Contents
- Photoshop For Beginners: Creating buttons for web
- Create Small Colorful Buttons in Photoshop
- Glossy Web 2.0 Button
- How to Create Realistic Buttons in Photoshop
- How to Create a Glassy Button or Enamel Badge Effect in Photoshop
- Create a Slick Submit Button in Photoshop
- Create a Professional Glossy “Download” Button
- How to Create a Slick and Clean Button in Photoshop
- How to make a Glass Button in Photoshop
- How to create a micro bevel button in Photoshop
- Web Button Making Tutorial
- Creating flexible buttons using Photoshop shapes and styles
- Create a beautiful buttons in Photoshop
- Creative Button Animations
- Design Web 2.0 Interface in Photoshop
- Web 2.0 style buttons
- Metal RSS Button in Photoshop
- How to Make an RSS button in Photoshop
- Nice ‘n’ Simple Subscribe Badges
- Minimalist buttons
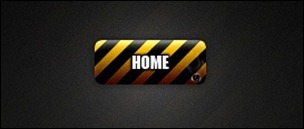
- How to Create an Industrial Style Navigation Button
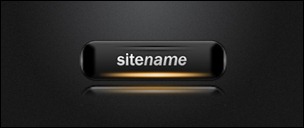
- Professional Menu Button
- How to Create an Aqua Button in Photoshop
- Design a Beautifully Detailed Web Button
- Create a Simple Wooden Button in Photoshop
- Web buttons
- Make simple modern ui button
- How to make a Handy Web 2.0 Icons In Photoshop
- How to Create a Call to Action Button
- Cool Blue Glowing Buttons Tutorial
- How to Create a Turn Off Button in Photoshop
- Design a Glossy Download Icon
- How to Create a Highly Detailed Hi-Tech Power Button
- Photoshop Button Maker
- Photoshop Business Print Button Logo Icon
Buttons are used all over the web to increase conversion rates, i.e make visitors take a specific action.
There are many things you can du to increase button conversion and anyone that have been running A/B tests know that the color, shape, text etc. of a button matters a lot and that even minor adjustments can increase the number of clicks significantly.
It is popular to make buttons glossy and often lightning effects and shadows can be used to make buttons more realistic, stand out from the page. The techniques for doing this right however require some experience.
If you or your organization wants to play around with various types of buttons it is much more fun if you can create them yourself. This article have collected some of the most useful Photoshop button tutorials to help you get started.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Photoshop For Beginners: Creating buttons for web
This is a very detailed post that is split into two articles. It is not leaving any steps out so it is great for beginners.
Create Small Colorful Buttons in Photoshop
This tutorial is a step by step method for you to learn how to make a small and colorful button in Photoshop.
Create a Nice Stylish Glossy Button in Photoshop
Learn to create really cool shiny rounded buttons with this tutorial.
Glossy Web 2.0 Button
Learn how to make a nice Web 2.0 style Glossy Button using Layer Styles, also how to make a rollover.
How to Create Realistic Buttons in Photoshop
The buttons created in this article are simple and easy to customize, changing the value of a single layer effect can change the color of the entire button.
How to Create a Glassy Button or Enamel Badge Effect in Photoshop
This tutorials will teach you how to make a glossy and stylish button or badge in Photoshop.
Create a Slick Submit Button in Photoshop
In this tutorial you will learn how to create a sleek looking button in Photoshop.
Create a Professional Glossy “Download” Button
This tutorial will show you how to design a simple, professional & glossy “Download” button.
How to Create a Slick and Clean Button in Photoshop
This Photoshop tutorial shows you how to create a simple and clean “Web 2.0 style” button sprite with a rollover state. You’ll also learn how to set up the sprite using some basic CSS techniques
How to make a Glass Button in Photoshop
Here you will learn how to make a beautiful glass web 2.0 button.
How to create a micro bevel button in Photoshop
Learn how to create a micro bevel button in this simple tutorial.
Web Button Making Tutorial
The following tutorial is on how to create a set of web buttons. This tutorial assumes you to have basic understanding about the tools in Photoshop.
Creating flexible buttons using Photoshop shapes and styles
Very detailed and well explained tutorial for creating flexible buttons using shapes and stypes in Photoshop
Create a beautiful buttons in Photoshop
This tutorial show you how to create a green button with rounded corners, inner glow and shoadow.
