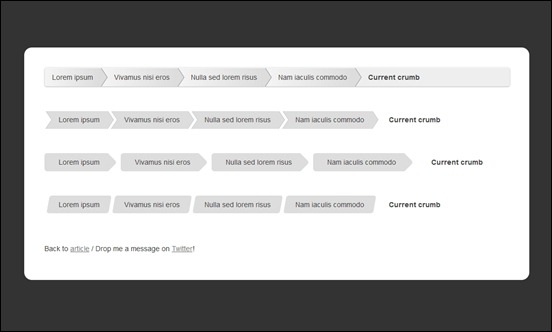
CSS3 breadcrumbs
A breadcrumb navigation allow users to know where they are in a hierarchical structure and navigate back to higher-level pages in the hierarchy. Also, the breadcrumbs can reduce the number of actions a user need to perform in order to navigate back. You will learn how to create that in this CSS tutorial.
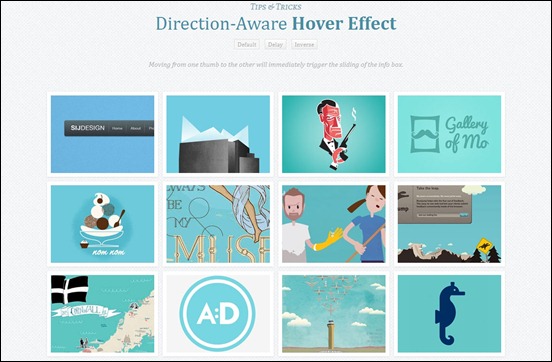
Direction-Aware Hover Effect with CSS3 and jQuery
In This tutorial will show you how to create a direction-aware hover effect using some CSS3 goodness and jQuery. The idea is to have a little overlay slide in on top of some thumbnails from the direction that we are coming from with the mouse. When you “leave” the element, the overlay will slide out to that direction, following our mouse. This will create an interesting-looking effect.
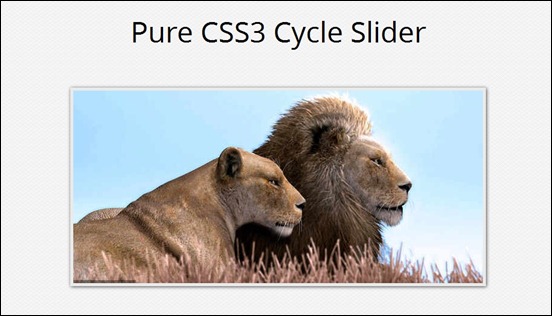
Pure CSS3 Cycling Slideshow
This tutorials will get you through the techniques involve on how to create an infinitely looping slider of images using only CSS3 animation. If time is critical and you are not looking for learing only you can also implement sliders using jQuery plugins.
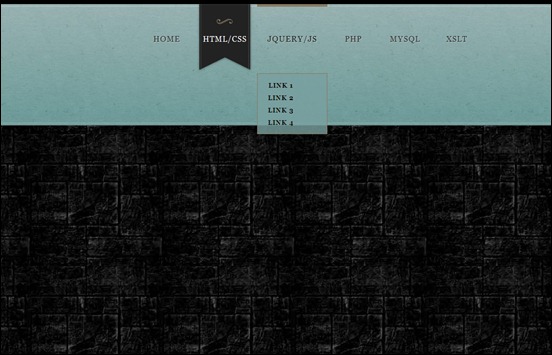
Creating a Marble Style CSS3 Navigation Menu
It this tutorial you will create a new horizontal dropdown CSS3 menu. This menu will be suitable for black and for white websites.
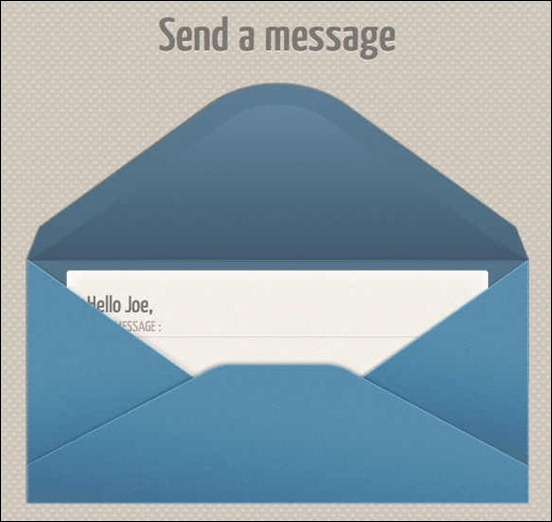
Create a Unique Contact Form with CSS3 Transitions
Learn how to make an attractive contact form that slides out from an envelope in this tutorial.
