
In today’s post, I am taking a look at Meteor Slides plugin for WordPress. It is interesting an interesting option since it is a free responsive slider Plugin. This means you can get a cool image slider for your website that also looks great on mobile devices.
Many webmasters use image and content sliders to enhance their websites ability to capture visitor’s attention and lead them towards important content. A slider placed above the fold on a website front page is a very effective solution for featuring products, important content, photographs etc. Choosing a slider plugin for WordPress is not easy, as there are so many great slider plugins available. Just check this collection and you will know what I mean. Some sliders are better than the others and there are different types of sliders to choose from. Some WordPress slideshow plugins are pure image sliders, while others are highly advanced content sliders with dynamic animation effects. Most of these are based on jQuery slider plugins and while it is possible to use these directly in WordPress I recommend you choose a WordPress plugin slider. If you are up the the technical challange you should check this collection of jQuery slider plugins.
Meteor Slides Slider Plugin is a good WordPress slider plugin that quickly allows you to add life to your website. An important feature to mention us that it is a fully responsive slider and therefore supports touch enables slideshows for mobile visitors. In addition, the admin module makes it easy to customize and set up sliders. and responds to most device that have touch support. Meteor slider is powered by jQuery Cycle with over twenty transition styles to choose from. You can setup multiple slideshows with different transition styles, a flexible slider navigation, customize slideshow metadata and support for multiple languages: Belarusian, Chinese (Simplified), Chinese (Traditional), Czech, Danish, Dutch etc. Now lets dive into some more details about the plugin.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Looking at the plugin’s slider settings, you can see a simple and straightforward approach to customizing your slider. Only issue here is that all slides seems to have the same settings and this is not always what is needed. If you want full control over detailed settings for evey slideshow on the site you may need to look for a premium plugin.
![slider-settings[3] slider-settings[3]](http://www.tripwiremagazine.com/wp-content/uploads/2013/05/slider-settings3.jpg)
Meteor slider’s settings page.
Meteor slider has a user friendly interface for creating your slides. You can add each slide under the dropdown menu of the main WordPress navigation admin bar. Enter the title, add the slide image by setting it as the featured image and also add a link to the slide.

Adding new slide and setting a featured image.
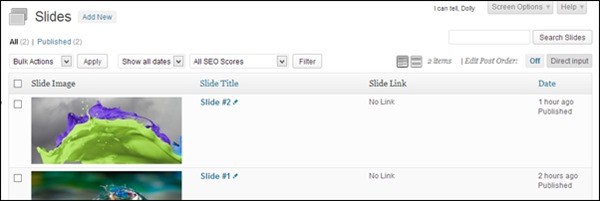
Managing your slides is like working on the posts area of WordPress dashboard. You can see a list of all the slides created, published or deleted into the trash. Other data like links to the slide can also be seen.

Meteor slider’s slide overview page..
The slideshows management menu is well organized and easy to navigate. You can add a new slideshow, see all the available slideshows at the right column and a tag cloud style list of the most popular slideshows that can be readily seen at the top of the page.
![multiple-slideshows[1] multiple-slideshows[1]](http://www.tripwiremagazine.com/wp-content/uploads/2013/05/multiple-slideshows1.jpg)
You can set multiple slideshows that can be displayed all over your website via a shortcode, the meteor slider widget or even by adding a PHP code to your website’s HTML theme files.

Add a using shortcode in pages or posts or using the build in widget.
Overall, this is a good for a free image slider plugin but at the same time it is extremely simple and the fancy features and visual caviar seen in some premium sliders has been left out. It allows up to a fair extent of customization of the slides and slideshows you are making, though it would not level up to most premium slideshows plugins. It lacks customization on each individual slides, no support for video add on, custom text and HTML blocks and limited number of transition styles and animations. In addition, I miss controls on the front end making it possible for visitors to stop the slideshow and navigate backwards and forwards as needed.
Lars is passionate about web design, web development, SEO, social media and loves to look into new technologies, techniques, tools etc. and to write articles for tripwire magazine readers.





I don’t get it. A whole article on a WordPress slider plugin, with links to several websites *except* a direct link to the plugin that’s being discussed? Am I missing something?
You are right! For some reason the link did not make it to the text as it should have – Lars just added it now 🙂
Thank you for letting us know that the link was missing.
Kind regards,
Sofie