Contents
- Now to the jQuery menu plugins
- Mac Style Dock Menu in jQuery and CSS – MORE INFO / DEMO
- MetroPanel – The New Navigator for Modern Sites – MORE INFO / DEMO
- Mega Menu Complete Set – MORE INFO / DEMO
- Fullscreen Site Navigation – MORE INFO / DEMO
- Metro Flexible Navigation – MORE INFO / DEMO
- UI-Pro – Simple Metro Style Navigation Bar – MORE INFO / DEMO
- Quick & Pro Menu – MORE INFO / DEMO
- Tabs + Accordion – MORE INFO / DEMO
- Superfish jQuery menu plugin – MORE INFO / DEMO
- Smooth Expandable Menu – MORE INFO / DEMO
- Menu Maker CSS3 jQuery – MORE INFO / DEMO
- JQuery Push Menu
- QuickAccess Menu – MORE INFO / DEMO
- Sticklr – Sticky Side Panel jQuery Plugin – MORE INFO / DEMO
- Puffer Fish Navigation – MORE INFO / DEMO
- JQuery Nicetree plugin
- Sherpa | Complete Navigation System – MORE INFO / DEMO
- Slide Down Menu – MORE INFO / DEMO
- Memu – A simple JQuery Menu – MORE INFO / DEMO
- JQuery Slick Menu – MORE INFO / DEMO
- Ninja UI – MORE INFO / DEMO
- Image Hover Move – MORE INFO / DEMO
- jQuery One Page Navigation Plugin – MORE INFO / DEMO
- skinableTabs – MORE INFO / DEMO
- Sticky Footer – MORE INFO / DEMO
- Dropp – MORE INFO
- jMenu – MORE INFO / DEMO
- Subway Map Visualization jQuery Plugin – MORE INFO / DEMO
- mb.verticalSlider – MORE INFO / DEMO
- jCrumb – MORE INFO / DEMO
- jQuery Stepy – A Wizard Plugin – MORE INFO
- Accordion Menu using jQuery – MORE INFO / DEMO
- jQuery Context Menu – MORE INFO / DEMO
- Autobrowse Endless Scroller – MORE INFO / DEMO
With the right jQuery menu plugin your website visitors may get the best and most dynamic navigation available.
jQuery is a lightweight, cross-browser compliant, incredibly awesome and extremely powerful JavaScript framework (library) that emphasizes and simplifies interaction between JavaScript, CSS and HTML. With jQuery, you can change the look and feel of your website into something extraordinary, and it is easier than you think. This way you are providing a different and very dynamic look and feel that users will typically love.
Navigation is one of the most important elements in web design. It has to be neat, usable and creative at the same time in order not to drive your visitors away because they cannot find what they are looking for. jQuery is one of the most powerful tools to enhance your navigation and make it stand out and there are many cool scripts to help you do magic in minutes and not hours. Another great way to present navigation options tp important content is to use jQuery sliders. Sliders are very common today and used e.g. on front pages to feature products and important pages and posts. Check this roundup of slider plugins created for jQuery.
This post will roundup some fresh and cool jQuery menu plugins that will make your menus look awesome. Please leave a comment if I missed out some. Also, consider other jQuery features and plugins e.g. jQuery image zoom. We recently updated this post with new jQuery menu plugins and removed broken links.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
Now to the jQuery menu plugins
Mac Style Dock Menu in jQuery and CSS – MORE INFO / DEMO
If you are a big Mac fan, you will love this CSS dock menu. It comes with two dock position: top and bottom.
MetroPanel – The New Navigator for Modern Sites – MORE INFO / DEMO
With the division into two panels and a large number of backgrounds and items, you have an infinite number of ways to adapt the menu with this plugin.
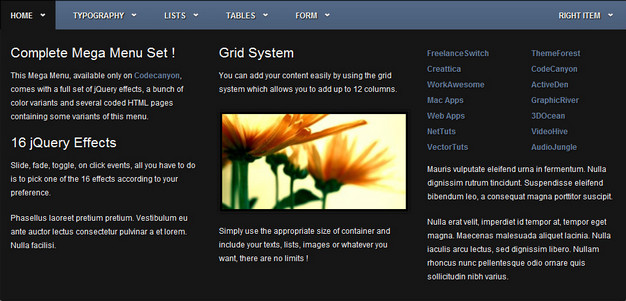
Mega Menu Complete Set – MORE INFO / DEMO