Creative Button Animations
This tutorial will show you how to build creative hover animations for buttons using sprites. The particular effect illustrated in this tutorial is inspired by the “Download” buttons on Tutorial9.net. Part 1 of this tutorial explains the design process in Photoshop.
Design Web 2.0 Interface in Photoshop
Understanding the tutorial below is understanding it’s technique, with it you can draw yourself some graphical user interface for a website. Side navigation, buttons, headers, for instance. All Web 2.0 style.
Web 2.0 style buttons
Learn how a make an attractive and glossy web 2.0 style buttons in this tutorial.
Metal RSS Button in Photoshop
Create a sharp Metallic RSS Button for your blog in this Photoshop tutorial, inspired ever so slightly by the Mac Pro’s power button.
How to Make an RSS button in Photoshop
A great tutorial on how to make an attractive RSS button.
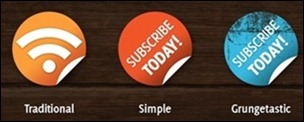
Nice ‘n’ Simple Subscribe Badges
In this Photoshop tutorial you will be making those cool supermarket-style badges, then we’ll be turning them into subscribe buttons for your website
Minimalist buttons
In this tutorial you will learn how to create iPhone-like buttons.
How to Create an Industrial Style Navigation Button
This Photoshop tutorial will be show you how to make an industrial-style navigation button, well-suited for a clan template or something of the sort.
Professional Menu Button
In this easy, step-by-step tutorial you are going to see how to design an interesting professional menu button by using some simple filters, for example Gaussian Blur & Motion Blur.
How to Create an Aqua Button in Photoshop
This tutorial will show you how to make the brightly colored, glassy buttons that originated from Apple’s Aqua interface many years ago, and since then have come to be affectionately known as “aqua buttons.”
Design a Beautifully Detailed Web Button
In this tutorial the author will be showing you how to design a detailed button using Photoshop. Various useful techniques are used to achieve the pixel perfect design, and it’s a fairly simple process taking no more than 15-20 minutes. The end result can be seen below.
Create a Simple Wooden Button in Photoshop
This tutorial will show you how to make a simple button in photoshop with some basic effects
Web buttons
This tutorial will show you how to make cool web buttons for your sites layout using Adobe Photoshop.
Make simple modern ui button
This beginner-level web/user interface design tutorial will walk you through the creation of a popular style of buttons that can be used in a variety of situations, such as in call-to-actions, common user tasks such as submitting a web form, and buying products from your e-store. In addition to the creation of the graphic in Photoshop, we will go over the HTML and CSS needed in order to make the design fully functional.
How to make a Handy Web 2.0 Icons In Photoshop
This tutorial is a useful learning material in creating different important badges.
How to Create a Call to Action Button
This tutorial will show you the basics when creating a Call to Action Button and learn you how to design one in Adobe Photoshop with some basic techniques you can put into practice in future projects.
Cool Blue Glowing Buttons Tutorial
Detailed tutorial showing you how to create fancy glowing buttons.
How to Create a Turn Off Button in Photoshop
Follow this tutorial to learn how to make a catchy turn-off button in Photoshop.
Design a Glossy Download Icon
In this Photoshop button tutorial you will learn how to make a beautiful and shiny round download button in Photoshop.
How to Create a Highly Detailed Hi-Tech Power Button
This tutorial will take you through the steps in creating a hi-tech style button that can be used in splash pages, applications or Powerpoint presentations. We will use Illustrator to create complex vectors and Photoshop to develop realistic effects.
Photoshop Button Maker
You can create these realistic buttons by following this tutorial.
Photoshop Business Print Button Logo Icon
This tutorial will teach you how to create Photoshop business print button.
Lars is passionate about web design, web development, SEO, social media and loves to look into new technologies, techniques, tools etc. and to write articles for tripwire magazine readers.






































Hello, we have been searching the web for some great buttons… Finally found a great list.
Thanks again.
James
Hi James,
Glad you found what you were looking for.
Kind regards,
Sofie
Very nice button
nice collection. thanks…