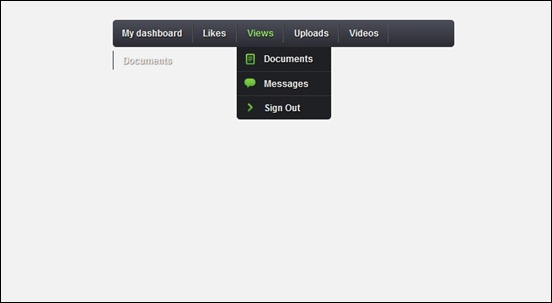
How to Create a CSS3 Dropdown Menu
In this tutorial we will code in pure CSS3 the Navigation Menu that you can find in Impressionist UI by Vladimir Kudinov.
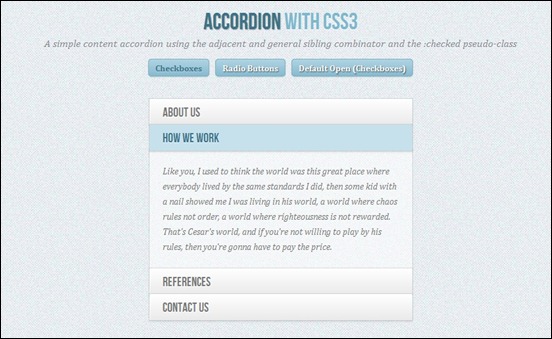
Accordion with CSS3
Learn how to create an accordion that will animate the content areas on opening and closing.
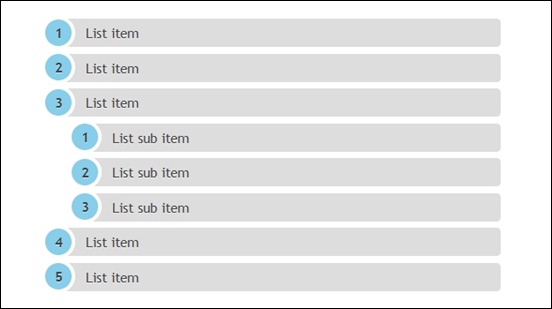
CSS3 ordered list styles
In this article you’ll learn how to add some CSS3 fine tuning to your ordered lists, using a semantic approach.
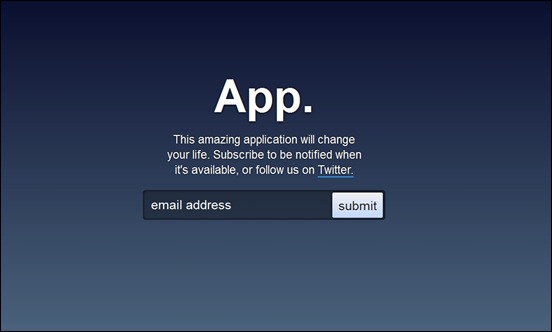
Quickly Build a Swish Teaser Page With CSS3
In this tutorial, you’ll learn how to build a teaser page using just CSS, no images or even a Photoshop design. Many websites and upcoming apps gain great publicity from teaser pages, so this is a useful concept to add to your toolkit. Use it for any app or website that’s getting ready to launch.
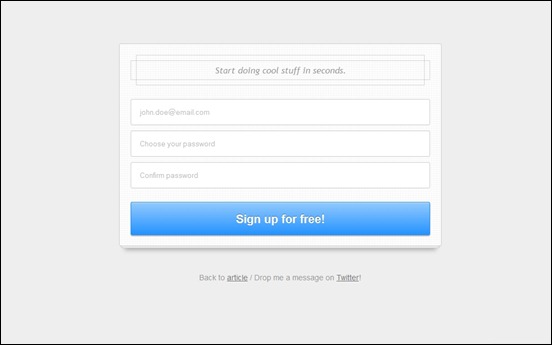
CSS3 signup form
If you’re about to launch a new web product or you just need to improve the user experience for an existing web form, then this tutorial is for you. In this article you’ll find out how to design a clean and attractive CSS3 signup form.
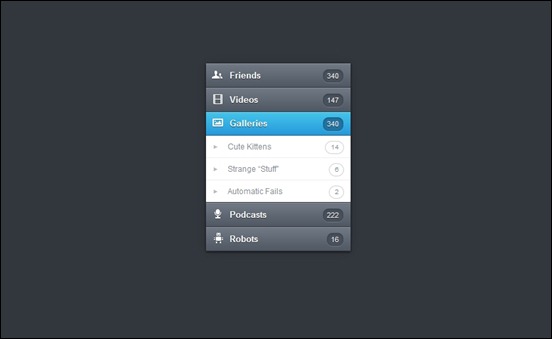
Orman Clark’s Vertical Navigation Menu: The CSS3 Version
Learn how to make this awesome Vertical Navigation Menu that slides down to reveal additional content when clicked. You will make using CSS3 and jQuery while using the minimal amount of images possible.
