Website sliders and slideshows provides a great way of showing off your media content, and they are commonly used on nearly any type of website today. The idea is to give visitors an interactive and animated presentation of important content without taking up too much space. There are literally hundreds of slider plugins made for WordPress, and the question is which one do you really need? Well, why get only one if you could have four of them in a single free plugin.
The plugin I am talking about is Meta Slider, it is a cool 4 in 1 slider solution, with an easy to use admin area that makes management of your slide content very simple. Meta Slider includes some of the most popular sliders scripts nivo slider, flex slider, coin slider and responsive slides. It comes with built in widget and shortcode, individual settings per slideshow, full integration with the WordPress 3.5 media manager, additional captions and URL’s to slides, drag and drop user interface, smart crop and it is fully localized.
I have been looking at this plugin for some time, so I decided to take it for a test.
The plugin is available free at the WordPress plugin directory, just download the .zip files, upload to your server and activate it. There will be a new menu on the left side of your WordPress dashboard called Meta Slider.

Meta slider admin menu
I opened up the administration panel and was surprised to see a blank white space in it. Upon closer look though, I figured out you need to click on the (+) button on the top to start adding a new slide.

The miniscule (+) button above to add your slides.
Adding a new slide opens the the options panel for the slides.

Click on Add Slide to add the images you wanted to show up in your slider. You can choose to upload or pick from the already uploaded file in your media library.

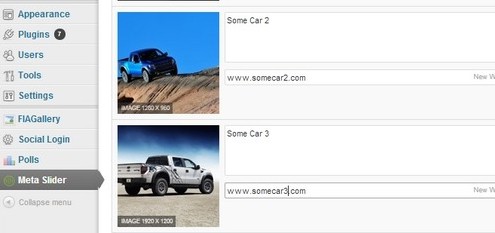
After adding all the images, you can now place additional text and information. It supports HTML codes so you can add tag and markups to the link and caption area.

You also need to configure the slideshow settings under the options panel. First of all to choose the slider script you will be using. It further allows you to change the size, alignment, controls, effect, shortcode generated, PHP code for template integration and an advanced developer options that would allow you to place a CSS class to the slider.
![options-panel[3] options-panel[3]](http://www.tripwiremagazine.com/wp-content/uploads/2013/07/options-panel3.jpg)
General settings for the slider
Click save and preview to view how it would look like in the page/post you hook it in, or just save without previewing it. A light box slider preview will appear upon hitting the save&preview button.

Slider preview lightbox
If you are satisfied with the result, you can now add the finished slider to a post or page by using the shortcode generated.

Shortcode applied to a page.
Once the shorcode is inserted you can preview the page and see the slider in action on your site.

Working Slider in a page.
Alternatively, you can include it in a template page by using the widget or this PHP function if you like to dive into the theme code:
<?php echo do_shortcode(“[metaslider id=249]”); ?>
Meta Slider is a good, free alternative to the many premium sliders available in the market today. With the right amount of customization, you can get what most premium sliders have when showcased. It’s a 4 in 1 version of some of the most common sliders minus the price tag. You can get this awesome plugin here.
Lars is passionate about web design, web development, SEO, social media and loves to look into new technologies, techniques, tools etc. and to write articles for tripwire magazine readers.





wonderful post, very informative. I’m wondering why the opposite experts of this sector do not understand this. You should continue your writing. I am confident, you have a huge readers’ base already!