Contents
- Examples of Parallax Scrolling in Web Design
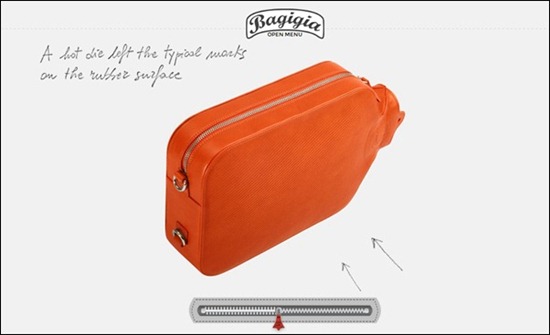
- Bagigia
- LEAD Enter next level
- Nike
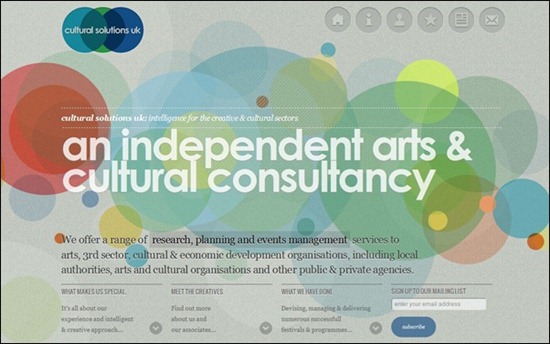
- Cultural Solutions UK
- Jan Ploch
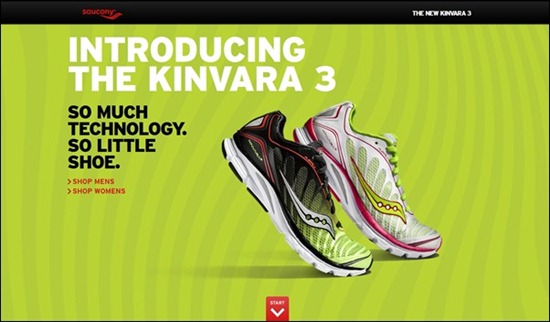
- Saucony
- Lois Jeans
- Egopop
- Web is Beautiful
- Manufacture d’Essai
- Michelberger Booze
- Iutopi
- Finger Billiards
- Phase2 Design Studio
- Tokiolab
- Old Pulteney
- Global TV
- Beercamp
- Krystal Rae
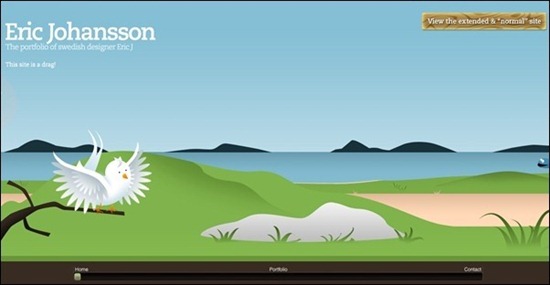
- Eric Johansson
- Unfold
- Netlash bSeen
- Cantilever Fish and Chips
- Mo’s and Bows
- Lost World’s Fair
- Marcus Thomas
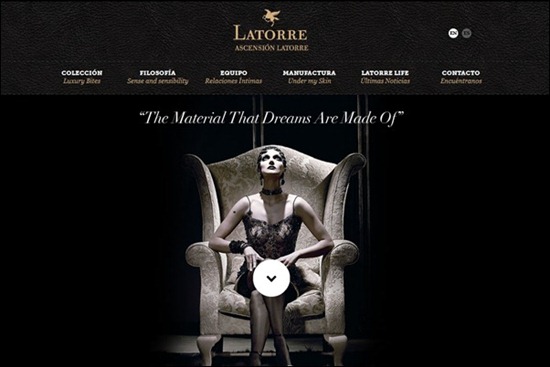
- Ascension Latorre
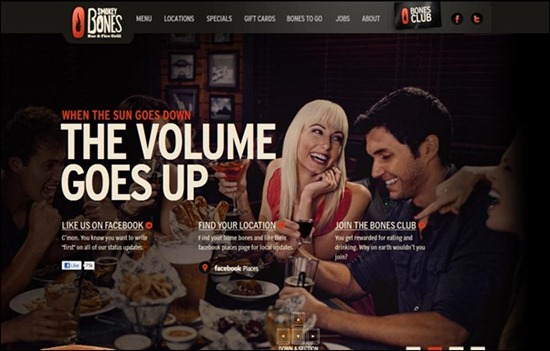
- Smokey Bones
- Ala
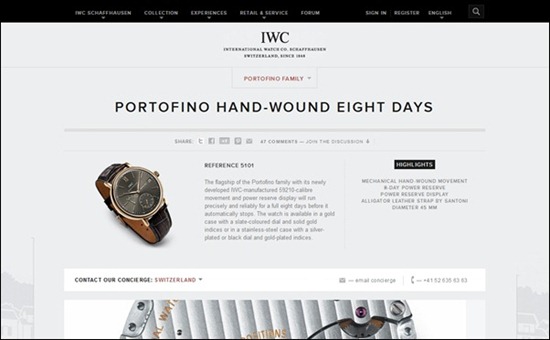
- IWC
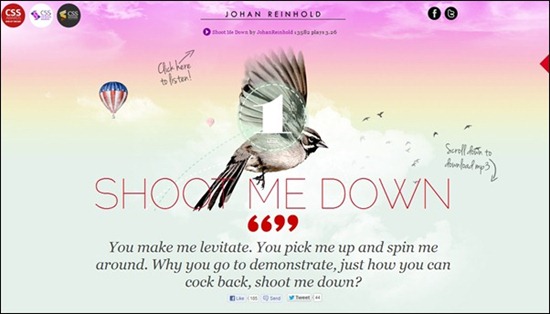
- Johan Reinhold
- Resolution Interactive Media
- Appmiral
- Billy’s Downtown Diner
- David Beckham
- Sullivan NYC
- Parallax Plugins and Tutorials
- Super Scroll Orama
- jQuery Parallax plugin
- jQuery Scroll Path
- scrolldeck.js
- jParallax
- Stellar.js
- Curtain.js
- freshD – 3D Parallax jQuery Plugin with Editor
- Background 3D Parallax
- fresh Parallax Under Construction Countdown
- Parallax Slider with jQuery Tutorial
- jQuery Parallax Tutorial – Animated Header Background
- One page website, vertical parallax tutorial
- Create a Funky Parallax Background Effect using jQuery
- Build a parallax scrolling website interface with jQuery and CSS
Nowadays, you can see a lot of websites that break the traditional notions of user navigation experience. One of these new breeds of websites are those that make use of parallax scrolling effects in their backgrounds. Parallax scrolling, the technique employed to create an animated illusion of depth has been quite popular in games and now it has found its way in making website interfaces more interesting and enjoyable. Thanks to talented web designers and developers who are constantly searching for ways to enhance web technologies, notably the creation of responsive mechanisms in web designs, and in the given case, parallax effects. If you want a site like this and have a tight budget I can tell you that some single page templates for WordPress and dedicated parallax website templates have what it takes.
Basically, by the principle, parallax works by having the layers of images in the background images move in a slower pace than the ones in the foreground, thus creating a nice 3D effect. You will see how this concept is put into action in the examples below. Also, because it is incomplete to silently say “wow” we have taken an extra length to share with you some plugins and tutorials that you can use to spice up your website, and if you want to go beyond, learn how parallax scrolling websites are coded in the first place. Explore these resources and don’t forget to give us some feedback!