Pure CSS3 LavaLamp Menu
Learn how to create a beautiful LavaLamp menu. This time nit with JQuery but with CSS3. It uses CSS3 transitions in the menu to animate elements.
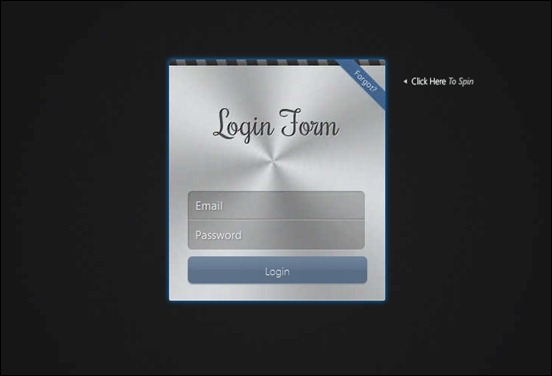
Apple-like Login Form with CSS 3D Transforms
In this tutorial we will see how to use flip elements in 3D space with CSS3 to create an interesting flipping effect on an Apple-inspired form.
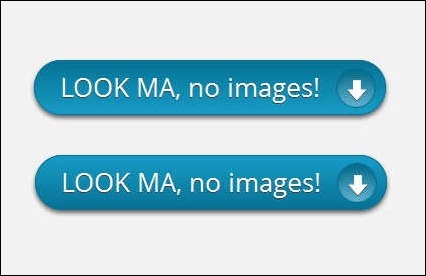
Tutorial: CTA button without images using CSS3 and Entypo
This tutorials will teach you how to make buttons with any image. It is made from 100% CSS and uses Entypo for the white arrow symbol. Buttons without images are more flexible, require less data to be downloaded and are easily changed and updated. CTA button made in CSS fit perfectly in a Adaptive web design strategy.
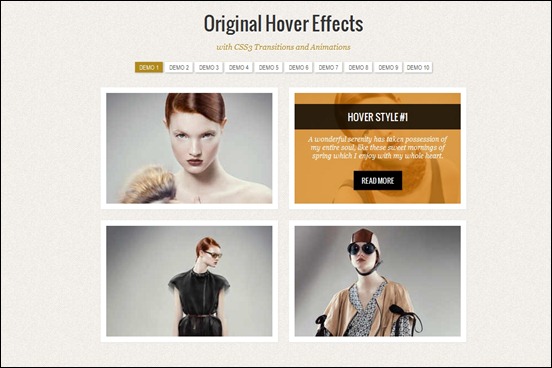
Original Hover Effects with CSS3
This tutorial will show you how to take advantage of the enormous power of CSS3. Here, you will be creating some thumbnail hover effects with CSS3 transitions. On hover over a thumbnail, the descriptions of the thumbnail is revealed, using a different style in each example.
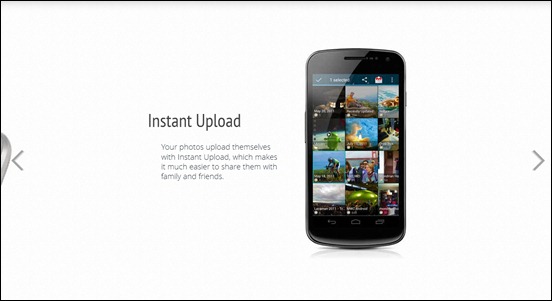
Making an Impressive Product Showcase with CSS3
Create a stylish product showcase using CSS3 in this tutorial.
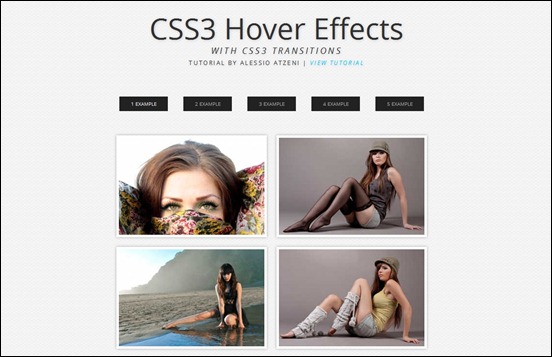
CSS3 Hover Effects
This tutorial will show you how to make five different hover effects using different CSS properties.
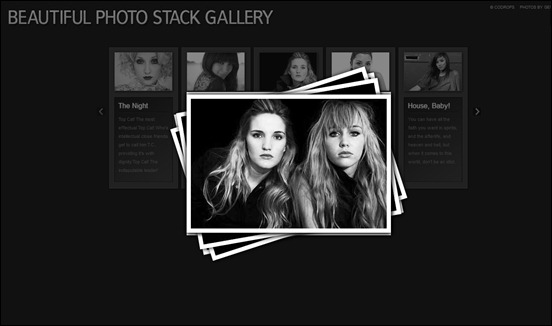
Beautiful Photo Stack Gallery with jQuery and CSS3
In this tutorial you are going to create a nice and fresh image gallery. The idea is to show the albums as a slider, and when an album is chosen, the images of that album will be shown as a beautiful photo stack. In the photo stack view, you can browse through the images by putting the top most image behind all the stack with a slick animation.