This Mega Drop Down Menu Complete Set is perfect for creating unique jquery navigation menu by using one of the 10+ jQuery effects and one of the 13 color variants. Based on a custom grid, this menu allows you to organize your content into columns (from 1 up to 12) with a lot of typography examples such as headings, lists, images styling, tables, form elements, etc.
Fullscreen Site Navigation – MORE INFO / DEMO
This JavaScript plugin lets you build a fullscreen website the quick and easy way. It can be integrated into any cms or website template: it provides only the structure and the algorithm to make it work, the rest is on the designer’s hand.
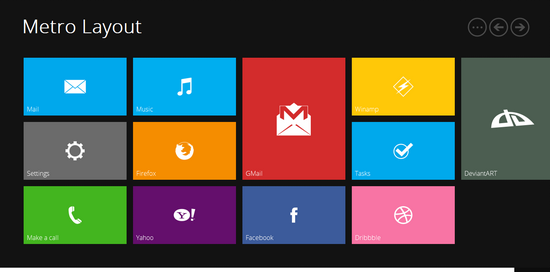
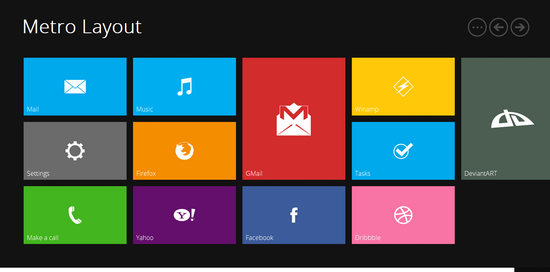
Metro Flexible Navigation – MORE INFO / DEMO

The Metro Flexible Navigation is a simple, clean grid layout looking a lot like the new Windows 8 interface. It can be customized to be laid out horizontally or vertically. It’s scrollable and drag-able at the same time and contains useful sliding controls. Icons can be changed, there is a large collection available.
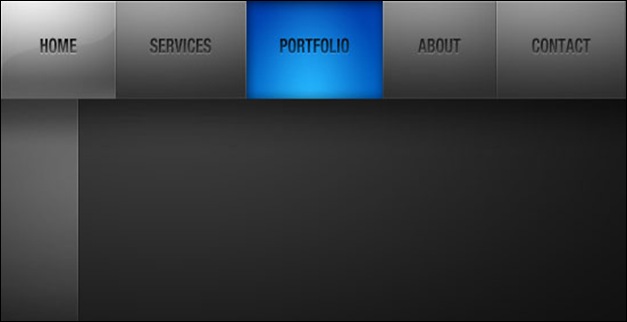
UI-Pro – Simple Metro Style Navigation Bar – MORE INFO / DEMO
With this simple jQuery Plugin you can easily create Metro (now simply called Windows 8 UI) style navigation bars. The plugin package comes with the icon pack called iconic created by P.J. Onori, which you can easily set with CSS classes.
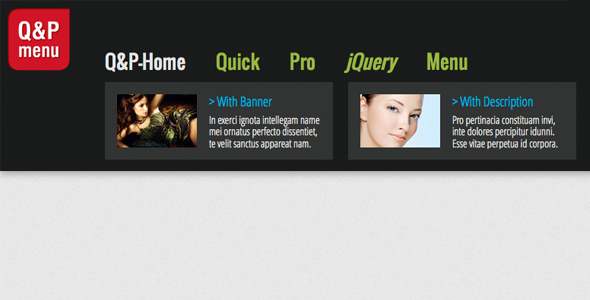
Quick & Pro Menu – MORE INFO / DEMO

