Contents
- jQuery Animation Tutorials
- jQuery Parallax Tutorial – Animated Header Background – MORE INFO / DEMO
- jQuery.Parallax – MORE INFO / DEMO
- Nice & Clean Sliding Login Panel Built With jQuery – MORE INFO / DEMO
- Animated Menu Using jQuery Animate Function – MORE INFO / DEMO
- jQuery Animate Enhanced Plugin – MORE INFO
- Item Blur Effect with CSS3 and jQuery – MORE INFO / DEMO
- Lateral On-Scroll Sliding with jQuery – MORE INFO / DEMO
- Animated Text and Icon Menu with jQuery – MORE INFO / DEMO
- Merging Image Boxes with jQuery – MORE INFO / DEMO
- jQuery hover fade method (modified) – MORE INFO
- Animated Form Switching with jQuery – MORE INFO / DEMO
- Creative Button Animations with Sprites and jQuery – MORE INFO / DEMO
- Typography Effects with CSS3 and jQuery – MORE INFO / DEMO
- Building an Animated Cartoon Robot with jQuery – MORE INFO / DEMO
- Animate a hover with jQuery – MORE INFO / DEMO
- How to Load In and Animate Content with jQuery – MORE INFO / DEMO
- Image Zoom Tour with jQuery – MORE INFO / DEMO
- Automatic Infinite Carousel – MORE INFO / DEMO
- Animated Content Menu with jQuery – MORE INFO / DEMO
- Beautiful Background Image Navigation with jQuery – MORE INFO / DEMO
- Dream Night Animation with jQuery – MORE INFO / DEMO
- Puffing Smoke Effect in jQuery – MORE INFO / DEMO
- Animate Curtains Opening with jQuery – MORE INFO / DEMO
- Create a Funky Parallax Background Effect using jQuery – MORE INFO / DEMO
- Creating an Animated 404 Page – MORE INFO / DEMO
- Create a unique Gallery by using z-index and jQuery – MORE INFO / DEMO
- jQuery Parallax Tutorial – Animated Header Background – MORE INFO / DEMO
- How to Make an Impressive Animated Landscape Header with jQuery – MORE INFO / DEMO
- Creating a Slick Auto-Playing Featured Content Slider – MORE INFO / DEMO
- Create a Realistic Hover Effect With jQuery – MORE INFO / DEMO
- How To Create a Cool Animated Menu with jQuery – MORE INFO / DEMO
- Create a Cool Animated Navigation with CSS and jQuery – MORE INFO / DEMO
- Animate Image Filling Up Using jQuery – MORE INFO / DEMO
- Crafting an Animated Postcard With jQuery – MORE INFO / DEMO
- Animated Menus Using jQuery – MORE INFO / DEMO
- Build An Incredible Login Form With jQuery – MORE INFO / DEMO
- Moving Boxes – MORE INFO / DEMO
- How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery – MORE INFO / DEMO
- Learning jQuery: Revealing Photo Slider – MORE INFO / DEMO
- Using jQuery for Background Image Animations – MORE INFO / DEMO
- Glimmer Freestyle Animations – MORE INFO
- How to Create Animated Photo Gallery using jQuery (Slider Kit) – MORE INFO / DEMO
- Shuffle Letters Effect using jQuery – MORE INFO / DEMO
- Create a Stunning Sliding Door Effect with jQuery – MORE INFO / DEMO
- jQuery Animation Plugins
- JZooPraxiscope – MORE INFO
- Transit – MORE INFO
- jQuery Animated Button & Menu – MORE INFO / DEMO
- Livicons – 303 Truly Animated Vector Icons – MORE INFO / DEMO
- jQuery Mega Image Viewer – Animated Zoom And Pan – MORE INFO / DEMO
- Spritely – MORE INFO
- Animated Innerfade With jQuery – MORE INFO / DEMO
- Colorful Animated Navigation Menu – MORE INFO / DEMO
- Sequence.js – MORE INFO
- Lush – Content Slider – MORE INFO / DEMO
- Royal Slider – Touch – Enabled jQuery Image Gallery – MORE INFO / DEMO
- SuperScrollorama – MORE INFO / DEMO
- jRumble – MORE INFO / DEMO
- JavaScript Animated Counter – MORE INFO / DEMO
- Roundabout – MORE INFO
- Metro Notifications – MORE INFO / DEMO
- Layers 3D – Parallax and Out of the Image Effects – MORE INFO / DEMO
- Textfx a jQuery Animation Tool – MORE INFO / DEMO
- Falling Media jQuery Plugin – MORE INFO / DEMO
- Flip – MORE INFO
- XML Timeline Animation Banner – MORE INFO / DEMO
- Innerfade – MORE INFO
- Smooth Zoom Pan – jQuery Image Viewer – MORE INFO / DEMO
- Dynamic Accordion Banner Rotator – MORE INFO / DEMO
- Shadow Animation jQuery Plugin – MORE INFO
- jQuery Animated Content Changer – MORE INFO / DEMO
- Hover flow – MORE INFO
- Gaur – Countdown With Animation – MORE INFO / DEMO
- Side Effect – MORE INFO / DEMO
- Circulate – MORE INFO / DEMO
- Weather Slider jQuery Animated Weather Widget – MORE INFO / DEMO
- Thumbfx – Responsive jQuery Thumbnail Effects – MORE INFO / DEMO
- JS Animated Loading Spinner – MORE INFO / DEMO