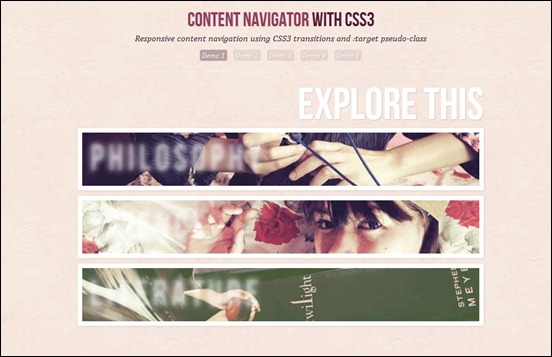
Responsive Content Navigator with CSS3
This tutorial will show you how to create a content navigator with CSS only. The idea is to have several slides or content layers that we’ll show or hide using the :target pseudo-class. With CSS transitions we can make the slides appear in a fancy way. You will also make the whole thing responsive.
Create Your Portfolio Using HTML5 Canvas and CSS3 Transitions
In this tutorial you will build a photo gallery and enhance it with html5 canvas and css3 transitions. See the demo and try the hover effect. The grayscale “copies” of the images are created with canvas and we use pure css3 for the smooth changes.
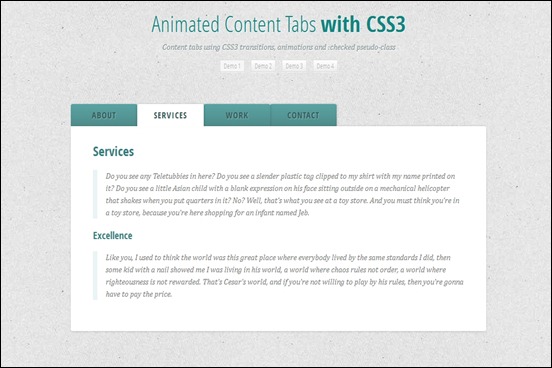
Animated Content Tabs with CSS3
In this tutorial you are going to implement some simple CSS3 content tabs using radio buttons together with the :checked pseudo-class and sibling combinators.
Lars is passionate about web design, web development, SEO, social media and loves to look into new technologies, techniques, tools etc. and to write articles for tripwire magazine readers.



























![pure-css3-lavalamp-menu[3] pure-css3-lavalamp-menu[3]](http://www.tripwiremagazine.com/wp-content/uploads/2012/06/pure-css3-lavalamp-menu3_thumb.jpg)












Keep Spirit. selamat berpuasa. Mari sedekah. For share info that : Factor of success is T = Talent, A = Attitude, S = Skills, K = Knowledge. Congratulations successful…keep sharing.. .thanks youu..
Thank you very much
Thank you so much man.
Good collection……… thanks a lot
thanks..
thank you for sharing abut jquery…nice blog
Nice work
Great! Thank you a lot !
This is a great collection! Thank you very much. I am a web developer myself and post such examples from time to time. Thanks again! They were very useful!
thanks alot i was looking for this its nice……….
Thanks for the CSS3 Coool Tutorials.
Really needed it..
Glad you liked it Shashank!
Nice. Thanks.
Sweet! Thank you.
Which are very nice examples to practice guys………….
thnx sir ji…
nice sir ji superbbbbbbbb example…
these are really awesome collection of css effects this effect help me to make my web site attractive thx for sharing.
Thanks Lars,
I usually find most CSS3 roundups to be a bit boring/dated – this is a nice collection. Much appreciated!
you are welcome Andrew. Thanks for giving feedback!
Very good to Practical to WebDesigners…
Nice Examples…
There are much typos on this site and article. Do you ever do some proofreading?
Thanks for your valuable input Jason! I’ll have a look at this ASAP
“Much typos”, Jason? Really? Did you ever study Grammar?
Great job, Lars. Thanks for the tutorials!
Wowwwwww!!!!!!!!! Awesome….
Thank you….Really superb lars
Wonderful and wobbly!
Great set of CSS Tools, can’t wait to try them all… Thanks
very very nice, thanx 🙂
Nice collection Lars. Thanks also for including some of my articles too! 🙂
you are welcome Catalin!
thans for this colection of tutoriels
Very nice tutorials, thank you. I think the CSS3 price lists are being found everywhere now and it’s great to see how these are created.
Thanks again.
You are right Dani, they are. I think for conversion rate (making more people buy something) it is a very powerful design strategy.