Quick & Pro Menu creates a special style of jQuery mega menus which is only seldom seen in Websites but really cool for giving visitors quick access to a lot of information.
Tabs + Accordion – MORE INFO / DEMO
This a jQuery plugin that simplifies creating responsive tabs and accordions. You can either use one of the included themes or create your own, by picking the colors yourself.
Superfish jQuery menu plugin – MORE INFO / DEMO
Superfish is a JQuery plugin especially dedicated to menus. It allows many improvement from what you can achieve with HTML and CSS as such as hover support for IE6, animations, keyboard accessibility and more.
Smooth Expandable Menu – MORE INFO / DEMO
Smooth Expandable Menu is the definitive tool for building minimal vertical expandable menus, which can be easily customized due to its 17 built-in configuration parameters, directly from the html file / script call. The pack includes 3 samples (Serif, San Serif and Tiny), to make easier the integration on any web project.
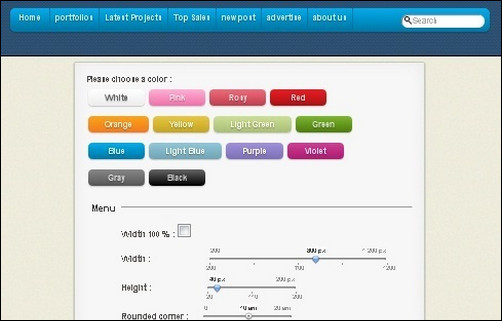
Menu Maker CSS3 jQuery – MORE INFO / DEMO

This is a JavaScript code that gives you a friendly tools of making a navigation Menu bar with a rounded corner and a smooth animation for search input box. Making navigation menu was never been so easy. All you got to do is dragging the slider bars to change the menu properties.
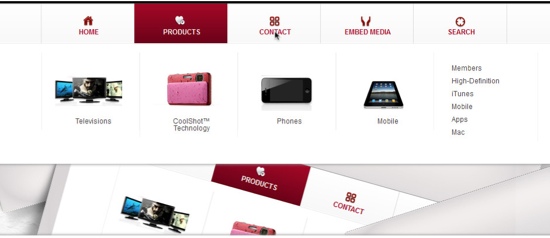
jQuery Push Menu – MORE INFO / DEMO

This is a cool mobile ready mega menu plugin. It is great for featuring e.g. key products with images and text in the navigation area. It is easy to embed videos/images/forms etc. into the mega menu.
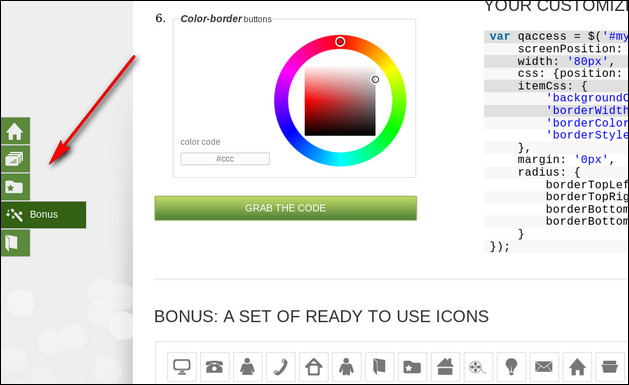
QuickAccess Menu – MORE INFO / DEMO

Easily customizable, easy to integrate and provides quick access to your site. The code is flexible for the product to be fully responsive. The minimal design was created to fit harmoniously with your site.
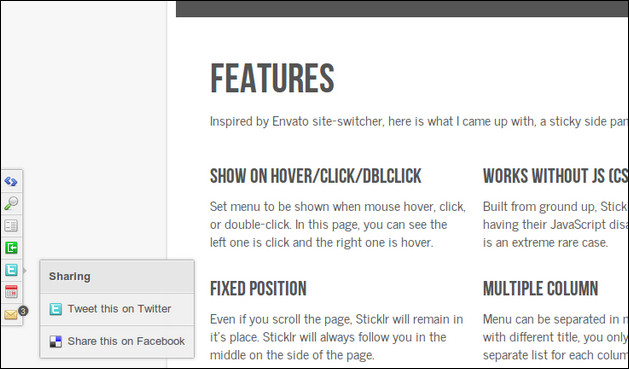
Sticklr – Sticky Side Panel jQuery Plugin – MORE INFO / DEMO

Inspired by Envato site-switcher, here is a useful sticky side panel made with CSS and enhanced greatly with jQuery.
Puffer Fish Navigation – MORE INFO / DEMO
Rollover navigation with a glow.
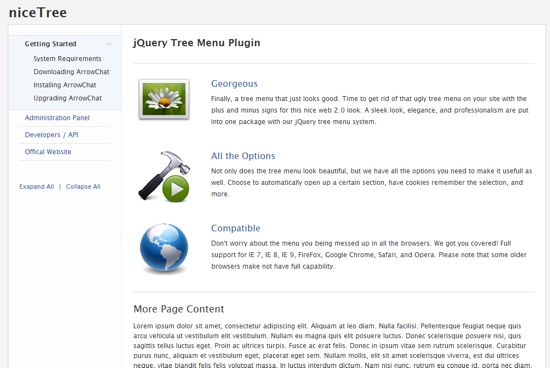
Tree – JQuery Tree Plugin – MORE INFO / DEMO