Since its arrival, jQuery has caught the web by storm and now it is one of the preferred solutions in creating fancy animations on web pages. jQuery provides great cross browser support, it is lightweight and easy to use. Right now, you can see jQuery effects applied in a number of ways that effectively demonstrate its power to define and control small-scale web animations.
Until newer technologies like CSS3 fully mature with adequate support from major browsers and all, jQuery will continue the lead. We will still be seeing a lot of its application in navigation interfaces, sliders and other image display mechanisms, in enhancing web typography and more going forward.
Therefore, to help you work your way around jQuery, I am sharing with you some of the best jQuery animation tutorials and plugins I have been able to find. As you will see, these tutorials will help you acquire skills in making various animation effects. The plugins on the other hand will get you started right away!
Keep in mind though, that all major web standards and frameworks develop at light speed. There are new and smarter ways to do certain animation tasks showing up and jQuery may not always be the right choice. In fact you can do quite amazing stuff with HTML5 and CSS3 as long as the visitors use recent browsers. Let us go and explore some jQuery animation tutorials. Please share this article with your friends and leave me a comment 😉
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
jQuery Animation Tutorials
jQuery Parallax Tutorial – Animated Header Background – MORE INFO / DEMO

In this tutorial i will explain in detail how to create your own parallax background effect using jQuery to manage the animation aspects of the banner which you could use for your header background.
jQuery.Parallax – MORE INFO / DEMO

jParallax turns nodes into absolutely positioned layers that move in response to the mouse. Depending on their dimensions these layers move at different rates, in a parallaxy kind of way. With a bit of CSS you can either set up windows to see these layers through, or leave them free to roam about.
Nice & Clean Sliding Login Panel Built With jQuery – MORE INFO / DEMO

In this tutorial you will learn how to create a fancy sliding login panel. The sliding panel works like a charm in IE6, IE7, Firefox, Safari, Opera and Chrome.
Animated Menu Using jQuery Animate Function – MORE INFO / DEMO

In this tutorial we will achieve something similar using jQuery animation. This will show you how to create beautiful animated menu using jQuery animation.
jQuery Animate Enhanced Plugin – MORE INFO

Extend $.animate() to detect CSS transitions for Webkit, Mozilla and Opera and convert animations automatically. Compatible with IE6+
Item Blur Effect with CSS3 and jQuery – MORE INFO / DEMO

This is a cool tutorial showing you how to create a set of text boxes that will get blurred and scaled down once we hover over them. The item in focus will scale up. This will create some kind of “focus” effect that draws the attention to the currently hovered item.
Lateral On-Scroll Sliding with jQuery – MORE INFO / DEMO