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Examples of Parallax Scrolling in Web Design
Bagigia
LEAD Enter next level
Nike
Cultural Solutions UK
Jan Ploch
Saucony
Lois Jeans
Egopop
Web is Beautiful
Manufacture d’Essai
Michelberger Booze
Iutopi
Finger Billiards
Phase2 Design Studio
Tokiolab
Old Pulteney
Global TV
Beercamp
Krystal Rae
Eric Johansson
Unfold
Netlash bSeen
Cantilever Fish and Chips
Mo’s and Bows
Lost World’s Fair
Marcus Thomas
Ascension Latorre
Smokey Bones
Ala
IWC
Johan Reinhold
Resolution Interactive Media
Appmiral
Billy’s Downtown Diner
David Beckham
Sullivan NYC
Parallax Plugins and Tutorials
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
Super Scroll Orama
Super Scroll Orama is a jQuery plugin for supercool scroll animation. It has awesome animation effects that will really captivate your visitors’ attention.
jQuery Parallax plugin
This jQuery Parallax is a script that simulates the parallax effect as seen on nikebetterworld.com.
jQuery Scroll Path
Query Scroll Path is a plugin that lets you define your own custom scroll path. What this means exactly is best understood by checking out the demo. The plugin uses canvas flavored syntax for drawing paths, using the methods moveTo, lineTo and arc. To help with getting the path right, a canvas overlay with the path can be enabled when initializing the plugin.
scrolldeck.js
A jQuery plugin for making scrolling presentation decks. See it in action.
jParallax
jParallax turns nodes into absolutely positioned layers that move in response to the mouse. Depending on their dimensions these layers move at different rates, in a parallaxy kind of way.
Stellar.js
Stellar.js is a jQuery plugin that provides parallax scrolling effects to any scrolling element.
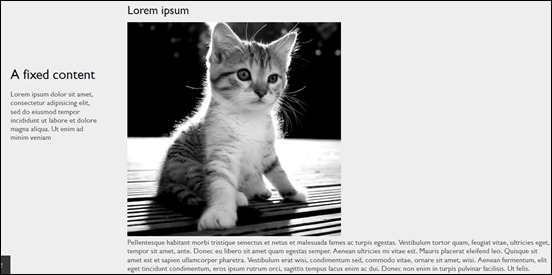
Curtain.js
This plugin allows you to create a web page with multiple fixed panels that unroll with an amusing effect. Exactly like a curtain rises. To navigate, you can use your keyboard instead the scrollbar or your mousewheel to navigate into the document. But that’s not all, there is more features! For example, you can easily add a fixed element or multiple “steps” element into a panel.
freshD – 3D Parallax jQuery Plugin with Editor
freshD – The jQuery 3D Parallax Plugin magically animates your objects in a dynamic created 3D world. For those of you who don’t know what Parallax is, the best way to describe it is the way objects in the background tend to move less than objects closer to the viewer, the most front objects also transform themselves to the viewer’s point of view.