An easy to install JQuery Plugin that contains more options than most users will ever need. This plugin takes your HTML and turns it into a collapsible menu system with endless numbers of menus within menus. Works great with all major browsers e.g. Chrome, Safari, Firefox and even IE.
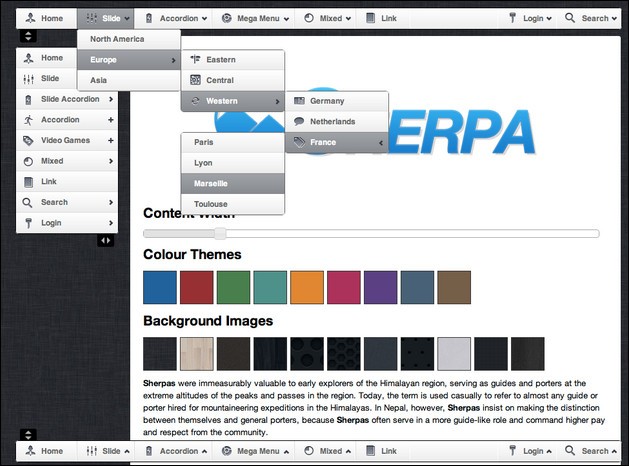
Sherpa | Complete Navigation System – MORE INFO / DEMO

As the name suggests, Sherpa is a total solution for all your navigation requirements. Sherpa brings together the three main navigation elements of every interface – Navbar, Sidebar and Sticky Footer.
Slide Down Menu – MORE INFO / DEMO
The idea is to make a box with a menu item that slides out, while a thumbnail pops up. We will also include a submenu box with further links for some of the menu items. The submenu will slide to the left or to the right depending on which menu item we are hovering.
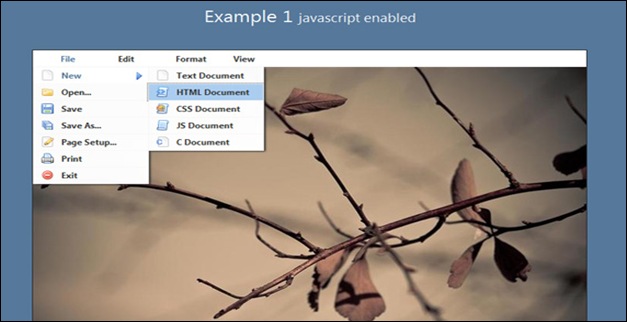
Memu – A simple JQuery Menu – MORE INFO / DEMO
A small, solid jQuery plugin which is quite easy to use. It’s a menu which can be used with or without JQuery. What’s special about this script is the included plugin jstorage.js (which is some amazing work btw) to store the current item. So if you’re navigating around, the selected item will stay highlighted. This will spare you some server-side code. You can try this one by clicking on the menu item “File -> New”.
JQuery Slick Menu – MORE INFO / DEMO