This is a cool tutorial showing you how to create a set of text boxes that will get blurred and scaled down once we hover over them. The item in focus will scale up. This will create some kind of “focus” effect that draws the attention to the currently hovered item.
Animated Text and Icon Menu with jQuery – MORE INFO / DEMO
![]()
This tutorial will teach you how to create a slick menu with a nice animation feature on hover. The idea is to make some elements slide out, change and animate the background color of the item and then slide the elements back in with a different color.
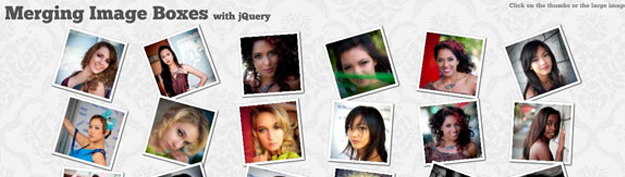
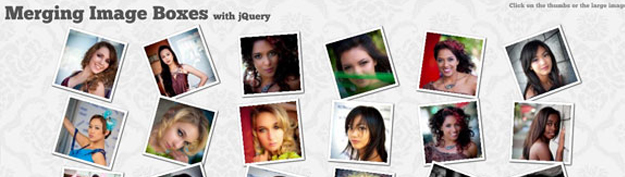
Merging Image Boxes with jQuery – MORE INFO / DEMO

This tutorials will show you a nice effect for images with jQuery. The idea is to have a set of rotated thumbnails that, once clicked, animate to form the selected image. You can navigate through the images with previous and next buttons and when the big image gets clicked it will scatter.
jQuery hover fade method (modified) – MORE INFO

This technique uses jQuery to modify the markup and to animate to fade transition. On the demo, you can see that the button switches on and the changes color on hover.
Animated Form Switching with jQuery – MORE INFO / DEMO

In this tutorial you will create a simple animated form switch with three very common forms. The idea is not to leave the page when the user goes to another form but instead make the new form appear within the same container, expanding or contracting to the dimensions of the new form.
Creative Button Animations with Sprites and jQuery – MORE INFO / DEMO
![]()
Here, you will create buttons that change its color on hover.
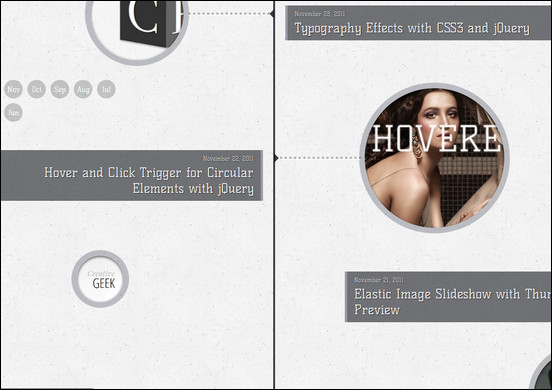
Typography Effects with CSS3 and jQuery – MORE INFO / DEMO

Learn how to create a set of nice typography effects for big headlines using CSS3 and jQuery
Building an Animated Cartoon Robot with jQuery – MORE INFO / DEMO

This tutorial will teach you how to make a cool animated cartoon that runs once it loads up.
Animate a hover with jQuery – MORE INFO / DEMO

Animate an image while hovering it and show the visitors information while doing that. Sounds simple huh? Well it is, but the effect is nice and can be nice for a portfolio.
How to Load In and Animate Content with jQuery – MORE INFO / DEMO

In this tutorial you will be taking your average everyday website and enhancing it with jQuery. You will be adding ajax functionality so that the content loads into the relevant container instead of the user having to navigate to another page. Also, you will also be integrating some awesome animation effects.
Image Zoom Tour with jQuery – MORE INFO / DEMO

See how to create a jQuery zoom effect. It will be able to zoom into certain parts of the image by clicking on tags, using another image for the closer view. This next step can contain other tags that again allow to show more images. We achieve the “zoom” effect by enlarging the current image and fading in the new one.
Automatic Infinite Carousel – MORE INFO / DEMO

In this tutorial you will learn how to make a carousel that you can scroll infinitely by repeating the images.
Animated Content Menu with jQuery – MORE INFO / DEMO