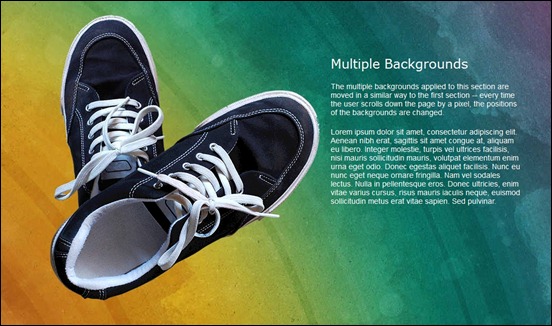
Background 3D Parallax
The easiest way to get a 3D parallax effect on your website. This plugin allows you to create a full-screen background parallax effect. There are a total of 4 layers that can be animated independently. To setup just choose the pictures, then choose and play with your settings.
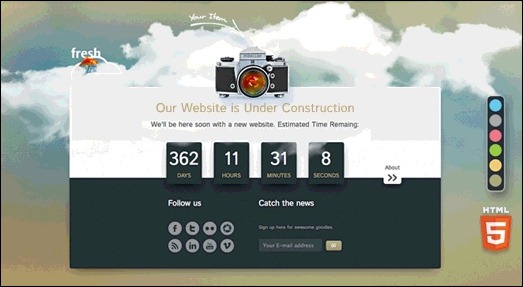
fresh Parallax Under Construction Countdown
fresh Parallax Under Construction upgrades your “Coming Soon” page with a dynamic 3D cloudy sky with your logo or item of choice in focus. It cannot really be described, so please check out the live preview and experience the freshCloud feeling! See how your item of choice will get the attention of your visitors.
Parallax Slider with jQuery Tutorial
This is a tutorial on how to create parallax effects in moving different backgrounds when we slide to an image in order to create some nice perspective. The source code of the effect is readily available.
jQuery Parallax Tutorial – Animated Header Background
This tutorial will explain in detail how to create your own parallax background effect using jQuery to manage the animation aspects of the banner which you could use for your header background.
One page website, vertical parallax tutorial
Create a Funky Parallax Background Effect using jQuery
In this tutorial, we’ll be using JQuery to take a horizontally scrolling website and add a parallax scrolling background effect reminiscent of old-school 2D platform games like Sonic the Hedgehog.
Build a parallax scrolling website interface with jQuery and CSS
This tutorials will teach you how to make a beautiful parallax background effect in a website.
[exec]echo get_avatar( get_the_author_email(), ’80’ );[/exec]
Sonny M. Day is a passionate SEO and web design enthusiast who loves photography, mountain climbing, snorkeling and dirt bike riding.










































![scrolldeck.js[3] scrolldeck.js[3]](http://www.tripwiremagazine.com/wp-content/uploads/2012/07/scrolldeck.js3_thumb.jpg)














Hmmm nice inspiration for scrolling site :))
awesome links… Thanks. I have tried to create responsive parallax site with help of your articles… http://www.hsj.co.in
Wow thanks for sharing it looks great!
All are very nice.
Great list! Another example here
http://www.nowaydaddio.co.uk/
Bit more simple than some here but effective
Killer list. Thanks for inspiring us. Here’s another http://www.drugtreatment.com/ that’s worth adding.
Unfortunately as good as that site is it is broken on tablets!..So it is an example of what not to do for mobile platforms at least.
Nice sites, but y u no link images???
Another cool parralax animation here :
http://www.goldenprophets.com/endoftheworld/
Funny how versatile parralax can be 🙂
this one is using a parallax effect with an animation indexed on the Y position :
http://www.chamane-energydrink.com/
thanks for sharing these plugin… surely i will use these plugins in my projects
thanks again….
cant wait to use some of these effects on a site for a new product launch we will be doing soon! thanks.
Some wonderful sites here! I do love scrolling sites.
Thanks!
Here’s one we just completed – pretty cool JS on here and some funky nav – the pullouts work on mobile too 🙂 http://www.heatpumpdryers.com
Thought this was a great article and one that will be a valuable resource for me from both a development and design angle. I see a lot of parallax scrolling in a lot of sites these days and what I love about this article is the variety of sites you have put together to show off how it can be used and the fact you have given resources so I can look into how I can use it within my development projects. I loved all the examples you have put together and there are a couple of sites that really… Read more »
As mentioned in the title itself, this is a GREAT collection. Fell you love with these examples…