JQuery Slick Menu is a nice, configurable animated menu for your website with lots of configuration options. It is fully W3C compliant and works fine on mobile devices e.g. iPhone and iPad.
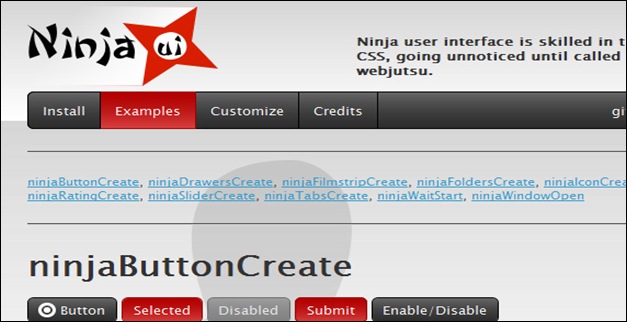
Ninja UI – MORE INFO / DEMO
Ninja user interface is skilled in the techniques of JavaScript and CSS, going unnoticed until called upon to perform the arts of webjutsu.
Image Hover Move – MORE INFO / DEMO
A simple and practical navigation or featured image jQuery plugin.
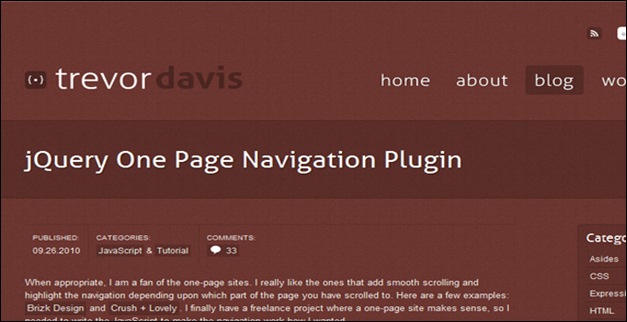
jQuery One Page Navigation Plugin – MORE INFO / DEMO
With this plugin you’ll make the page scroll smoothly when the navigation is clicked. It also automatically highlights the correct navigation section depending upon which section is scrolled to.
skinableTabs – MORE INFO / DEMO
This is an unobtrusive jQuery plugin allowing you to organize your content in attractively skinned tabs.
You can use skinableTabs with multiple positions, skins and transition effects. You can customize the look and feel of any skin in a dedicated CSS file.
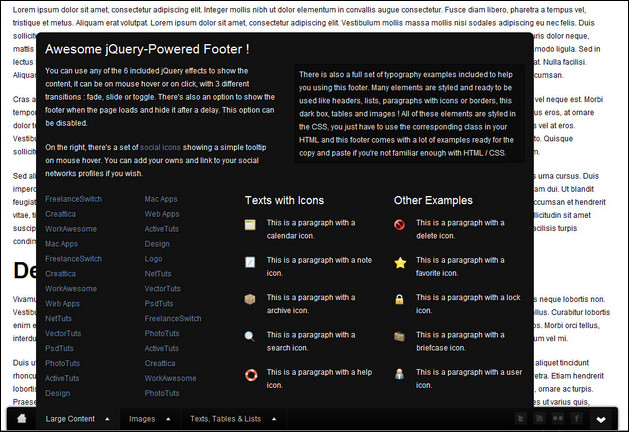
Sticky Footer – MORE INFO / DEMO