Here, you will create a slick animated content menu with jQuery for a restaurant theme. The menu items will be animated and when clicked, a content area with more information will appear. Also, the background image is going to change according to which menu item was clicked.
Beautiful Background Image Navigation with jQuery – MORE INFO / DEMO

In this tutorial you are going to create a beautiful navigation that has a background image slide effect. The main idea is to have three list items that contain the same background image but with a different position. The background image for each item will be animated to slide into place in.
Dream Night Animation with jQuery – MORE INFO / DEMO

This is an animation in which colored bubbles appear on random positions, grow in size and then fade out. This effect really looks so cool.
Puffing Smoke Effect in jQuery – MORE INFO / DEMO

A tutorial on how to make a puffing smoke effect on the header of Gaya Design blog.
Animate Curtains Opening with jQuery – MORE INFO / DEMO

Tutorial on how to slide sideways and reveal additional add with jQuey article.
Create a Funky Parallax Background Effect using jQuery – MORE INFO / DEMO

In this tutorial, we’ll be using JQuery to take a horizontally scrolling website and add a parallax scrolling background effect reminiscent of old-school 2D platform games like Sonic the Hedgehog.
Creating an Animated 404 Page – MORE INFO / DEMO

This tutorials will teach you how to create an animated 404 page, which you can easily customize and improve.
Create a unique Gallery by using z-index and jQuery – MORE INFO / DEMO

In this tutorial you will create a unique picture gallery utilizing the CSS property z-index. In the example it has a pile of pictures, on the next action it puts the first picture on the last position and on the previous action it gets the picture from the last position to the first. All done just by altering the z-index, of course with a animation to underline the imagination to have a pile of pictures.
jQuery Parallax Tutorial – Animated Header Background – MORE INFO / DEMO

This tutorial will explain in detail how to create your own parallax background effect using jQuery to manage the animation aspects of the banner which you could use for your header background.
How to Make an Impressive Animated Landscape Header with jQuery – MORE INFO / DEMO

This tutorial will teach you how to create a landscape header that appears to reveal additional content.
Creating a Slick Auto-Playing Featured Content Slider – MORE INFO / DEMO

This tutorial will teach you how to a make a slider in the sidebar to show Script & Style links, Featured Posts, and Popular Posts.
Create a Realistic Hover Effect With jQuery – MORE INFO / DEMO

This tutorial will show you how to make a rising hover effect to a set of icon using jQuery’s animate effect. The icons used here have reflections and others with shadows.
How To Create a Cool Animated Menu with jQuery – MORE INFO / DEMO

In this tutorial you’ll be building a cool navigation list complete with a sliding hover effect. Learn how to build the concept in Photoshop, lay out the basic HTML elements, style everything up in CSS then tie it all together with a few lines of jQuery to create a semantic, accessible and degradable menu design.
Create a Cool Animated Navigation with CSS and jQuery – MORE INFO / DEMO

Animation and visual feedback are great ways to assist a user in navigating and interacting with a website. While traditionally Adobe’s Flash was the goto for anything animated, these days with the magic of javascript we can avoid Flash altogether. This tutorial will show you how to build a really cool animated navigation menu using just CSS and jQuery.
Animate Image Filling Up Using jQuery – MORE INFO / DEMO

In this tutorial, you have images that will slide up/down above the layer and create a unique fill effect (aka paint dripping).
Crafting an Animated Postcard With jQuery – MORE INFO / DEMO

In this tutorial you will learn the basics of setting up a continuous animation which can be applied pretty much anywhere. Take a peek to see an outline of what you’ll be learning today.
Animated Menus Using jQuery – MORE INFO / DEMO

This tutorial will teach you how to create a beautiful animated menu using jQuery.
Build An Incredible Login Form With jQuery – MORE INFO / DEMO

One struggle that still remains today in web design is displaying all of the redundant information on every page. For example, a login form. What if there was a way to easily make the content accessible on every page, but keep it hidden until needed? Well you can, by making a top panel that when clicked, will reveal its self and its content. But we need to make this look nice, so we’ll also animate it.
Moving Boxes – MORE INFO / DEMO

