Most webmaster and online business owners know that images play a vital role online and often help making content more attractive and easier to digest. In particular, when it comes to e.g. e-commerce websites, having high quality and professional product images is critical to improve conversions and make more sales. Catching visitor’s attention and interest is hard and competition online is fierce. Therefore it matter to stand out and make images interactive and informative.
iMapper is a WordPress plugin that allows you to add interactive pins to their images with ease. This is a cool way to make images interactive and to provide information and details about specific elements of the image. The plugin has been designed with a responsive layout and comes with five different embeddable pin types – custom, slide, map, shadows and tab. You have complete control over the pin icon and the design of the text area.
The idea is that when visitors click on or hover over the pin on an image you will be able to provide extra information in a small window appearing next to the pin. Direction of the text window is fully customizable so you can have your attached content fly in from right to left and from top to bottom. Moreover, the plugin lets you create custom pins and use html tags within their content, which is really cool.
Image Mapper is not a free option; however, it is far from expensive. It is a great solution for making maps on contact page modern and interactive. iMapper will also be useful for e-commerce websites where you can take product images to the next level. OK let us take a closer look at iMapper and get a better idea of what it can do for your website.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
Once installed the iMapper plugin will appear directly under the Dashboard Panel.

iMapper in Dashboard
Settings is based around and image you upload. First you set up the general settings using the General Options tab next to the Image. From here you can specify font, text color, size and open style effects for your pin.

iMapper Pin General Options
You can choose from several icons included, however, if you’re not satisfied with available icons, you can also easily upload your own pin designs through Import Your Own Icon Tab.
Custom Pin Upload
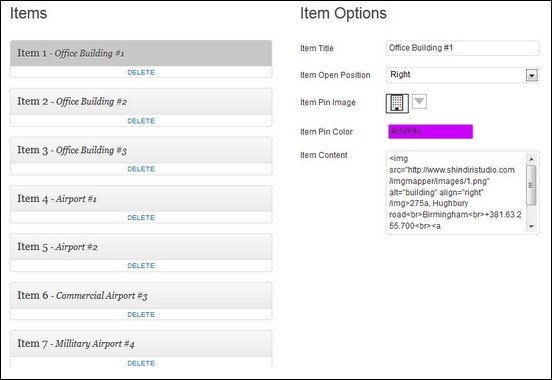
Once you added an image, you can creating the pins. Each pin is listed under Items and here you will enter the details for the individual pin such as Title, open position, content etc.

Items (pins) and Item Options
After finishing the Settings, you can now drag the pins on the desired surface area of the image.

Customizing iMapper pins on Image
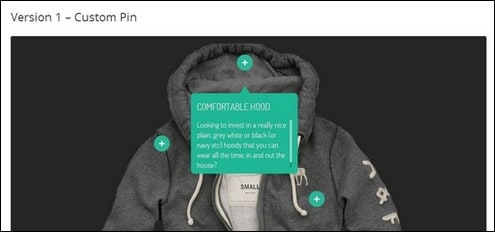
Here is a sample of a Pin available through this plugin. Other pin options include Sliding, Map, Shadows and Tabs Pins

Sample Custom Pin
iMapper is a WordPress image mapper and pinner plugin with a simple and easy to use backend. It offers a new and interactive way for users to engage with your images and helps you provide detailed information in a visual way using pins on images. The pins are colorful and large enough to get your users’ attention and I would say, without distracting too much. The pins only display the text upon clicking on or hovering over a pin. iMapper is really a great plugin to use for offering dynamic product information, pins on contact us maps and more. For more details and information about this plugin, you can check it out right here.
Anders is Co-founder of Tripwire Magazine. He is into WordPress topics, Web design, Web-development and also interested in SEO and Online Marketing. He has started Splashmagazine.com and he’s also writing for other blogs. Anders is a passionate blues musician and a family-man, as well.






i like this plugin – however i have seen somewhere a similar one which i unfortunately have never found again – it had its hover effects for team members, or products, even in a kind of a time line (horizontal line with dots) … anyone seen that one?