There are many situations where jQuery modal plugins can be useful for guiding the visitors focus to a specific piece of content. Basically a modal window is a kind of pop-up window that have been embedded into a web page and therefore appears without the need for a new browser window. The technique is used all over the Internet today and we often see it applied in image galleries where clicking an image thumbnail opens a larger version in a modal window. It is also useful for presenting login boxes, email sign up forms etc. To help visitor and guide their focus, jQuery modal plugins typically fade out the original content on the page and place the modal window in the center. See the example below.
This article rounds up a large list of jQuery modal plugins you can use to implement modal windows in your web pages. If you are a WordPress user I recommend that you check out some WordPress pop-op plugins before choosing a pure jQuery solution. With WordPress plugins you can often do the same, but with a lot less technicalities and coding. The modal window technique is also used on jQuery tooltips to and if you don’t find what you need below you could continue the search on this category. Please share this page and leave a comment for me.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec] Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
Example of modal window used in a Facebook image post. If you want similar effects on your website then read on!
My selection of jQuery Modal Plugins
Simplemodal
SimpleModal is a lightweight jQuery Plugin which provides a powerful interface for modal dialog development. Think of it as a modal dialog framework. SimpleModal gives you the flexibility to build whatever you can envision, while shielding you from related cross-browser issues inherent with UI development.
MORE INFO | DEMO (free plugin)
Lightview
Lightview was built to change the way you overlay content on a website.
MORE INFO | DEMO (free plugin)
Flare Responsive Mobile-Optimized Lightbox Plugin
Flare is a responsive, touch enabled, mobile optimized modal jQuery plugin, which can be used to display single images/videos or entire galleries.
MORE INFO | DEMO (premium plugin)
leanModal
This is a very light jQuery modal script with flexible width & height, it is image free and you can have multiple instances on one page. Good for showing login, sign up & alert panels without loading a new page.
MORE INFO | DEMO (free plugin)
Highslide JS
Highslide JS is an image, media and gallery viewer with lots of configuration options. Among others it features single click feature where after the image has been opened or HTML popup, the user can scroll further down or leave the page without closing it. Also, it has outstanding, unconditional and free user support for both commercial and non-commercial users
MORE INFO | DEMO (free plugin)
FancyBox
FancyBox is a jQuery modal script for displaying images, html content and multi-media in a Mac-style “lightbox” that floats overtop of web page.
MORE INFO | DEMO (free plugin)
jQuery Lightbox Evolution
Lightbox Evolution is a tool for displaying images, html content, maps, and videos in a “lightbox” style that floats overtop of web page. Using Lightbox Evolution, website authors can showcase a wide assortment of media in all major browsers without navigating users away from the linking page.
MORE INFO | DEMO (premium plugin)
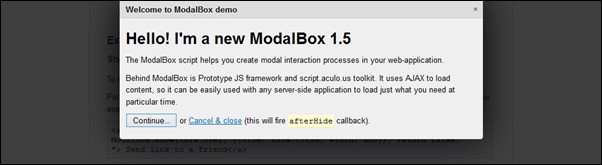
Modal Box
ModalBox is a JavaScript library for creating modal dialogs or wizards (sequences of dialogs) without using conventional popups and page reloads. It’s inspired by Mac OS X modal dialogs. It may also be useful for showing bigger versions of images.
MORE INFO | DEMO (free plugin)
GreyBox
Greybox is a simple lightbox and displays images and other content in a smooth and unobtrusive fashion
MORE INFO | DEMO (free plugin)
ColorBox
A lightweight customizable lightbox plugin for jQuery. Supports photos, grouping, slideshow, ajax, inline, and iframed content. Appearance is controlled through CSS so it can be restyled.
MORE INFO | DEMO (free plugin)
jQuery CSS3 Lightbox Gallery Plugin
The CSS3 Lightbox is a jQuery plugin you can use to display your images. The CSS3 transitions is driven by Animate.css, it is hardware accelerated in the modern browser. And It’s mobile friendly, which works in your touch device like iPhone & iPad.
MORE INFO | DEMO (premium plugin)
jQuery Modal Tutorial
A basic modal is actually easy to code, and is sometimes more appropriate than a feature-full modal or lightbox plugin. This guide will walk through writing the necessary CSS and JavaScript.
jQuery Lightbox Grooveshark Style
jQuery Lightbox – Grooveshark Style is a quick, simple, and easy plugin to use for all of your lightbox needs. It is highly customizable, and very intuitive to use.
MORE INFO | DEMO (premium plugin)
jQuery SuperBox!
jQuery Superbox! is a script which allows you display windows with lightbox effect.
MORE INFO | DEMO (free plugin)
Lars is passionate about web design, web development, SEO, social media and loves to look into new technologies, techniques, tools etc. and to write articles for tripwire magazine readers.





















thanks for sharing, very useful
amazing jQuery plugins, and I love these plugins. these are what i was searching for. thanks for sharing. amazing blog…