Here, you will learn how to make a slider with panels that zooms in and out slightly.
How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery – MORE INFO / DEMO

Create navigation links that animate on hover with jQuery.
Learning jQuery: Revealing Photo Slider – MORE INFO / DEMO

This tutorial will teach you how to make a thumbnail photo gallery, where clicking a button would reveal the entire photo and more information about that photo.
Using jQuery for Background Image Animations – MORE INFO / DEMO

Apply beautiful background animations on buttons.
Glimmer Freestyle Animations – MORE INFO

With Glimmer, easily create interactive experiences like rotating photo-galleries/mastheads, drop-down navigation, hover effects, or custom animations like what you see here.
How to Create Animated Photo Gallery using jQuery (Slider Kit) – MORE INFO / DEMO

Tutorial on how to make a gallery with some fancy animated effect.
Shuffle Letters Effect using jQuery – MORE INFO / DEMO

As the name suggests, this tutorial will help you make shuffle letters with amazing effects.
Create a Stunning Sliding Door Effect with jQuery – MORE INFO / DEMO

This tutorial will teach you how to make an awesome four corners sliding door effect on images.
jQuery Animation Plugins
With jQuery animation plugins you can quikly get the best animations set up on your website in a ready to use and often well-tested script. This is where you start if you are not
JZooPraxiscope – MORE INFO

JZoopraxiscope is a jQuery plugin for making animations from static images inspired in Eadweard Muybridge’s Zoopraxiscope.
Transit – MORE INFO

Transit is a plugin that gives you super-smooth CSS transitions & transformations for jQuery.
jQuery Animated Button & Menu – MORE INFO / DEMO

The animated button & menu jQuery plugin allows you to easily replace <a> links with animated buttons and grouping buttons into a menu (drop down menu). The package contains a code for drop down menu, has buttons of any size and any background color, hover color and font.
Livicons – 303 Truly Animated Vector Icons – MORE INFO / DEMO
![]()
Livicons are a cross browser vector icons, built with JavaScript, with individual mini animation for every icon (except ‘Brand names’ ones). They based on SVG (scalable vector graphic) in modern browsers and VML (vector markup language) in IE6 – IE8 for clean and perfect look at any devices.
jQuery Mega Image Viewer – Animated Zoom And Pan – MORE INFO / DEMO

The mega image viewer jQuery plugin allows you to easily replace <div> tags with animated image viewers. It provides you with awesome features like touch support for mobile devices, possible viewport resize on runtime, cross-browser compatibility and very easy to use and install.
Spritely – MORE INFO
![]()
Spritely is a simple plugin with only two key methods, sprite() and pan() both of which simply animate the background-image css property of an element. The difference between the two is that a ‘sprite’ image contains two or more ‘frames’ of animation, whereas a ‘pan’ image contains a continuous image which pans left or right and then repeats.
Animated Innerfade With jQuery – MORE INFO / DEMO

This plugin for jQuery is an extension of the work of Torsten Baldes: InnerFade with JQuery. This is An animated slideshow with motion effect and in accordance with w3c.
Colorful Animated Navigation Menu – MORE INFO / DEMO

This is a simple, very easy to customize colorful animated navigation menus. Other Features includes Cross browser ever IE 7 and Script pack version 1 Kb.
Sequence.js – MORE INFO

Sequence is a fully responsive slider plugin with advanced CSS3 transitions. Sequence.js is a refreshing and modern take on website sliders. Using just HTML and CSS, Sequence allows you to create your own responsive slider with unique transitional styles. There are no limitations and no in-built themes. Supported in modern desktop browsers, mobile browsers and even in old versions of Internet Explorer via a traditional fallback theme.
Lush – Content Slider – MORE INFO / DEMO

