The adage “Content is King” is a saying you’ll probably have heard several times already. It has become very realistic recently with Google updating their algorithms every now and then. Unique content that provide unique value is important like never before if you want to rank well in the search engines. Nevertheless, your website design and usability is also essential.
What this means is that quality content is the first and foremost priority of every website and that presenting it in an user-friendly and interesting way has to be your next priority. In this post, I’ll share information about uSquare plugin. It’s a responsive grid plugin that helps you create fantastic image grids to go with your posts and other site content for a more interactive and interesting display of content for your visitors.
High lighting content such as images, products, team members etc. often takes a lot of effort, but it is worth it. Nowadays, tons of websites use visual means to get their content noticed. One popular method is the use of slider features. Though sliders are effective in catching your visitors wandering eyes, most of them can only display one content at a time, and some of them requires manual sliding to get to the next feature. Another useful solution that can help you display all your content at once is by using image grids.
uSquare Universal Responsive Grid for WordPress is a grid plugin that lets you create your own responsive grids to highlight images, posts or a combination of both. With this function, you can display designs, product images, personal photos and portfolio images. You can also add descriptive text and blog posts to the grids. You can build any number of grids and post them into a post or page within your site by adding a generated shortcode.
The plugin allows you to customize your grids easily from adding titles and description text, choosing colors and fonts for background and text and even letting you put links and social media accounts that are related to the grid’s content. It also has advanced editing options that include image opening and closing speed, as well, as more item styling options, font options (with over 600 custom Google fonts) and size adjustment for images with 960, 768 and 440 px resolutions. Let’s get right into this plugin’s details and look on how to operate it.
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
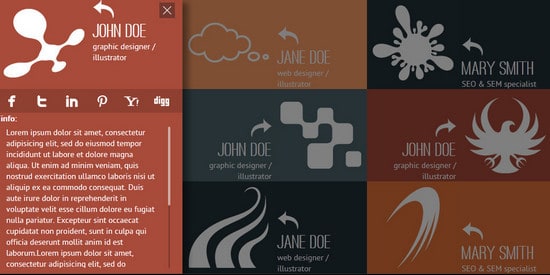
This is an example that shows you one of the many ways to use the plugin.
uSquare plugin is integrated within your WP Dashboard after installation.

uSquare Plugin in Dashboard
The uSquare Main Page contains created Image Grids.
![uSquare-Main-Page[5] uSquare-Main-Page[5]](http://www.tripwiremagazine.com/wp-content/uploads/2013/07/uSquare-Main-Page5.jpg)
Usquare Main Page
To start creating your image grids, go to Add New page. Create a name for your image grid and start adding items to your grid. You can add an entirely new item or you can add from existing items from post or categories within your site.

uSquare Add New Page with collapsed items
This is the Item Menu which shows custom options for text, color and background edits.

Sample Filled Out Item with Options
You can also add links to another site and other social media accounts related to this item. It also has an Add an Icon option.

More Item Options
After saving your edits in Item Options, you can immediately publish or preview your finished grid.

Item Expanded Preview
More advanced edit options are found on the right side of the item Menu.
General and Item Styling Options
After publishing your items for your grid, you can go back to uSquare Main Page and get the generated shortcode from there.

Getting uSquare Grid Shortcode in Main Page
Copy and paste the shortcode into your desired post or page.

Embedding uSquare shortcode into Page Editor
This is how your grid will look on the Page.

uSquare Sample Grids on Page
uSquare Universal Responsive Grid for WordPress is a very simple and easy to use plugin to create your own content grids on your site.
Installation and customizing your grids can be as quick as a few minutes so there’s not a lot of time lost in figuring out directions. The grids are highly customizable when it comes to color, size and even speed. The grids can be installed within your site’s posts or pages. The image grid stays put while the description text grid expands to reveal content preview. It can also be scrolled down If slightly longer text exists in the description. You can also choose to turn your image into black and white or full color inside the grid.
Overall, uSquare plugin is an effective way of displaying a grid on any website. For more details and plugin support, you can view them here.
Alex Naz is a professional writer with a proven track record. He is a creative blogger who is passionate about web design, SEO and web development. He is also a family man and has a passion for the outdoors.




 [exec]the_author_description();[/exec]
[exec]the_author_description();[/exec]

