Contents
- My Orange Box – MORE INFO
- Spazoidipaolo – MORE INFO
- Activation Group – MORE INFO
- Necto Digital – MORE INFO
- Hommard – MORE INFO
- Bobby Digital Studios – MORE INFO
- Boomerang – MORE INFO
- Rosas & CO – MORE INFO
- Salomon Snowboard – MORE INFO
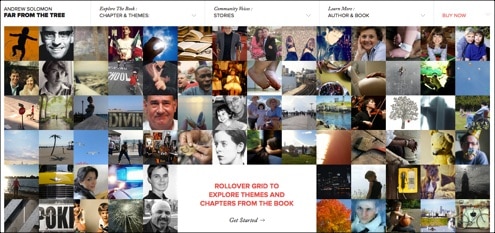
- Far From The Tree – MORE INFO
- Daniel Vane – MORE INFO
- Make Better Shirts – MORE INFO
- Silk Tricky – MORE INFO
- Ara Wines – MORE INFO
- Portinari – MORE INFO
- Jean Georges – MORE INFO
- Adam Hayes – MORE INFO
- Bernd Kammerer – MORE INFO
- Posters in Amsterdam – MORE INFO
- Baubau Haus – MORE INFO
- Nowy Teatr – MORE INFO
- Wood Work – MORE INFO
- Christmas Gifts – MORE INFO
- K Station – MORE INFO
- It’s Massive – MORE INFO
- Shropshire Screen – MORE INFO
- Betel NYC – MORE INFO
- Pixillion – MORE INFO
- Candy Buffet – MORE INFO
- Dynamit – MORE INFO
- Vonvon – MORE INFO
- Major Tom – MORE INFO
- Book Cover Archive – MORE INFO
- Mike McQuade – MORE INFO
- Curioos – MORE INFO
- Satellite Voices – MORE INFO
- Reserved – MORE INFO
- Atlason – MORE INFO
- MAP – MORE INFO
- National Traveller – MORE INFO
- Rokkan – MORE INFO
- Storm World Wide – MORE INFO
- Sunil Kansara – MORE INFO
- Malika Favre – MORE INFO
- Barnbook – MORE INFO
- Swinton – MORE INFO
- Faebric – MORE INFO
- Typographic Poster – MORE INFO
- AGDA – MORE INFO
- Unit Editions – MORE INFO
- Pierrick Calvez – MORE INFO
- Protest – MORE INFO
- Salon.Io – MORE INFO
- The Brief – MORE INFO
- Sam Dallyn – MORE INFO
- Yvan Rodic – MORE INFO
- J Development – MORE INFO
- RVLT – MORE INFO
- Bastian Preussger – MORE INFO
- Forty One – MORE INFO
- Diesel – MORE INFO
- Rodgers Townsend – MORE INFO
- Gestaltung – MORE INFO
- Heydays – MORE INFO
- Landor – MORE INFO
- My Poor Brain – MORE INFO
- Karl Anders – MORE INFO
- Creative Depart – MORE INFO
- Stefan Froescher – MORE INFO
- Work Diary – MORE INFO
- Web World PK – MORE INFO
- Fitzroy & Finn – MORE INFO
One of the web design trends I have followed on the interest over the last couple of years, is the grid-based layout. A design style that gained serious popularity and especially works well for mobile ready responsive layouts. Grid layouts are often used in portfolio websites and there are many portfolio website templates available with cool grid layouts.
Basically grid-based design can be described as two dimensional structure made up of a series of intersecting vertical and horizontal axes used to structure content. Alternatively, in plain English: It is a system that helps you create order among the elements you use in a website design
As grid-based designs sole purpose is to create structure, you will find that the design is always using boxes as to frame the information. I have found some great examples on how different websites use grid-based design. I hope you will find this list inspiring as to find ways you can incorporate grid-based design in you next website project. If you are looking for a template to kick-start the project, you might also be interested in this article on grid style WordPress themes. Enjoy!
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
My Orange Box – MORE INFO
Spazoidipaolo – MORE INFO
Activation Group – MORE INFO
Necto Digital – MORE INFO
Hommard – MORE INFO
Bobby Digital Studios – MORE INFO
Boomerang – MORE INFO
Rosas & CO – MORE INFO
Salomon Snowboard – MORE INFO
Far From The Tree – MORE INFO
Daniel Vane – MORE INFO
Make Better Shirts – MORE INFO
Silk Tricky – MORE INFO
Ara Wines – MORE INFO
Portinari – MORE INFO
Jean Georges – MORE INFO
Adam Hayes – MORE INFO
Bernd Kammerer – MORE INFO
Posters in Amsterdam – MORE INFO
Baubau Haus – MORE INFO
Nowy Teatr – MORE INFO
Wood Work – MORE INFO
Christmas Gifts – MORE INFO
K Station – MORE INFO
It’s Massive – MORE INFO
Shropshire Screen – MORE INFO
Betel NYC – MORE INFO
Pixillion – MORE INFO
Candy Buffet – MORE INFO
Dynamit – MORE INFO
Vonvon – MORE INFO
Major Tom – MORE INFO
Book Cover Archive – MORE INFO
Mike McQuade – MORE INFO
Curioos – MORE INFO
Satellite Voices – MORE INFO
Reserved – MORE INFO
Atlason – MORE INFO
MAP – MORE INFO
National Traveller – MORE INFO
Rokkan – MORE INFO
Storm World Wide – MORE INFO
Sunil Kansara – MORE INFO
Malika Favre – MORE INFO
Barnbook – MORE INFO
Swinton – MORE INFO
Faebric – MORE INFO
Typographic Poster – MORE INFO
AGDA – MORE INFO
Unit Editions – MORE INFO
Pierrick Calvez – MORE INFO
Protest – MORE INFO
Salon.Io – MORE INFO
The Brief – MORE INFO
Sam Dallyn – MORE INFO
Yvan Rodic – MORE INFO
J Development – MORE INFO
RVLT – MORE INFO
Bastian Preussger – MORE INFO
Forty One – MORE INFO
Diesel – MORE INFO
Rodgers Townsend – MORE INFO
Gestaltung – MORE INFO
Heydays – MORE INFO
Landor – MORE INFO
My Poor Brain – MORE INFO
Karl Anders – MORE INFO
Creative Depart – MORE INFO
Stefan Froescher – MORE INFO
Work Diary – MORE INFO
Web World PK – MORE INFO
Fitzroy & Finn – MORE INFO
Lars is passionate about web design, web development, SEO, social media and loves to look into new technologies, techniques, tools etc. and to write articles for tripwire magazine readers.