Lush is a flexible content slider. It uses CSS3 native transition and animations to get the best performance taking advantage of the modern browser features, without lose functionality in older browsers. It uses a semantic syntax to describe the animation timeline avoiding complex attributes and keywords. The animation system is completely extensible allowing to add more animations and transitions easily just like adding new CSS classes.
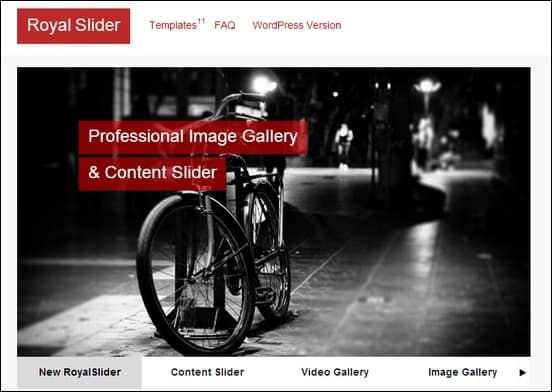
Royal Slider – Touch – Enabled jQuery Image Gallery – MORE INFO / DEMO

RoyalSlider is easy to use jQuery image gallery and content slider plugin with animated captions, responsive layout and touch support for mobile devices. As navigation you can use thumbnails, tabs or bullets. Use it as image slider, slideshow, HTML content slider, gallery, banner rotator, video gallery, carousel or even presentation.
SuperScrollorama – MORE INFO / DEMO

SuperScrollorama is the jQuery plugin for super cool scroll animation.
jRumble – MORE INFO / DEMO

jRumble is a jQuery plugin that rumbles, vibrates, shakes, and rotates any element you choose. It’s great to use as a hover effect or a way to direct attention to an element.
JavaScript Animated Counter – MORE INFO / DEMO

Simple, animated JavaScript counter, which will allow You to present rapidly increased or decreased values, such as number of registered users, total income etc. But that’s not all… this counter can be also used as a text or date & time displayer or as a clock. It can be also used as a countdown, to show time left for the beginning of a product release campaign or a sale start.
Roundabout – MORE INFO

Roundabout is a jQuery plugin that easily converts unordered lists& other nested HTML structures into entertaining, interactive, turntable-like areas.
Metro Notifications – MORE INFO / DEMO

Metro Notifications is a jQuery plugin that brings the notifications to a new level. It comes in a 6 stylish plugins in one single file.
Layers 3D – Parallax and Out of the Image Effects – MORE INFO / DEMO

Layers 3D is a powerful jQuery plugin which you can use for creating ‘Parallax’ or ‘Out of the Image’ effects on your site. With ‘fullsize’ mode you can create even a whole parallax effect website!
Textfx a jQuery Animation Tool – MORE INFO / DEMO

TextFX is a jQuery text animation tool for animating a single line of text. It is built for easy usage, but also lends itself nicely to more advanced coders with it’s flexible script. TextFX uses jQuery version 1.9.
Falling Media jQuery Plugin – MORE INFO / DEMO

FallingMedia is a jQuery plugin that displays animated falling images/HTML. The falling objects can link to images or videos. Takes input via HTML, JSON or external APIs. You want something unique for your portfolio, gallery or your site.
Flip – MORE INFO

Flip is a jQuery plugin that will flip easily your elements in four directions.
XML Timeline Animation Banner – MORE INFO / DEMO

An XML timeline banner made from XML. It has Advanced Timeline Sequencing, Cross-browser, PC, Mac, Android and iOS compatible, Advanced User Controls, Multiple Banners in One Page, ImageSlicer, and Intelligent Autoplay.
Innerfade – MORE INFO

InnerFade is a small plugin for the jQuery-JavaScript-Library. It’s designed to fade any element inside a container in and out. These elements could be anything you want, e.g. images, list-items, divs. Simply produce your own slideshow for your portfolio or advertisings. Create a new sticker or do an animation.
Smooth Zoom Pan – jQuery Image Viewer – MORE INFO / DEMO

This is a JavaScript / CSS based image viewer prepared to display product photos, maps or any image within custom small area. Can be configured and implemented in web pages with simple copy / paste steps.
Dynamic Accordion Banner Rotator – MORE INFO / DEMO

This accordion menu was made in a way it could be easy adapted to any kind of project for you, you can have and do pretty much what you want with the rotator. Some of the options include click or over images action, the possibility of having any kind of button to the next and previous image or none at all, autoplay and duration, border or shadow divider and much more.
Shadow Animation jQuery Plugin – MORE INFO