This Sticky Footer can contain any kind of content and is ready to be used in your website. You can build your own menu and use from 1 to 12 columns to display your content. It degrades gracefully if Javascript is disabled, the jQuery effects are used for enhancements only. It comes in two variants : a fixed width to fit your layout width and a full width taking the whole viewport width.
Dropp – MORE INFO
Dropp is a jQuery plugin which replaces regular dropdown menus ( <select> elements ) with alternatives you can style.
jMenu – MORE INFO / DEMO
This is a jQuery plugin that enables us to create horizontal navigations with unlimited sub-menus. Besides jQuery, it also requires jQuery UI and supports all the effects of this library. The markup of the menu is pretty clean as it makes use of nested lists.
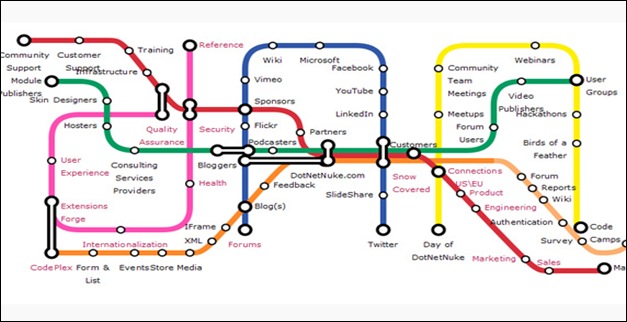
Subway Map Visualization jQuery Plugin – MORE INFO / DEMO
This plugin renders unordered lists into a subway map similar in style to the London Underground map. It emphasizes a clean, aesthetic look with curves and proper placement of markers for stations and interchanges.
mb.verticalSlider – MORE INFO / DEMO
This plugin will let you show long list of elements managing pagination, it can work with elements already in the DOM of your page or loading them via ajax when needed. And it works with mouse wheel of course.
jCrumb – MORE INFO / DEMO
JCrumb is a JQuery plugin for instantly adding breadcrumbs to any webpage without the need to worry about sitemaps, or server side languages.
jQuery Stepy – A Wizard Plugin – MORE INFO
jQuery Stepy is a plugin based on FormToWizard that generates a customizable wizard.
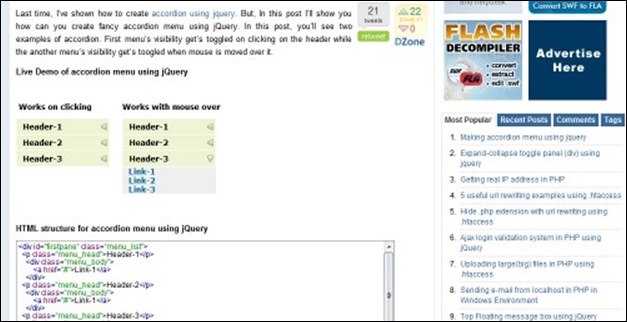
Accordion Menu using jQuery – MORE INFO / DEMO
This plugin offers two options: The menu can be designed to either be toggled by clicking or by simply scrolling over the menu.
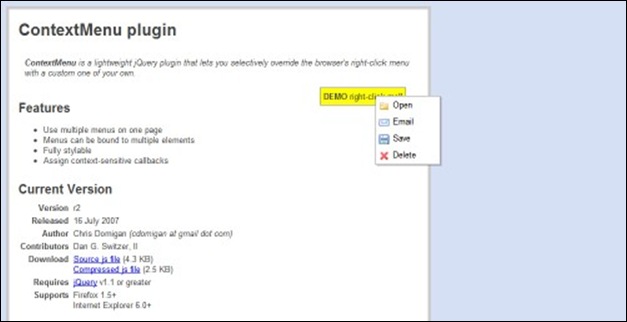
jQuery Context Menu – MORE INFO / DEMO
ContextMenuis a lightweight jQuery plugin that lets you selectively override the browser’s right-click menu with a custom one of your own.
Autobrowse Endless Scroller – MORE INFO / DEMO
When run on a DOM element, this plugin will make the element grow and fill its content automatically when the user scrolls to the bottom of the element. The content is fetched via ajax, and the plugin keeps a cache using local storage.
Dustin Betonio is a Translation Management graduate at University of Mindanao. His earlier career was devoted on customer service outside the information highway. Currently studying Law in the same University.



















I like to share information that will I have built up with the 12 months to assist enhance group
functionality.
Thanks for sharing the useful information!
Thanks for the awesome collection ..Keep it up
Great Site and great Tutorial .
Thanks & Regards
G.subbareddy
Great collection, I’ve used the Menu Maker css3 and infiniScroll for my website. works great. Thanks
your integrarations in website is very helpfull for showing in project details
The subject of this article is also very capturing.
I have found this article very interesting
These are pieces of very useful information that will be of great use for me in future.
Really awesome, great job.
Thanks for share.
thanks for great article! i like Menu 7. QuickAccess Menu. It nice effect!
They are so many, thanks for sharing them into this article.
thank you for sharing,i like,hehe
Hi
It very useful jquery menu site. I will use this concept menus in my site.
This is a great collection of jQuery Menus. I’m always looking for a better drop-down menu system for WordPress sites and some of these might work perfectly.
Thanks for the collection ! lovely collection..
[…] original: 35 + Useful the jQuery the Menu the Plugins […]
Is there anybody know from where I can get this navigation bar? http://www.iniyant.com/
JAI
http://www.iniyant.com/
they are using an eleganttheme called polished found here
http://www.elegantthemes.com/demo/?theme=Polished
The menu is part of that theme
Nice info and great list which will be prove so useful for all blogger and online marketers.
These different menu plugins fits for different personality of interent marketers.
Nive collection, some of them are new to me, thanks!
Great collection, very useful. Thanks for sharing!
jQuery.tabbed() navigation is a light-weight jQuery plugin for handling tabbed navigation with minimal markup. https://github.com/chovy/tabbed-navigation
Great list! New navigation choices are always helpful!
Hi like the variety of menus and plugins in your tutorial, very nice list!
great list, thanks for sharing!
[…] 40 jQuery Menu Plugins and Tutorials For Better Navigation […]
Some really nice tutorials and examples for making a websites navigation stand out form the crowd! Thanks for sharing.
Looks like you left off the Wijmo Menu.
http://wijmo.com/demos/explore/#menu|orientation
Open Source, MIT/GPLv2
Nive collection, some of them are new to me, thanks!