Web typography started way back in 1995 when the then famous browser Netscape Navigator introduced the HTML tag <font>.
It allowed the use of custom fonts for websites. Today, web typography has come a long way in terms of development. New fonts are created and hundreds of font scripts, plugins and web font applications are being made to cater the needs of the picky users. Recent development and trend is the use of web fonts, @font-face as it eliminates the problem about only using web safe fonts. Google created a good service for hosted web fonts and it is gaining a lot of popularity.
WordPress as a popular web platform also adapted to these changes. There are several font plugins for managing and incorporating fonts into your website. One cool plugin for use is FontPress. With this plugin, you can easily customize any text in your theme by changing the fonts. You can also change the element font size, line-height, color and shadow. In its latest version, you have the option to use the default theme font and customize only its attributes.
FontPress has full multisite support. You can customize all your WPMU website installations and all the options are saved independently for each subsite. The subsites have their own CSS files created separately, so you will not mess up with the CSS style sheets for each of your subsites. You can also use an unlimited number of fonts, may it be a Cufon, Google and Adobe Edge Web fonts, CSS3 Font Face or simple CSS fonts. The fonts applied are cross browser compatible and can be previewed upon adding into the FontPress font collection. You can check out all the features of the plugin here.
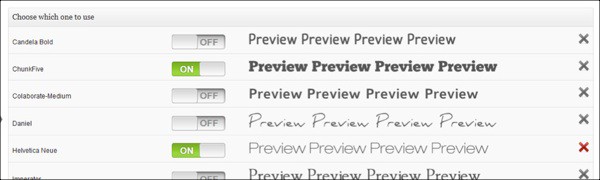
Upon installation of the plugin, you already have about 30 fonts ready for use. You can manage your fonts, cufons and element rules under the main dashboard menu for FontPress. Activation/deactivation and deletion of fonts can are all managed by buttons.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.

As mentioned previously, font support is unlimited. Let’s take a quick run on how this plugin handles Cufons. Cufon installation is done by uploading your JS files to your server via the Fontpress Manager. The plugin then does it job of adding and letting you see a preview of the Cufon that you loaded.

There’s also an option to create your own Cufon. just click on the “Create Cufon” link and you will be taken to a webpage where you can create your own Cufon from a TTF file. This is a good option for people wanting to use fonts that aren’t web safe.

Adding Google Web fonts can be done by getting the HTML embed code from the Google fonts site. Click on “Get a Google Web Font”, grab the appropriate embed code for the font you want to use and paste it in URL field. Update the settings and you will see the font added.

![google-web-fonts[3] google-web-fonts[3]](http://www.tripwiremagazine.com/wp-content/uploads/2013/05/google-web-fonts3.jpg)
Google Web Fonts website.

HTML embed code for FontPress use.
The new release of FontPress supports Adobe Edge Webfonts. Using fonts from this web font solution service is pretty much the same for Google webfonts. Click on the Adobe Edge web fonts link and you will be taken to the Adobe Edge fonts site.

Pick on the font you need and copy the font name and source script. Paste it in the FontPress manager fields and click update to use the font.
![adobe-edge-web-fonts[3] adobe-edge-web-fonts[3]](http://www.tripwiremagazine.com/wp-content/uploads/2013/05/adobe-edge-web-fonts3.jpg)
Alternatively, you can add your own font to the FontPress manager. You can do it by uploading your font as a zip file and updating the settings. There’s also a link for helping you out create your own font package. Click on the “Create Font Package” link and you can create your font package in the website you were redirected to.


Fontface package generator.
FontPress allows you to customize font element. You can choose to customize a specific page or all the pages of your website. Just add a new rule and specify what page it will be applied to. One good function of the elements rules is that you can specify what part of the CSS stylesheet will be customized. The following rules can be applied to the page elements:
- Font Type
- Font Name
- Font Size
- Line Height
![elements-rules[3] elements-rules[3]](http://www.tripwiremagazine.com/wp-content/uploads/2013/05/elements-rules3.jpg)
Finally, the plugin also supports shortcodes. You directly add a custom text in the page by using the shortcode wizard.

Click insert after specifying the settings and it will automatically generate the right shortcode for your page. You can then type in the text you wanted between the lines of codes.


Sample shortcode output.
Web typography could probably have the least amount of attention when it comes to design and development, but the detail and functionality that web fonts give is important to any website. It is a must for designers and developers not to take web typography for granted. FrontPress is usrely a good way of handling fonts for your website. It adds full control and management features for all your fonts, quickly edit font types and elements without the need of going through long lines of codes and help you setup your needs for beautiful fonts quickly.
Lars is passionate about web design, web development, SEO, social media and loves to look into new technologies, techniques, tools etc. and to write articles for tripwire magazine readers.





Nice tut.