With this jQuery plugin, you can extend the animate function to support the CSS box shadow-property. You can animate the color, the x- and y-offset, the blur-radius and spread-radius. Mark Carver contributed code to support rgba-colors (the alpha channel).
jQuery Animated Content Changer – MORE INFO / DEMO

jQuery Animated Content Changer is a jQuery plugin that allows you to easily manage dynamic html content. With only very simple html, you can add nice features to your website’s content, such as: extending forms with additional input/text, switching content inside a div, simple box navigation and adding or removing any element from your site in a nice way.
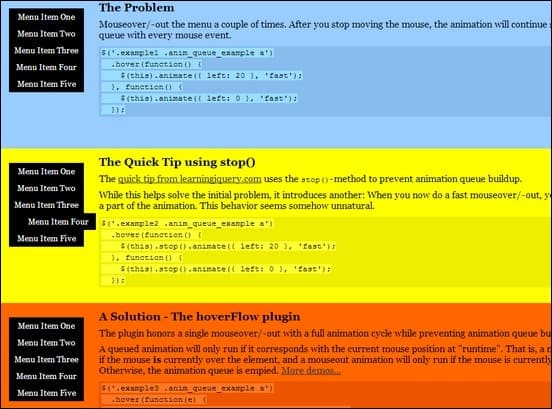
Hover flow – MORE INFO

A quick tutorial on how to make a hover flow effect with a stop script animation.
Gaur – Countdown With Animation – MORE INFO / DEMO

Easy adaptable countdown, under construction – page.The pack comes Includes a manual for easy set-up.
Side Effect – MORE INFO / DEMO

Side Effect is a background image effect. Side Effect can be used to add a nice effect to your portfolio items or photo gallery for example. The package includes Side Effect JavaScript, Side Effect JavaScript (packed), jQuery 1.6.1, bgpos JavaScript, jQuery Easing 1.3, Documentation & Examples.
Circulate – MORE INFO / DEMO

This jQuery script has a circulating effect on the object.
Weather Slider jQuery Animated Weather Widget – MORE INFO / DEMO

This is a beautiful weather slider WordPress widget with animated weather effects, 48 weather types and a lot of amazing features!
Thumbfx – Responsive jQuery Thumbnail Effects – MORE INFO / DEMO

Enrich your website experience with ThumbFx, a jQuery animation plugin that brings your images and content to life. Create unique animated effects effortlessly without any knowledge of jQuery. All effects are responsive and adapt perfectly for all device resolutions like mobiles, tablets and desktops.
JS Animated Loading Spinner – MORE INFO / DEMO

This pack is easily customizable, you can change 10 parameters, as radius, size, color, speed, weight, etc in a very easy way. It has a lot of features like: No images required, Animated, Fully and easy customizable, with 10 customizable parameters , Only 3 easy steps to follow, Compatible with all browsers, No plugin needed (Jquery included), Instructions & example included
[exec]echo get_avatar( get_the_author_email(), ’80’ );[/exec]
Sonny M. Day is a passionate SEO and web design enthusiast who loves photography, mountain climbing, snorkeling and dirt bike riding.





Great list thanks! Jquery is so cool and all the plugins make life a lot easier.
nice collections.. 🙂 thanks for sharing
Nice collections… Kudos.. 🙂 Pretty cool….. Fabulous & amazing…
i think Crafting an Animated Postcard With jQuery Kit demo is not working, do check…. 🙂
pretty cool….. amazing..
i am beginner in Jquery. Can you post a basic plugins for me….
thanx…
Some of the demos can be achieved with css transitions, but still a great list of tuts!
Good java work thanks for helping……..
nice..its look cool..10nx 4 sharing..
Elegant, merci bcp.
cool effects.. intersting
So very cool, I love all these ideas.
[…] 40 Cool jQuery Animation Tutorials. Share this:TwitterFacebookLike this:LikeBe the first to like this. […]
Nice collection.
Love the background animation menu from tympanus !
lovingly